前端技术分享:利用 CSS Grid 实现响应式布局
前端技术分享:利用 CSS Grid 实现响应式布局 随着现代Web应用的发展,页面布局变得越来越复杂。传统的布局方式如浮动(float)和定位(position)逐渐显得力不从心。CSS Grid Layout(简称Grid)作为一种新的布局模式,提供了更为灵活和强大的布局解决方案。本文将通过一个具体的示例来探讨如何使用 C...
WEB前端响应式布局之BootStarp使用
1.Bootstrap简介: 1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。 * 框架:一个半成品软件,开发人员可以在框架基础上,在进行开发,简化编码。 &nbs...

前端页面布局之【响应式布局】
前言现在很流行的一个设计理念,随着移动互联网的盛行,为解决如今各式各样的浏览器分辨率以及不同移动设备的显示效果,设计师提出了响应式布局的设计方案。所谓的响应式布局,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。也就说一个页面可以在多个终端呈现出你想要的效果,能够兼容各个终端。优点面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题根据不同的显示器调整设计最适合用户浏览习惯....

前端|响应式布局原理
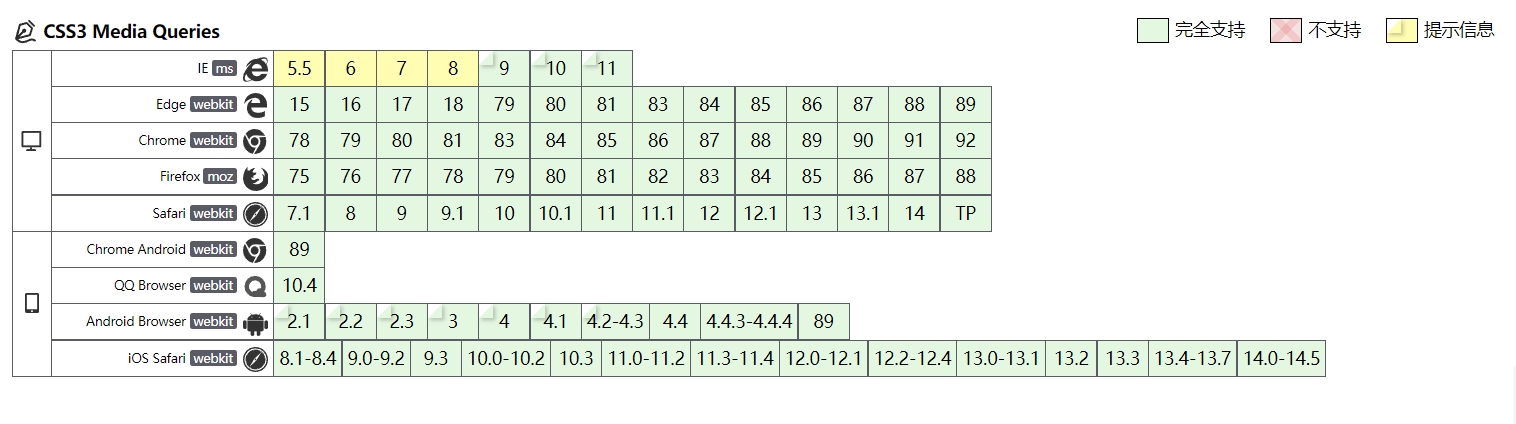
一 百分比布局+媒体查询首先通过媒体查询确认container的宽度,每个col-xx-xx都是通过百分比定义的,屏幕尺寸变化了,container就变化了,col自然就变了。Bootstrap的官方解释:Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为做多12列。二 栅格系统的工作原理1.行(row)必须包含在.con....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
