前端 富文本编辑器原理——从javascript、html、css开始入门(二)
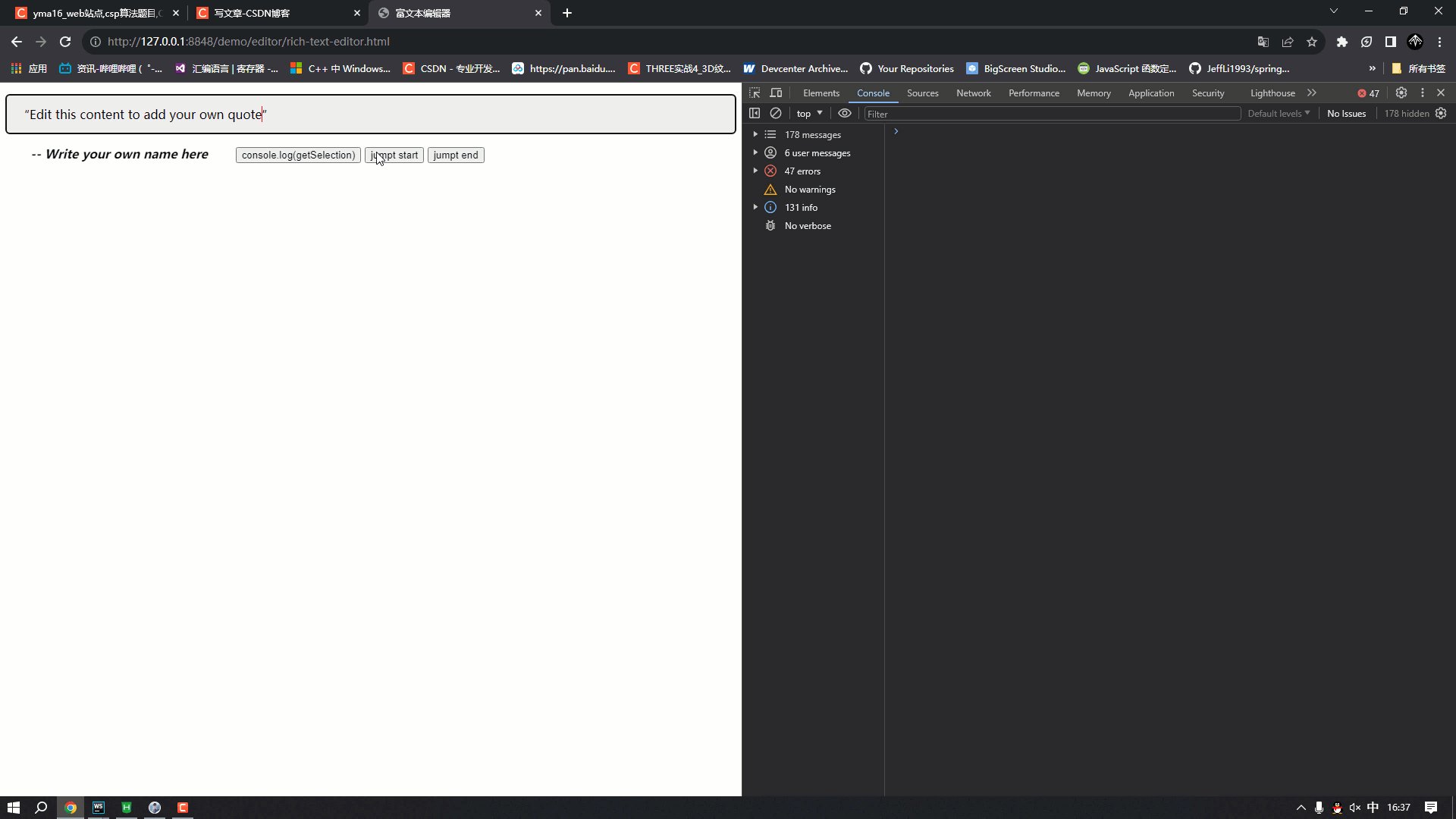
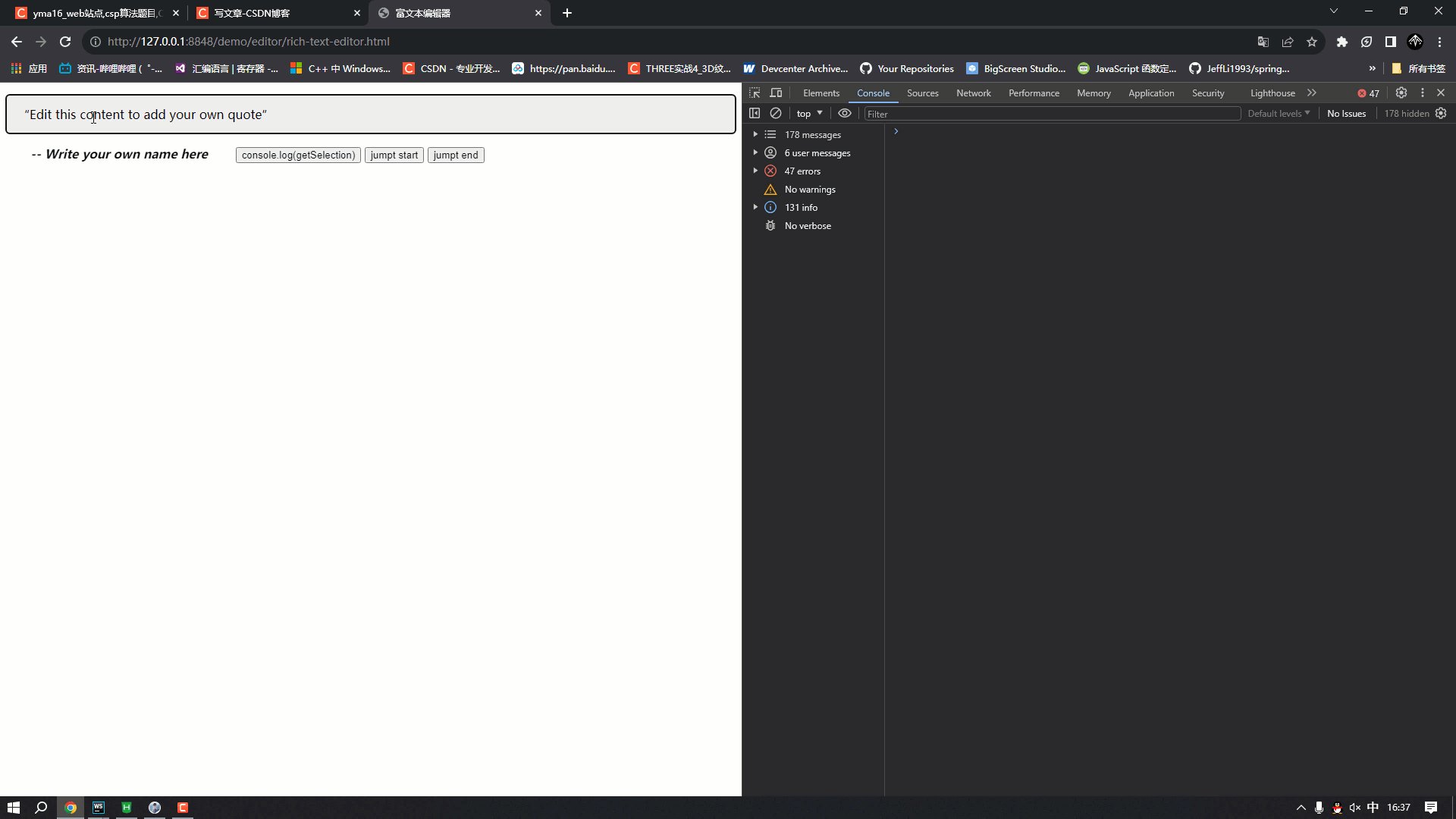
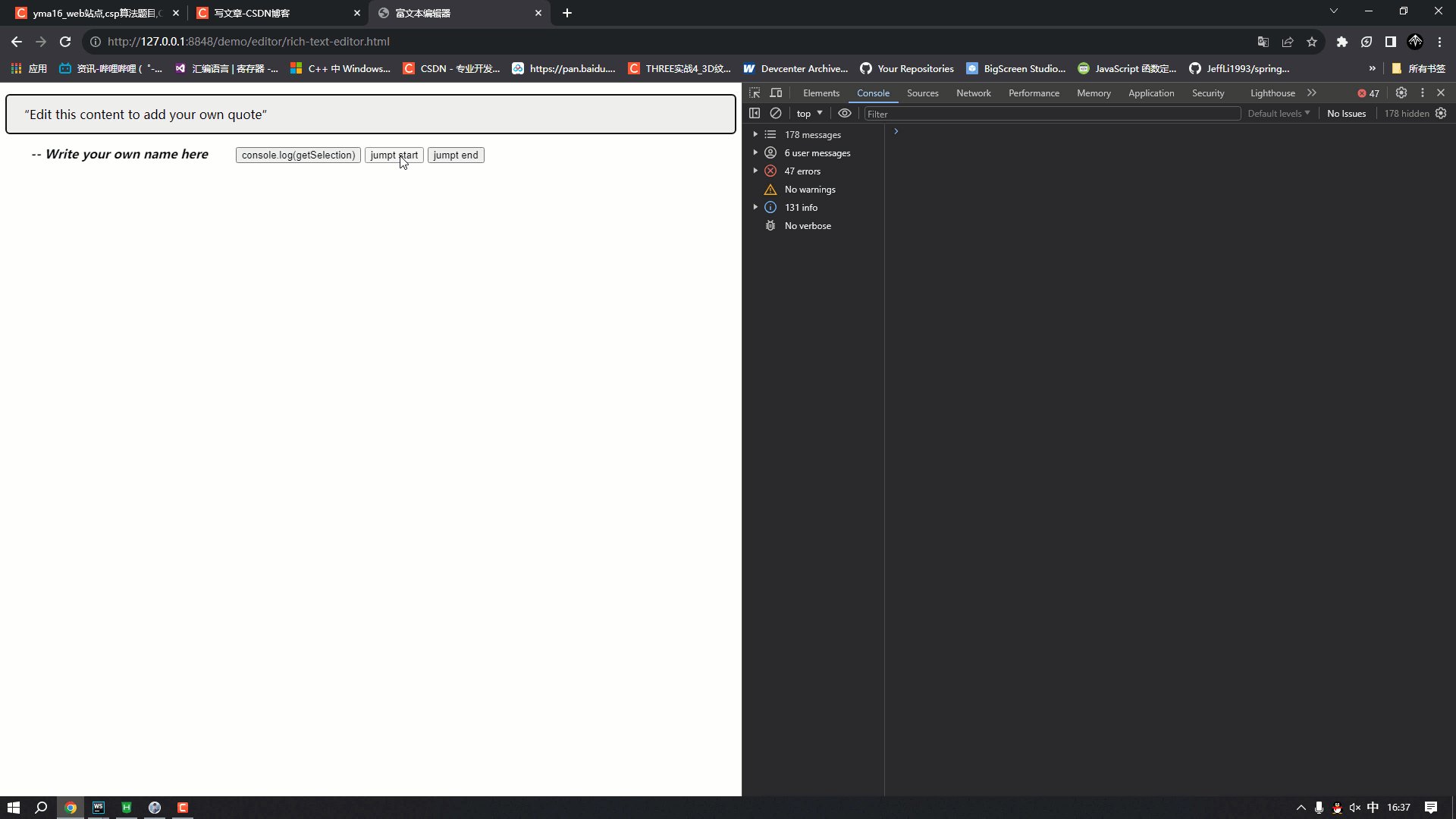
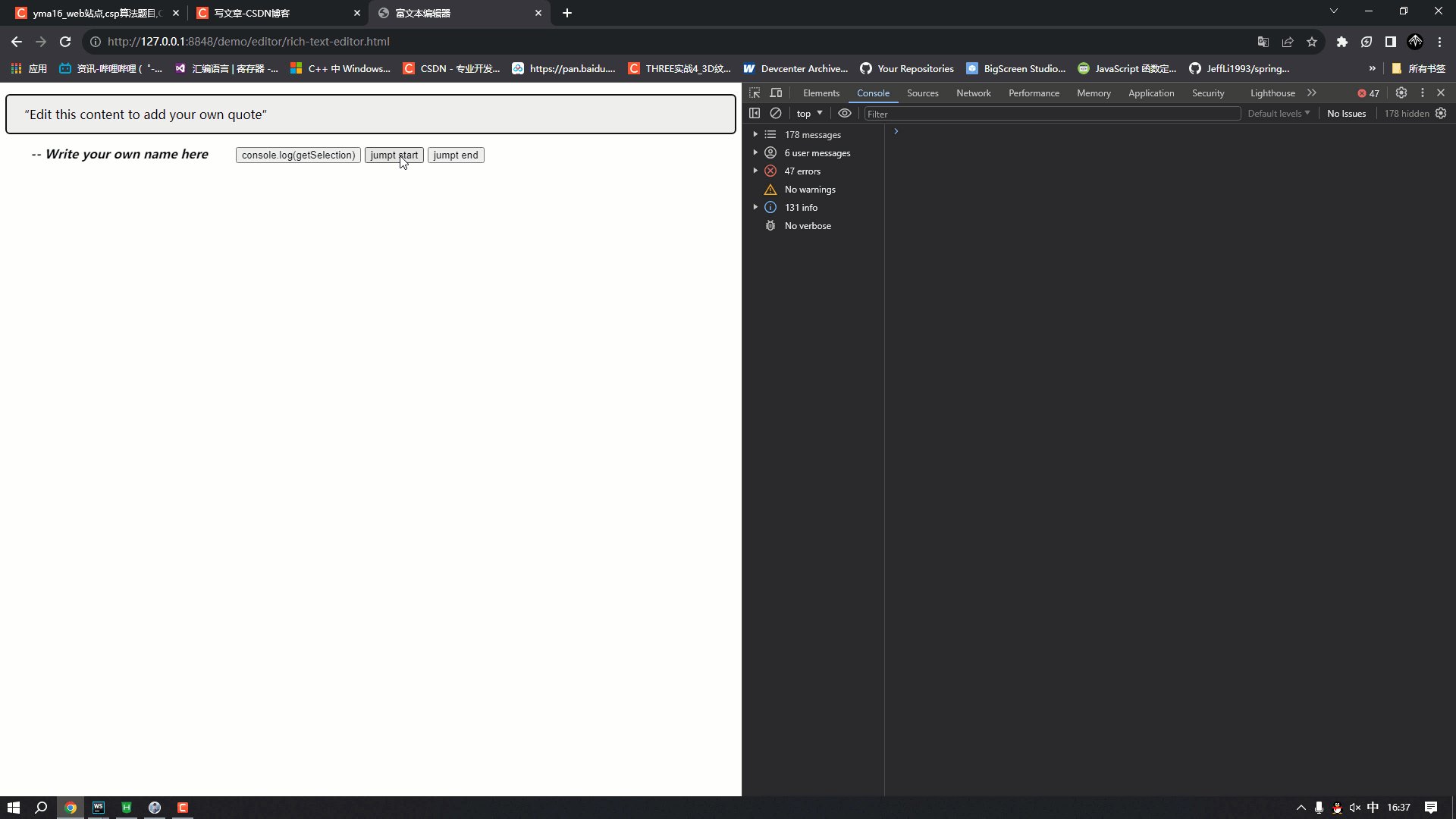
前端 富文本编辑器原理——从javascript、html、css开始入门(一)https://developer.aliyun.com/article/1492714 例: 点击不失去焦点跳转开始和结束,避免失去焦点使用preventDefault <...

前端 富文本编辑器原理——从javascript、html、css开始入门(一)
⭐前言 大家好,我是yma16,本文分享关于前端 富文本编辑器原理——从javascript、html、css开始。 富文本编辑器 富文本编辑器是指具有格式化文本和图像编辑功能的文本编辑器 参考文档:https://w3c.github.io/selection-api/#abstract ⭐html的contenteditable属性 全局属性 ...

【前端】javascript+html+css 家具销售网站(代码+报告)
博__主:米码收割机 技__能:C++/Python语言 公众号:测试开发自动化【获取源码+商业合作】 荣__誉:阿里云博客专家博主、51CTO技术博主 专__注:专注主流机器人、人工智能等相关领域的开发、测试技术。 摘要 整个网页在头部部分,...

web前端学习(三十九)——JavaScript DOM简介、通过DOM修改HTML、CSS
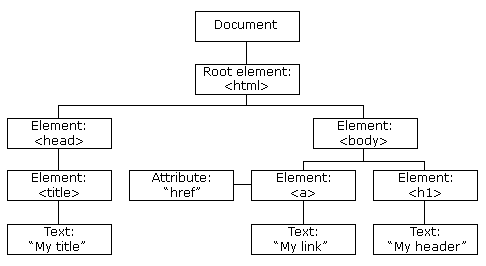
1.JS DOM简介HTML DOM (文档对象模型),当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。通过HTML DOM,可访问 JavaScript HTML 文档的所有元素。HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。· &...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端javascript相关内容
- 前端javascript配置
- javascript前端概念
- javascript事件前端
- javascript方法前端
- javascript前端交互
- 前端javascript概念
- 前端javascript bom
- 前端javascript for循环
- 前端javascript break continue
- 前端javascript循环
- 前端javascript es6
- 前端javascript扩展
- 前端javascript html
- 前端javascript html交互
- 前端javascript模块化
- 插件前端javascript
- 前端动画javascript
- 前端javascript图片
- 前端优化javascript代码
- oss前端javascript
- 前端javascript math
- 前端javascript关键字
- 前端javascript dom对象
- 源码前端javascript
- 前端javascript接口
- 前端技术webassembly javascript融合
- 前端webassembly javascript
- javascript监控前端
- javascript前端excel
- 前端javascript boolean
前端更多javascript相关
- javascript前端页面
- 前端javascript成绩
- 前端javascript模板字符串
- javascript前端函数
- 前端javascript技能
- 前端javascript ajax
- 前端javascript存储
- 前端javascript dom bom
- 前端javascript源码
- 前端javascript dom事件
- javascript前端算法
- leetcode javascript解题前端
- 前端javascript语法数组
- 前端javascript操作符
- 好程序员前端javascript
- 前端javascript map
- 前端javascript语法字符串
- 前端javascript对象继承
- 前端javascript模块
- 前端javascript object
- 前端javascript捕获
- 链表javascript解题前端算法
- 前端javascript事件事件类型
- 前端javascript call apply
- 前端javascript number
- 前端javascript面向对象
- 前端javascript遍历
- 前端javascript对象实例
- 好程序员前端教程javascript
- 前端javascript定义
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注