AI 程序员在前端场景的使用_通义灵码_智能编码助手
通义灵码 AI 程序员,具备多文件代码修改(Multi-file Edit)和工具使用(Tool-use)的能力,可以与开发者协同完成编码任务,如需求实现、问题解决、单元测试用例生成、批量代码修改等。本文聚焦于前端研发中的典型场景,例如文生代码、图生代码、前端自研组件的引入、前端自研组件的代码重构等核心场景使用实践。
构建高效的前端路由系统:从原理到实践
一、引言 随着Web应用的日益复杂和用户体验要求的不断提升,单页面应用(SPA)凭借其快速的页面切换、流畅的用户体验等优势逐渐成为主流。而前端路由,作为SPA架构中的关键组成部分,负责在前端层面管理URL的变化与页面的映射关系,是实现SPA体验的基础。 二、前端路由的基本原理 前端路由主要基于URL的Hash模式...
JSF事件监听器:解锁动态界面的秘密武器,你真的知道如何驾驭它吗?
JSF 事件监听器:解锁用户界面交互的强大魔法 在构建动态用户界面时,事件监听器是实现组件间通信和响应用户操作的关键机制。JavaServer Faces (JSF) 提供了一套完整的事件模型,允许开发者通过自定义事件监听器来扩展和控制组件的行为。本文将详细介绍如何在JSF应用程序中创建和使用事件监听器,以实现自定义事件处理逻辑...
【前端状态管理之道】React Context与Redux大对决:从原理到实践全面解析状态管理框架的选择与比较,帮你找到最适合的解决方案!
React Context vs. Redux:状态管理框架的选择与比较 状态管理是现代前端应用开发中的一个重要话题,特别是在使用React构建大型应用时。随着React生态系统的发展,开发者有了多种选择来处理应用的状态,其中包括React自带的Context API以及第三方库Redux。本文将通过一个具体的案例分析,探讨R...
现代前端开发中的响应式设计原理与实践
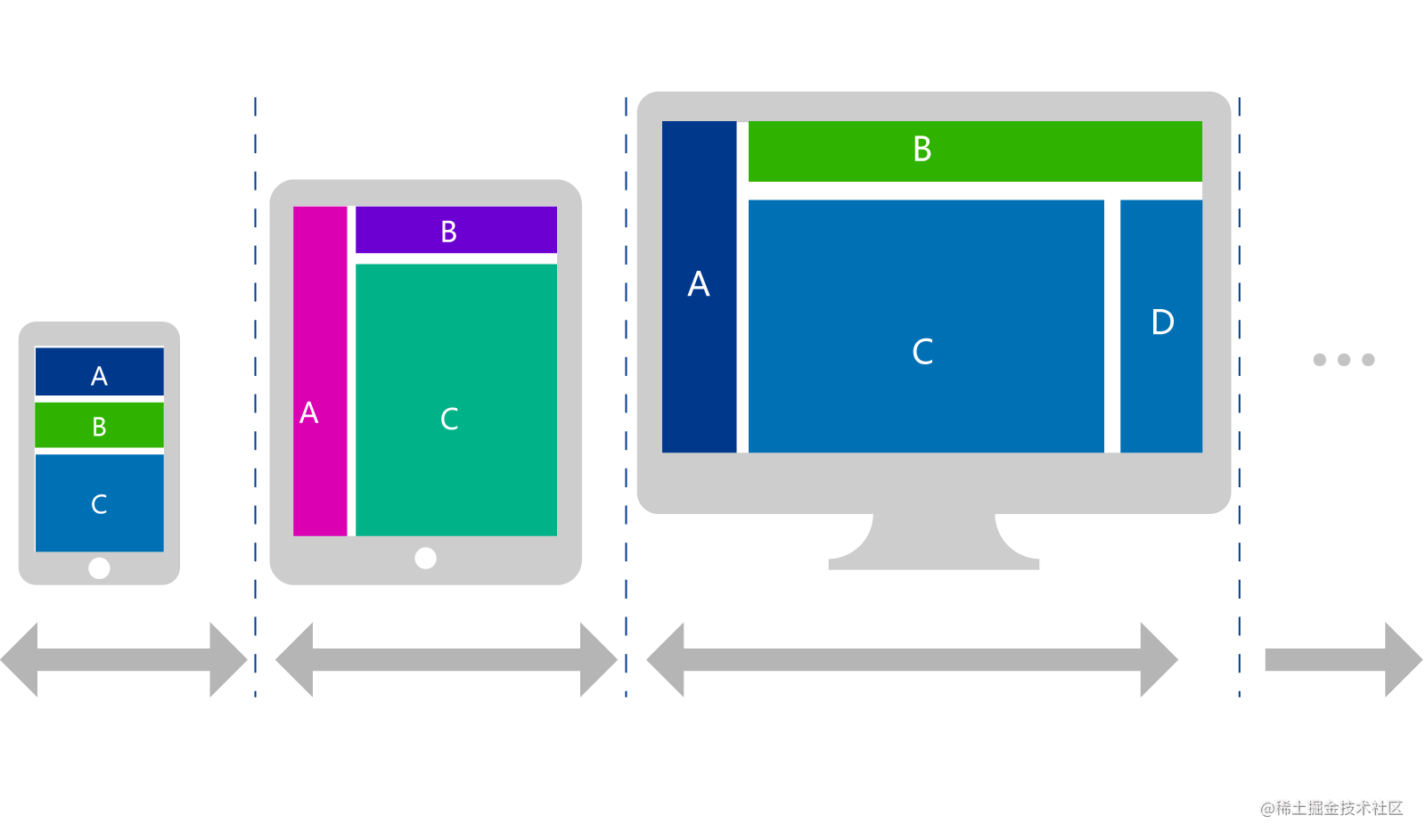
随着移动设备的普及和屏幕尺寸的多样化,响应式设计已经成为现代前端开发中不可或缺的一部分。响应式设计的核心思想是确保网站或应用程序能够在各种设备上提供一致且良好的用户体验,无论是在桌面电脑、平板电脑还是手机上访问。响应式设计的实现原理媒体查询(Media Queries):媒体查询是响应式设计的基础。它允许我们针对不同的媒体类型...
探索前端可视化开发:低代码平台原理与实践
作为一名热衷于前端技术革新的博主,我对低代码平台这一前沿领域充满兴趣。本文将围绕低代码平台的基本原理、主要优势以及在实际项目中的实践策略展开讨论,旨在帮助开发者理解并有效利用低代码技术提升前端开发效率。 一、低代码平台原理 模型驱动:低代码平台的核心理念是“模型驱动开发”。开发者通过可视化界面构建业务逻辑、数据模型与用户界面,平台将这些模型...
现代前端开发中的响应式设计原理与实践
随着移动互联网的快速发展,越来越多的用户倾向于通过移动设备访问网页,这就对前端开发提出了新的挑战:如何在不同尺寸和分辨率的设备上提供一致且优质的用户体验。在这样的背景下,响应式设计成为了现代前端开发中的重要技术之一。响应式设计的原理在于利用流式布局、媒体查询和弹性图片等技术,根据用户设备的特性动态地调整网页的布局和样式。其中&...
前端开发中的响应式设计原理与实践
前言: 在当今移动互联网时代,人们使用各种设备和屏幕尺寸来访问网站和应用程序。为了确保用户在不同设备上获得一致的良好体验,响应式设计成为了前端开发中至关重要的概念。本文将介绍响应式设计的原理与实践,探讨在前端开发中实现响应式设计的常用方法和技巧。 什么是响应式设计? 响应式设计是一种网页设计方法,旨在使网页能够自动适应不同设备(如台式机、平板电脑、手机)的屏幕尺寸和分辨率。通过使用响应式...

前端跨域请求原理及实践
一、 跨域请求的含义 浏览器的同源策略,出于防范跨站脚本的攻击,禁止客户端脚本(如 JavaScript)对不同域的服务进行跨站调用。 一般的,只要网站的 协议名protocol、 主机host、 端口号port 这三个中的任意一个不同,网站间的数据请求与传输便构成了跨域调用。这也是我们下面实践的理论基础。我们利用 NodeJs 创建了两个服务器,分别监听 3000、 3001 端口(下...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
