AI 程序员在前端场景的使用_通义灵码_智能编码助手
通义灵码 AI 程序员,具备多文件代码修改(Multi-file Edit)和工具使用(Tool-use)的能力,可以与开发者协同完成编码任务,如需求实现、问题解决、单元测试用例生成、批量代码修改等。本文聚焦于前端研发中的典型场景,例如文生代码、图生代码、前端自研组件的引入、前端自研组件的代码重构等核心场景使用实践。
【专栏】前端工程化的重要性,强调构建工具在其中的角色,如Webpack和Rollup
引言:随着现代网页应用的复杂度日益增长,传统的前端开发方式已无法满足开发需求。前端工程化成为提升开发效率、保证代码质量和优化性能的关键途径。在工程化的进程中,构建工具扮演着至关重要的角色。它们帮助开发者进行代码的打包、压缩、转译等任务,以确保应用能在多种环境下高效运行。本文将深入探讨前端工程化的实践,并对当前流行的构建工具如W...
前端工程化实践:Webpack、Rollup等构建工具比较
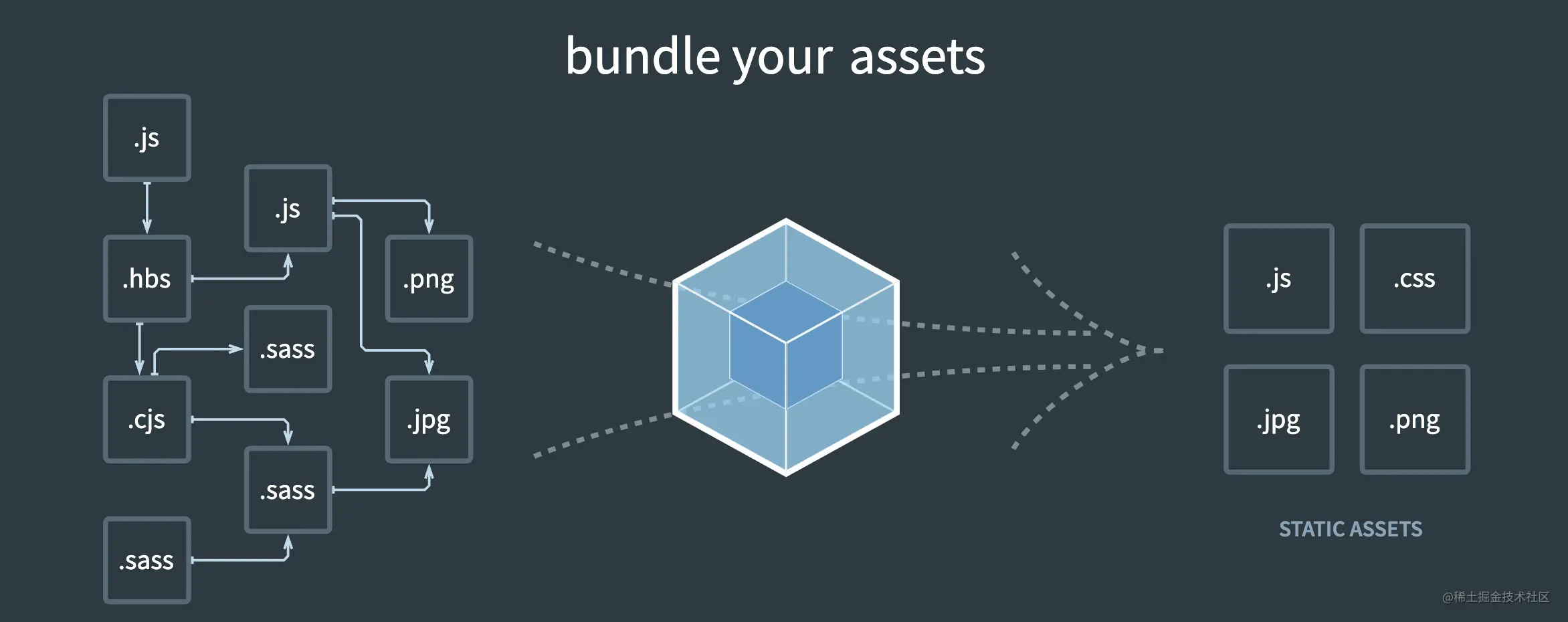
一、WebpackWebpack 是一个强大的模块打包工具,可以将多个 JavaScript 文件打包成一个文件,同时还支持处理 CSS、图片等资源文件。Webpack 最大的优点在于其强大的插件系统,可以通过插件来扩展其功能,例如提取 CSS 文件、压缩代码等。同时,Webpack 还支持 HMR(热模块替换&...
前端工程化实践与构建工具比较:Webpack、Rollup等
一、前端工程化实践前端工程化指的是将代码、资源、工具等进行组合和整合,以提高前端开发效率和代码的可维护性。前端工程化主要包括以下几个方面:1.模块化开发模块化开发指的是将代码分割成多个模块,每个模块只关注自己的功能,通过引入其他模块来完成复杂的业务逻辑。模块化开发可以提高代码的可维护性和复用性。2.代码规范化代码规范化指的是对代码进行规范的...
前端性能优化实践之 webpack 优化(5)
1、webpack 配置和优化 ?经典的 webpack 官网网络异常,图片无法展示|两种模式网络异常,图片无法展示|1、重要部分 Tree-shaking 将没有用到的代码 摇晃过滤掉 生产模式 开启了 tree-shaking网络异常,图片无法展示|网络异常,图片无法展示|网络异常,图片无法展示|babel 配置 相关网络异常,图片无法展示|2、JS 压缩网络异常,图片无法展示|....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
