vue2_vite.config.js的proxy跨域配置和nginx配置代理有啥区别?
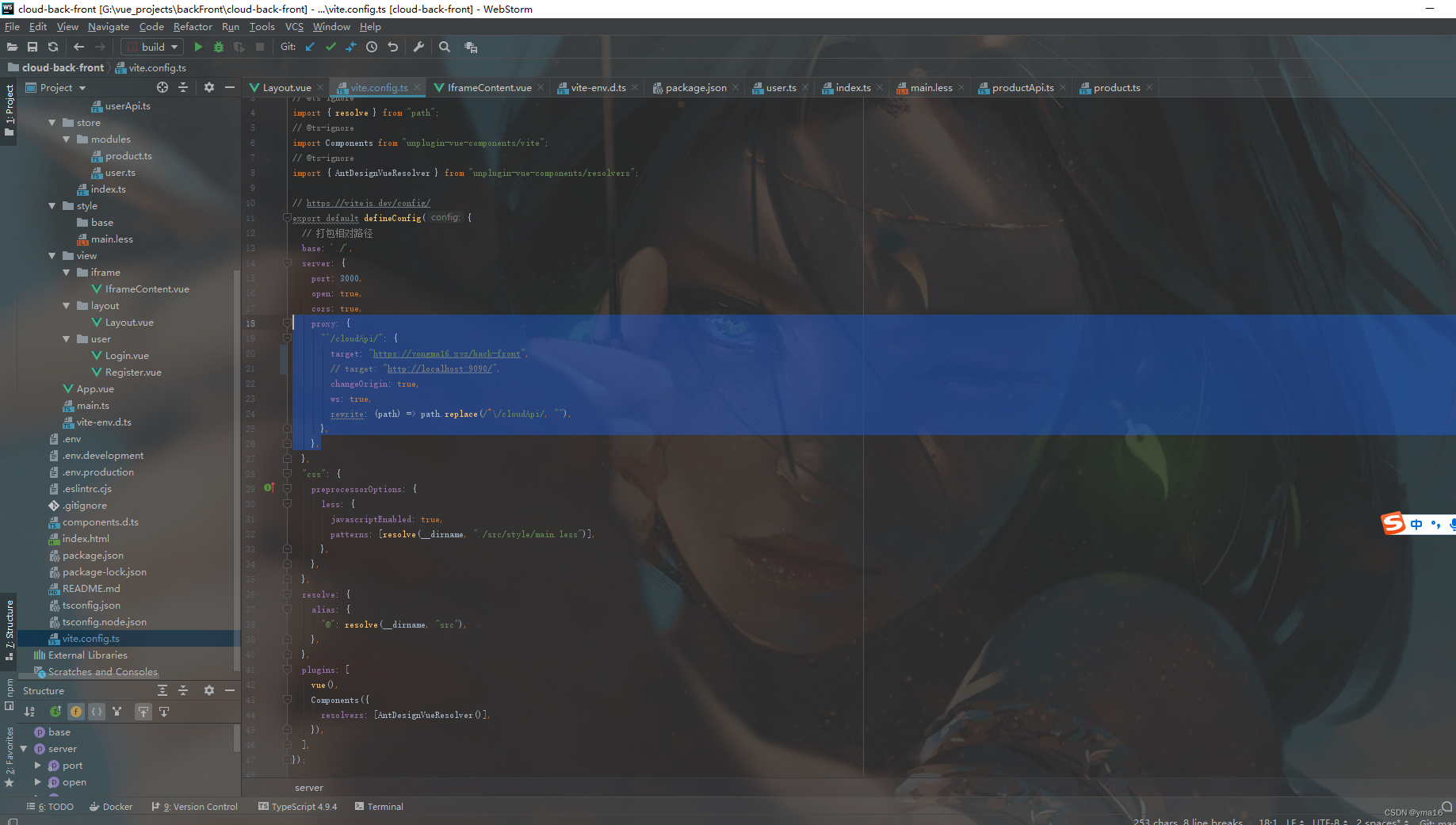
背景 vue的项目在开发到生产上线的初期最容易遇到的问题就是跨域。浏览器安全机制导致的,配置api代理只是本地的,所以经常需要再服务器的nginx做一个后端接口的nginx反向代理 vite.config.js配置代理 简单粗暴的看下vue2的配置 个人项目网站的配置如下 webpack的配置 ...

Nuxt.js 服务端渲染 axios(@nuxtjs/axios) 和 proxy 代理的配置
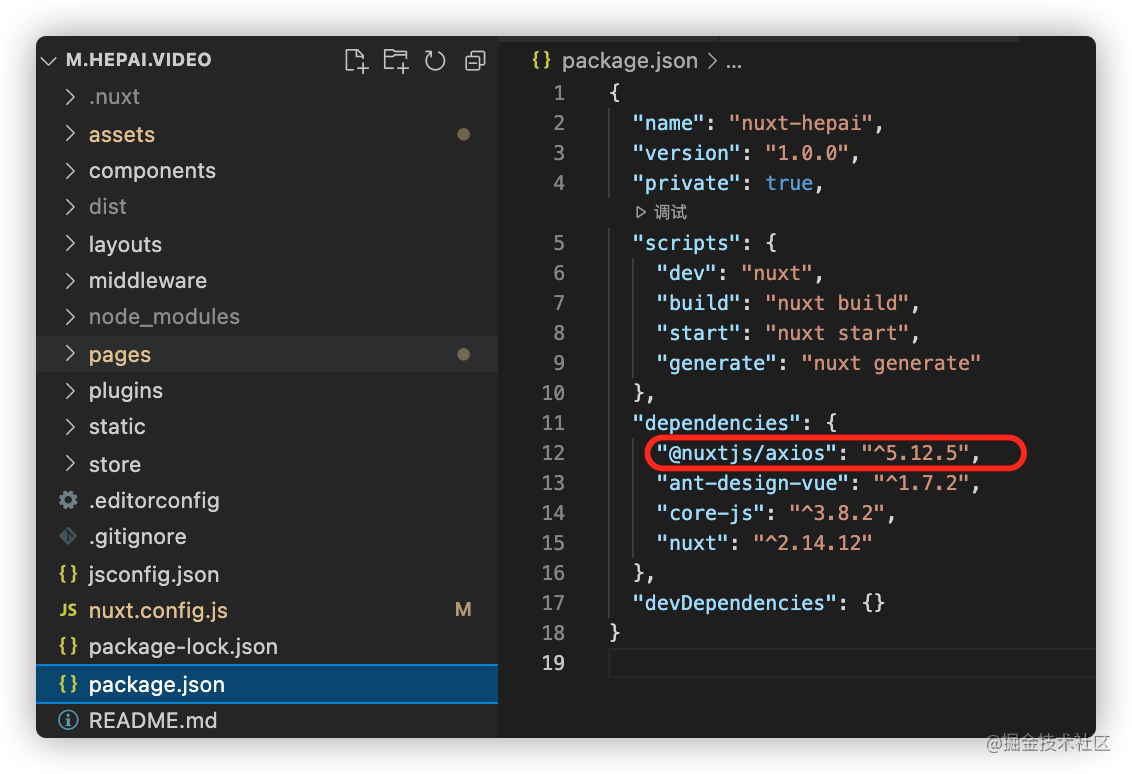
一、介绍Nuxt.js(Vue SSR)创建项目到服务器(Nginx+PM2)部署详细流程nuxt.js 在创建项目的时候可以选择安装 axios。axios 与 @nuxtjs/axios 可以共用 nuxt.config.js 中代理配置。使用的时候需要注意 asyncData() 中需要请求全链接或者服务器有配代理的接口,也就是在服务器渲染的时候需要拿到组装的数据,等到了浏览器本地之后,需....

你对JS中的Proxy代理了解多少?
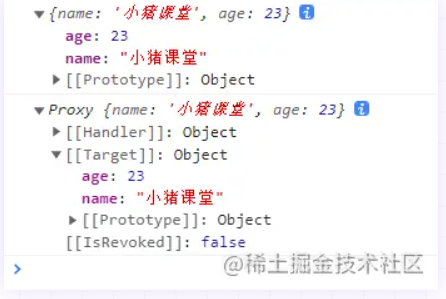
1.基本概念想要学习一个新的 API 或者知识,不能一上来就看它怎么使用。我们要学习从基本概念入手,这样才能做到有始有终。Proxy 是在 ES6 中才被标准化的,而 Vue2.x 版本是基于 ES6 版本之前的 Object.defineProperty()设计的,我们先来看下官方是怎么解释 Proxy 的。官网解释:Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript特性
- JavaScript变量
- JavaScript API
- JavaScript功能
- JavaScript算法
- JavaScript触发
- JavaScript事件
- JavaScript魅力
- JavaScript中间件
- JavaScript安全
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
