Web/H5阿里云设备指纹SDK的接入流程和步骤
本文档介绍了设备风险SDK (Web/H5)的接入流程,在需要保护的页面嵌入JS SDK,注意:一个网页(包括单页应用)嵌入一次即可。
JavaScript动态渲染页面爬取——Selenium的使用(一)
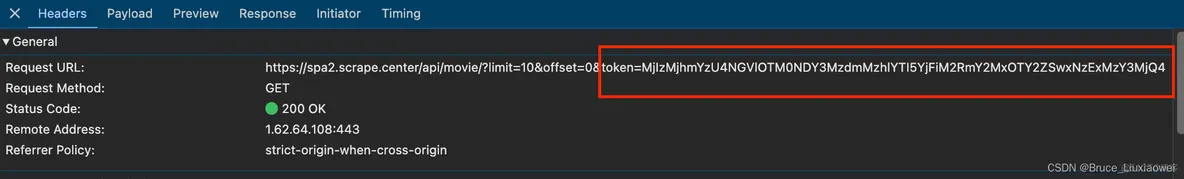
JavaScript动态渲染页面爬取JavaScript动态渲染得页面不止Ajax一种。例如,有些页面的分页部分由JavaScript生成,而非原始HTML代码,这其中并不包含Ajax请求。还有类似淘宝这种页面,即使是Ajax获取的数据,其Ajax接口中也含很多加密参数,使我们难以直接找出规律,也很...

JavaScript动态渲染页面爬取——Selenium的使用(二)
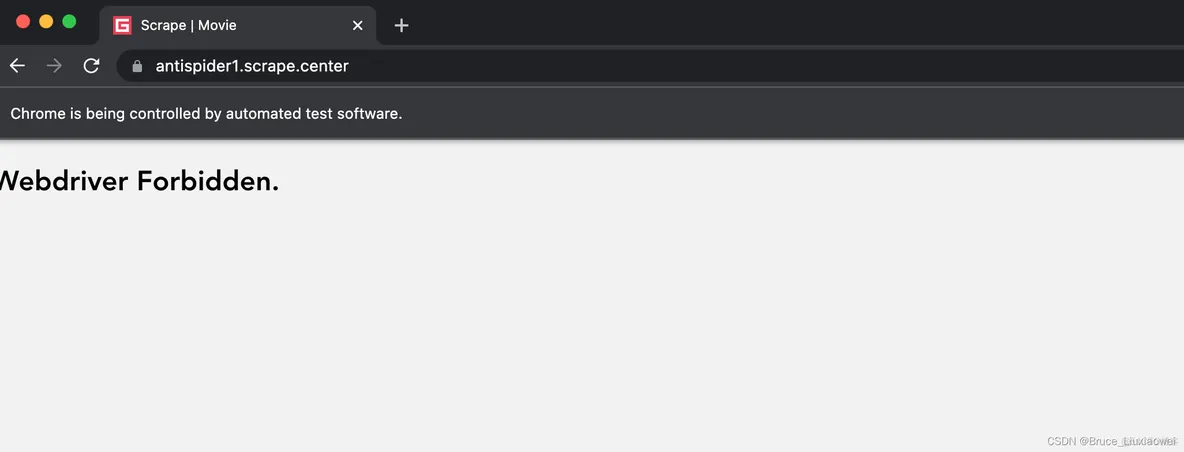
接上文 JavaScript动态渲染页面爬取——Selenium的使用(一)https://developer.aliyun.com/article/1621774 延时等待在Selenium中,get方法在网页框架中加载结束后才会结束执行,如果我们尝试在get方法执行完毕时获取网页源代码,其结果可能并不是浏览器完全加载完成的...

JavaScript动态渲染页面爬取——CSS位置偏移反爬案例分析与爬取实战
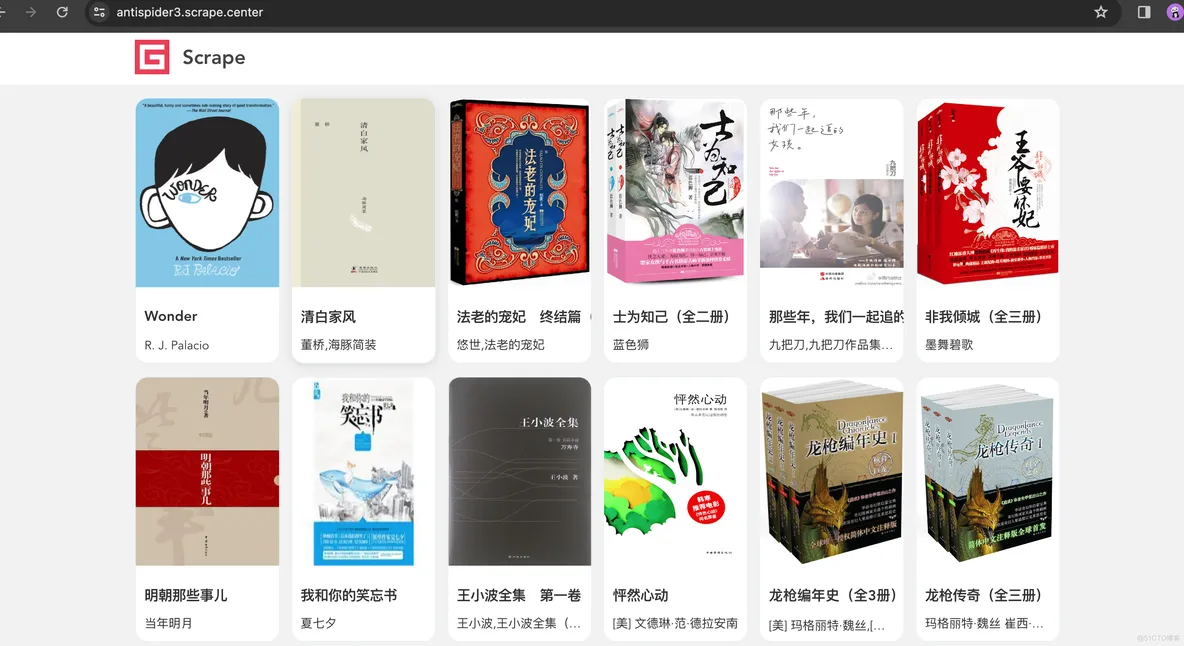
CSS位置偏移反爬案例分析与爬取实战案例案例网址:https://antispider3.scrape.cener/,页面如下图所示: 尝试用Selenium获取首页的页面源代码,并解析每个标题的内容: from selenium import webdriver from pyquery import PyQuery as...

JavaScript动态渲染页面爬取——Pyppeteer爬取实战
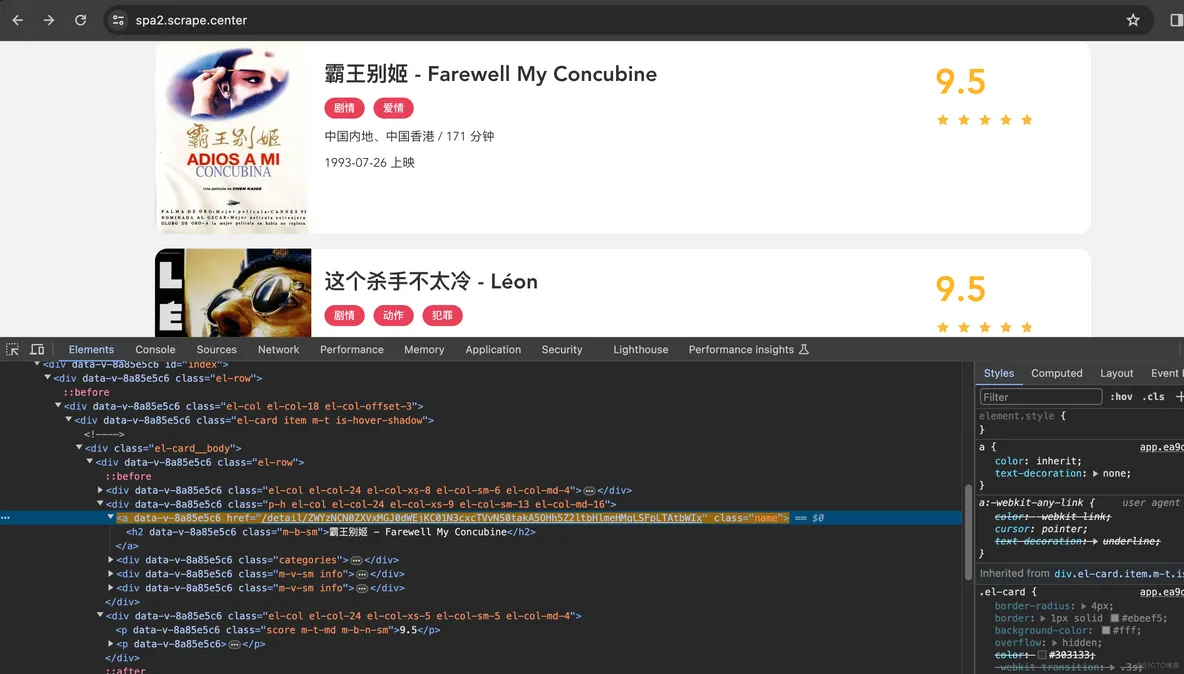
Pyppeteer爬取实战爬取目标电影网站https://spa2.scrape.center/ 任 务 通过Selenium遍历列表页,获取每部电影的详情页URL通过Selenium根据上一步获取的详情页URL爬取每部电影的详情页从详情页中提取每部电影的名称、类别、分数、简介、封面等内容。 爬取列表页示例代码如下: import logging logging.b...

js如何渲染页面内容
在前端开发中,JavaScript 可以通过操作 DOM(文档对象模型)来动态地渲染页面内容。以下是一些常见的方法: 1.innerHTML 属性:可以通过设置元素的 innerHTML 属性来改变元素的内容。 document.getElementById("myE...
js如何渲染页面
在JavaScript中,你可以使用各种方法来渲染页面。以下是一个简单的例子,其中我们将使用原生的JavaScript DOM操作来渲染一个简单的HTML页面。 假设我们有一个空的HTML页面,如下: html<!DOCTYPE html> <html>...
JavaScript渲染页面的方法
首先,我们需要先获取html中的元素,然后才能考虑给元素添加内容或者动态效果这是获取元素比较常见的选择器:<script> document.getElementById('id') //通过元素 id 来查找元素 document.getElementsByTagName('name') //通过标签名来查找元素 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript页面相关内容
- 宜搭页面JavaScript
- 页面JavaScript
- 页面库JavaScript
- JavaScript页面登录
- JavaScript页面用户名
- 页面JavaScript钉钉
- JavaScript页面属性
- JavaScript注册页面
- JavaScript登录页面
- JavaScript按钮页面
- JavaScript监听页面
- JavaScript页面优化
- JavaScript页面上报
- JavaScript页面访问
- h5 JavaScript页面
- JavaScript数据页面
- 微信页面JavaScript
- 页面验证JavaScript
- 开发页面接口JavaScript
- 开发页面JavaScript
- 程序员JavaScript页面
- JavaScript加载页面
- web页面方案JavaScript
- 技术JavaScript页面
- JavaScript页面播放
- 阿里云页面JavaScript
- 页面JavaScript加载
- JavaScript页面报错
- arms JavaScript页面数据
- arms JavaScript页面
JavaScript更多页面相关
- 页面加载JavaScript
- JavaScript开发页面
- JavaScript监控页面
- JavaScript页面图片
- JavaScript监听页面操作数据上报
- JavaScript鼠标页面
- app页面JavaScript
- JavaScript网页页面
- JavaScript页面滚动
- JavaScript url参数页面
- JavaScript html页面
- JavaScript页面功能
- JavaScript url页面
- JavaScript实践页面
- JavaScript浏览器页面
- 跳转页面JavaScript
- JavaScript请求页面
- JavaScript jq页面
- 自定义页面JavaScript
- javascript JavaScript页面
- JavaScript页面触发
- JavaScript页面交互
- JavaScript页面顶部
- JavaScript页面滑动
- 访问页面JavaScript
- JavaScript设置页面
- 微信JavaScript页面
- JavaScript url参数不刷新页面
- 页面运行JavaScript
- 页面JavaScript数据
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
