性能优化:Node.js高效服务器开发技巧与最佳实践
在Node.js的服务器开发中,性能优化是提升用户体验和系统稳定性的关键。以下是一些高效服务器开发的最佳实践和技巧,结合示例代码,帮助你构建更快、更稳定的Node.js应用。 使用缓存策略 缓存是一种非常有效的性能优化手段,它可以大幅度降低请求的响应时间。在Node.js应用中,我们可以使用内存缓存、分布式缓存或HTTP缓存等...
前端工程化的前端性能的性能优化方案的渲染层面优化之CSS/JS优化
在前端工程化中,渲染是一个必不可少的优化方案,因为它可以在不同的环境中提高网页的响应速度和可接受性。 下面是一些可以用来进行渲染优化的技术和工具:使用 Prettier:使用 Prettier 可以优化 JavaScript 代码的性能,包括渲染优化。使用 Webpack:使用 Webpack 可以优化 JavaScript 代码的性能,包括渲染优化。使用 Babel:使用 Babel 可以优化....
项目性能优化之给dist文件夹中chunk-vendors.js做splitChunks分包,从而减少首屏加载时间
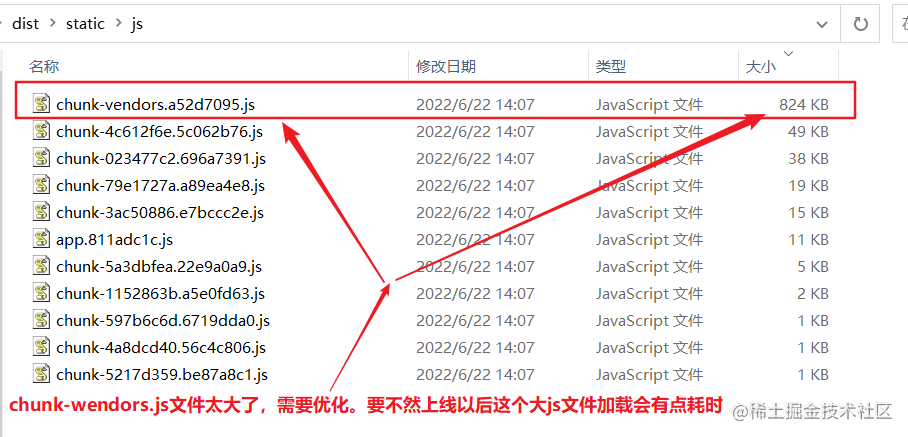
问题描述我们项目做完,验收通过以后,就需要打包发布上线啦。于是我们执行命令:npm run build打dist包,打包完以后截图如下:直接打包的chunk-vendors.js太大了chunk-vendors.js文件太大了,所以我们需要将其优化一下,拆分一下chunk-vendors.js是啥chunk-vendors.js,顾名思义chunk(块/包)-vendors(供应商),即为:不是....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript案例
- JavaScript算法
- JavaScript设计模式
- JavaScript依赖
- JavaScript执行顺序
- JavaScript异步
- JavaScript角色
- JavaScript列表
- JavaScript闭包
- JavaScript伊凡
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
