Web前端开发笔记——第四章 JavaScript程序设计 第一节 JavaScript的基础语法
一、JavaScript的定义JavaScript是一种基于对象和事件驱动的脚本语言,它与HTML(超文本标记语言)、CSS(层叠样式表)结合起来,其中HTML 定义网页的内容,CSS 描述网页的布局,而JavaScript 控制网页的行为。二、代码的创建和使用可以通过在HTML里面内嵌JavaScript代码或引用单JavaScript文件。(一)内嵌JavaScript代码在<scri....

WBE前端笔记3:JavaScript练习--基础语法
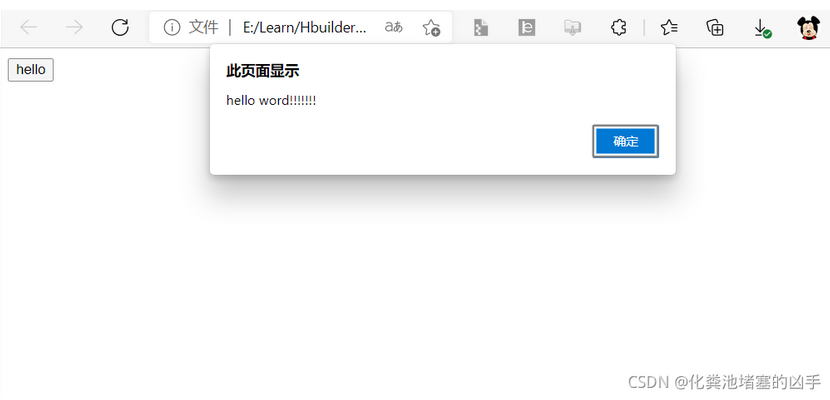
插入Javascript脚本的三种方式1.行间事件方式 以及 按钮的onclink和alert<body> <input type="button" value="hello" onclick="window.alert('hello word!!!!!!!')"></input> </body>使用上述代码即可实现点击按钮弹出窗口的效果2...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript笔记相关内容
- 技术笔记JavaScript
- JavaScript笔记coderwhy
- 笔记JavaScript循环语句
- 笔记JavaScript关键字
- 笔记JavaScript表达式
- 笔记JavaScript变量
- 笔记JavaScript数据类型
- 笔记JavaScript简介
- 笔记JavaScript属性
- 笔记JavaScript类型
- 笔记JavaScript表单
- 笔记JavaScript url
- 笔记JavaScript样式
- 笔记JavaScript概念
- 笔记vue JavaScript
- 笔记JavaScript文件
- JavaScript笔记运算符
- javascript笔记JavaScript
- 笔记学习笔记JavaScript预解析
- 笔记学习笔记JavaScript原型
- 笔记JavaScript原型链
- 前端学习笔记学习笔记JavaScript继承
- 笔记JavaScript编辑组件
- 前端学习笔记JavaScript继承
- JavaScript设计模式笔记
- JavaScript青训营笔记
- JavaScript实战笔记
- JavaScript笔记样式
- JavaScript笔记节点
- JavaScript笔记箭头函数
JavaScript更多笔记相关
JavaScript您可能感兴趣
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
