Vue 3.0 组合式API 生命周期钩子
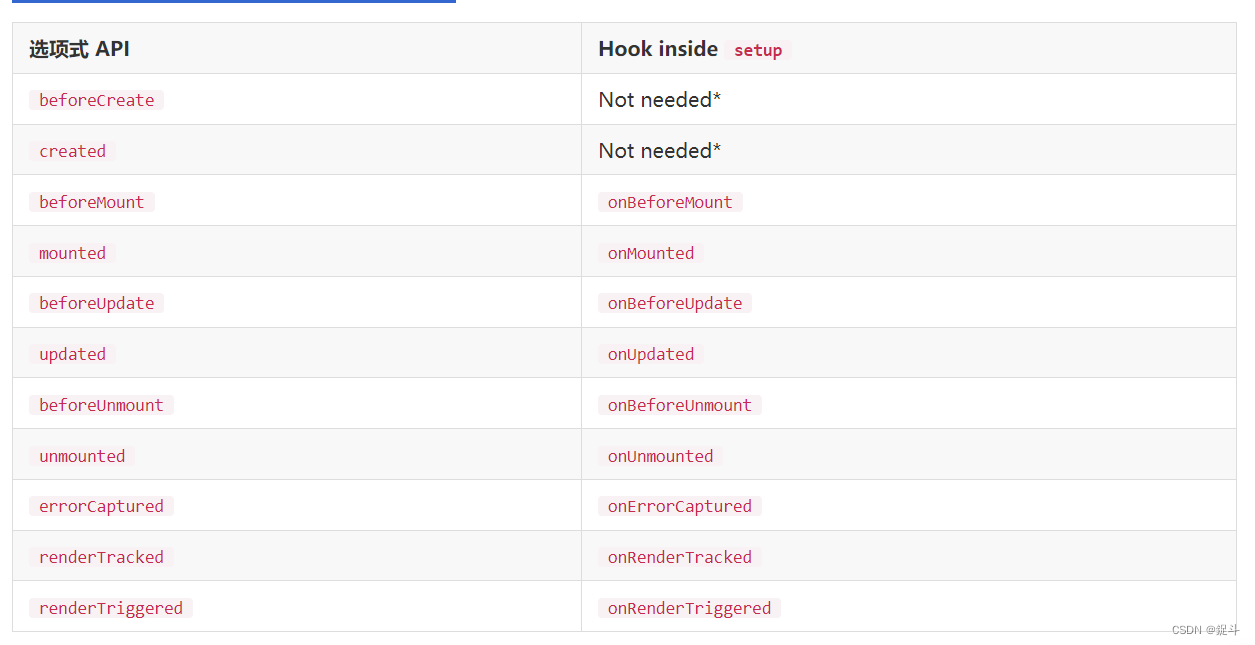
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力配置项api你可以通过在生命周期钩子前面加上 “on” 来访问组件的生命周期钩子。下表包含如何在 setup () 内部调用生命周期钩子:图表因为setup是围绕 beforeCre....

Vue3 —— 常用 Composition API(一)(computed函数、watch函数、watchEffect函数、生命周期钩子)
一、computed 函数1. 计算属性 — 简写(不考虑计算属性被修改的情况)在 setup 中定义 person 对象,通过 reactive 设置成响应式给 person 添加计算属性,名为 fullName,返回全名 <template> <div> <h3>一个人的信息</h3> 姓:<input ...

如何独立封装vue3选项式Api(重点)和组合式Api的生命周期钩子函数
本文主要通过代码来展示,如何封装选项式Api的生命周期钩子函数(骚操作)和组合式Api的生命周期钩子函数,以及他们之间的不同之处。1、一个组件中同时使用组合式api和选项式api相信玩过vue3的同学们,大部分应该都了解或者使用过vue2吧,那么对选项式的api就不会陌生,或者你不熟悉名字,看一下下面的代码就非常清楚了。<template> <div> Tes...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
API vue3相关内容
- vue3特性composition API
- vue3特性API
- vue3 API
- vue3 composition API
- vue3 composition API options
- vue3 API优势
- vue3 API特性
- vue3 API选项
- vue2 vue3 composition API
- vue2 vue3 API
- vue3 composition API toref torefs
- vue3 API ref toref torefs
- vue3 API toref
- typescript API vue3
- vue3 API react
- composition API vue3
- vue3响应式API
- vue3选项API
- vue3 API computed
- vue3组合式API
- vue3 API用法
- vue3 API setup reactive
- vue3 API readonly
- vue3 API torefs
- vue3 API reactive
- vue3 API hooks
- vue3响应式API reactive

