vscode用浏览器预览运行html文件
对于不会使用vscode小白来说,搜一搜教程,看一看文档,也就会操作了。1:安装插件view in browser2:安装完成之后回到你的html文件界面,找到要运行的html文件3:选中文件,右击鼠标 ,点击view in browser4:这个时候会运行html文件,会弹出默认浏览器展示html文件效果
VSCode用浏览器预览/运行html文件
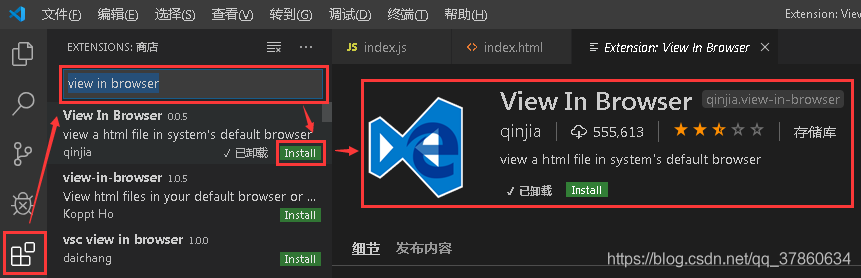
打开vscode编辑器,点击编辑器主界面左上侧第五个小图标——‘扩展’按钮(注意不是2019年版本的vscode可能不是第五个按钮,是第四个);或者按住Ctrl+shift+X进入扩展搜索框,在应用商店搜索框中输入“view in browser”会自动进行搜索右击任意html→点击“View In Browser”或者按住Ctrl+F1即可在浏览器中打开html了!

关于VSCode中下载插件后还不能运行html文件到浏览器的问题
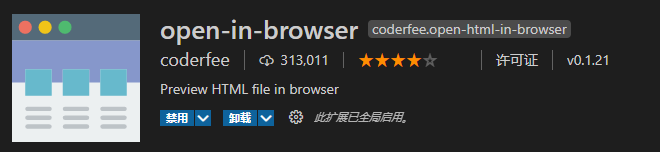
这段时间在学习html的过程中,想用VSCode运行html代码到浏览器,查阅资料后发现需要下载open in browser插件,但下载后右键点击仍然没有open in Default Browser的选项。经过反复的比对后,发现是下载的插件错误。我下载的插件:正确的插件:注意正确的插件名字中间是没有-的。下载正确插件后,在文件中右键,即有对应选项:第一个是在默认浏览器中打开,第二个是在其他浏....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多文件相关
- HTML文件url
- 大屏HTML文件
- 编辑HTML文件
- 发送邮件HTML文件模板
- 发送邮件信息HTML文件
- HTML文件下载
- HTML文件超链接
- c# HTML文件
- HTML文件离线
- HTML文件vue
- 解析HTML文件
- HTML文件图片
- HTML网页文件
- oss HTML文件
- vscode HTML文件
- HTML文件浏览器
- word HTML文件
- 安装HTML文件
- 请求HTML文件
- 域名HTML文件
- HTML模板文件
- flask HTML文件
- php文件HTML
- HTML文件网站
- HTML文件预览
- HTML文件目录
- HTML文件php
- 请求HTML文件学习笔记
- HTML文件转换
- HTML访问文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注