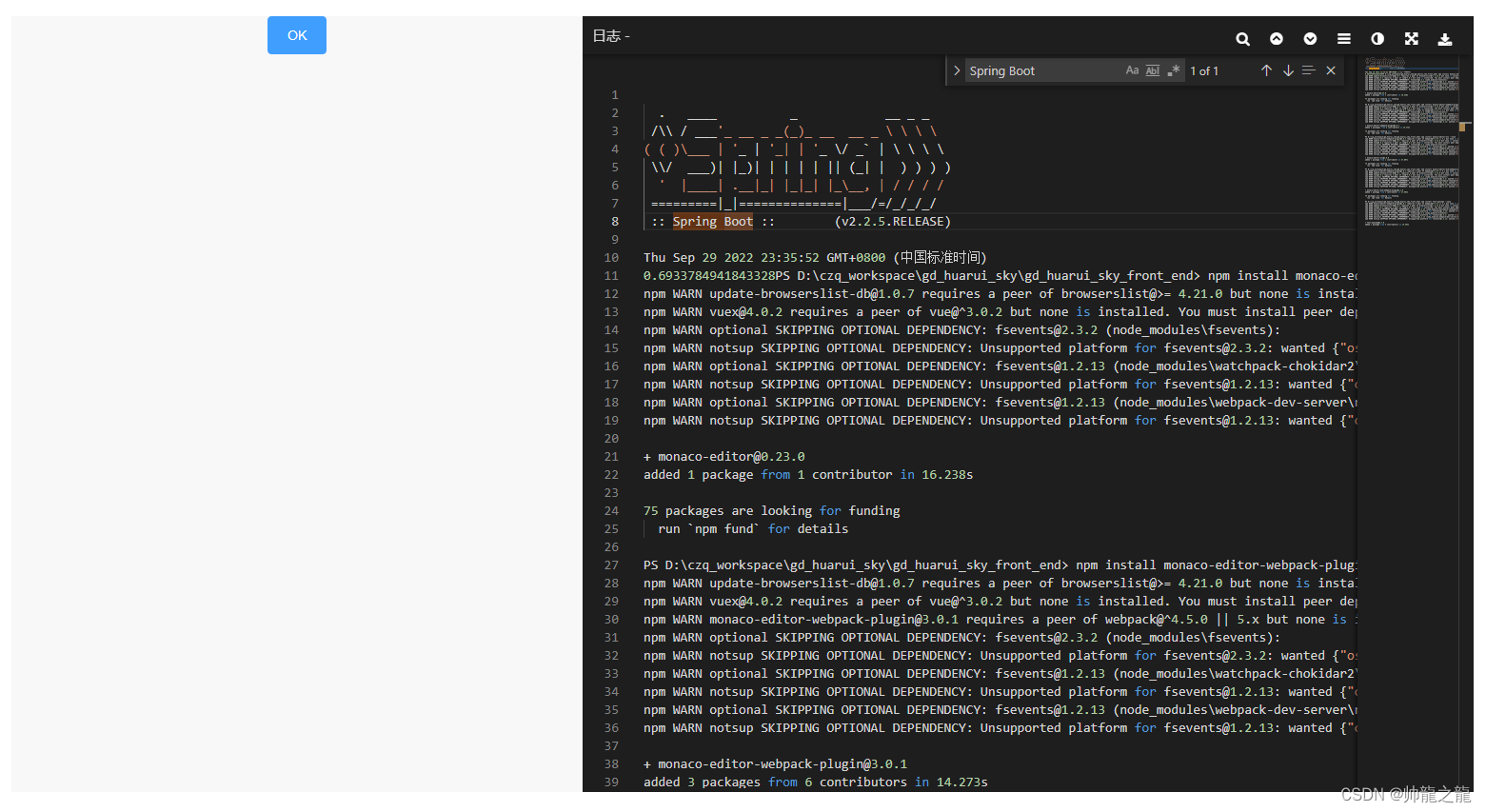
基于Vue2.X/Vue3.X对Monaco Editor在线代码编辑器进行封装与使用
最近有个需求是显示日志模块的信息,用了好多在线代码编辑器,如各式各样的 markdown 啥的,都不太好使...... 最后发现微软的 Monaco Editor 在线代码编辑器,这个插件就是牛!对此进行基于Vue2.X/Vue3.X的封装和使用。 // 查看 xxx 版本 格式:npm view xxx versions --json 举例:npm view monaco-editor v...

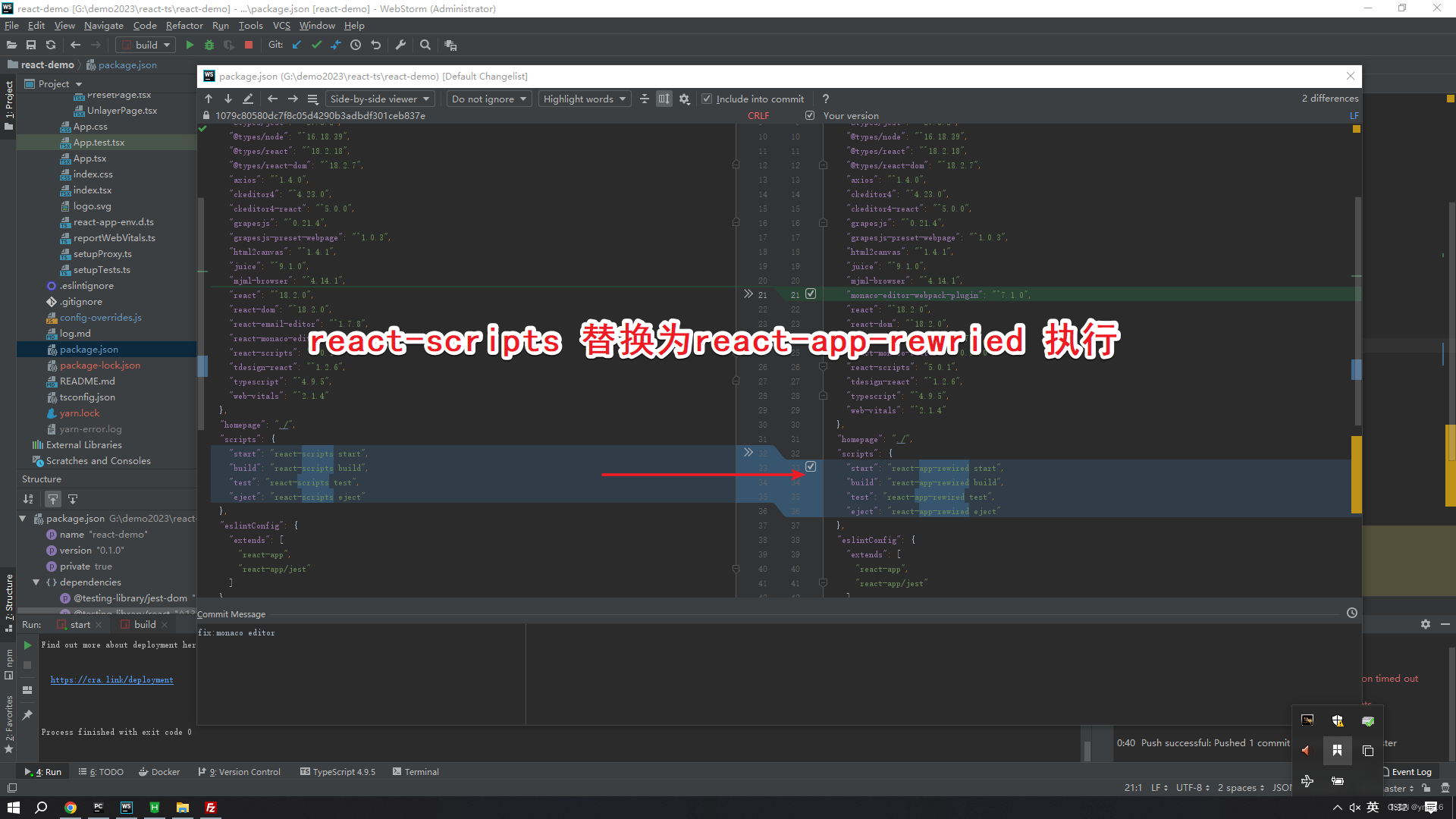
react-app框架——使用monaco editor实现online编辑html代码编辑器
⭐前言 大家好,我是yma16,本文分享关于 react-app框架——使用monaco editor实现online编辑html代码编辑器。 monaco editor 编辑器 Monaco Editor是一款功能强大的Web编辑器,由微软开发并使用在多个项目中。它是基于VS Code编辑器的核心组件,具有类似的功能和用户体验。 Monaco Editor具有以...

手把手教你实现在Monaco Editor中使用VSCode主题
背景笔者开源了一个小项目code-run,类似codepen的一个工具,其中代码编辑器使用的是微软的Monaco Editor,这个库是直接从VSCode的源码中生成的,只不过是做了一点修改让它支持在浏览器中运行,但是功能基本是和VSCode一样强大的,所以在笔者看来Monaco Editor等于VSCode的编辑器核心。另外笔者是一个颜控,不管做什么项目,都热衷于配套一些好看的皮肤、主题,所以....

实现一个 Code Pen:(二)在 Next.js 中使用 Monaco Editor
highlight: monokai一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第 7 天,点击查看活动详情。Monaco Editor 是 VS Code 中使用的开源代码编辑器, 拥有代码高亮和代码自动补全的功能,Monaco Editor 支持的语言有很多,所以使用的时候不需要将全部语言都支持,我们只需要按需加载需要支持的语言就可以了,过官网的例子我们知道 Monac....

VS Code 编辑器: Monaco Editor 介绍
作者|柳干Any application that can be written in JavaScript, will eventually be written in JavaScript. 任何可以用 JavaScript 来写的应用,最终都将用 JavaScript 来写Monaco Editor 是一个浏览器端的代码编辑器库,同时它也是 VS Code 所使用的编辑器。Monaco E....

monaco editor + vue的配置
monaco editor是vscode的御用编辑器。 功能非常强大,使用方便轻巧,对js\ts等等语言支持都良好,能方便的扩展以支持其他语言或者自定义的特性。 夸了这么多,这里只说它一个问题: 这货和vue不兼容。 解决这个问题很简单,使用vue-monaco-editor即可,可以通过npm安装。 npm install vue-monaco-editor --sa...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注