Echarts数据可视化开发| 移动效能平台附源码
主题:移动效能平台 开发技术:Echarts+html+css+js 支持:dw,vscode,webstorm,idea,Hbuilderx等 ...

Echarts数据可视化开发| 智慧数据平台
主题:智慧数据平台 开发技术:Echarts+html+css+js 支持:dw,vscode,webstorm,idea,Hbuilderx等 ...

Echarts数据可视化开发| 智慧营业厅
主题:智慧营业厅 开发技术:Echarts+html+css+js 支持:dw,vscode,webstorm,idea,Hbuilderx等 ...

Echarts数据可视化大屏开发| 大数据分析平台
主题:大数据分析平台 开发技术:Echarts+html+css+js 支持:dw,vscode,webstorm,idea,Hbuilderx等 ...

Echarts数据可视化大屏开发如何优雅清晰的进行代码注释
在echarts前端开发中,主要牵涉到html、js、css三种文件类型,其注释分为单行注释和多行注释。最大的感悟在于:代码的优雅就是注释格式的统一。单行注释格式<!--这是单行注释-->多行注释格式<!-- 这是多行注释 这是多行注释 这是多行注释 -->一、版权注释格式<!-- @author Poleng @email 30930572...
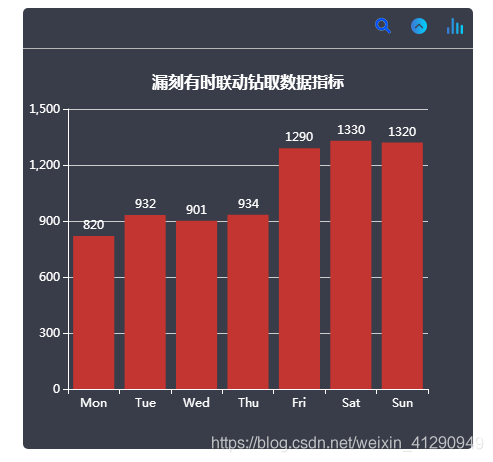
layui框架实战案例(4):echarts数据可视化大屏联动钻取实例:基于layui.layer的筛选&隐藏/显示&弹出层缩放图表功能开发
功能描述:1.echarts单例柱状图展示开发;2.筛选按钮接口开发;3.隐藏和显示echarts图表层开发;4.点击弹出缩放图表功能开发(基于layui.layer弹出层插件);代码如下:一、引入文件: <meta charset="UTF-8"> <title>漏刻有时组建开发实例:Echarts联动钻取功能,筛选&隐藏/显示&弹出层&l...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts数据可视化相关内容
- ECharts大屏数据可视化展示页
- ECharts数据可视化开发平台
- ECharts数据可视化源码
- ECharts动态数据可视化
- ECharts构建数据可视化大屏
- vue ECharts数据可视化
- 数据可视化ECharts
- 数据可视化ECharts属性
- 漏刻数据可视化ECharts组件开发
- 数据可视化大屏ECharts大数据量
- 数据可视化ECharts map3d
- 数据可视化ECharts实战
- 数据可视化大屏ECharts柱图
- 数据可视化平台ECharts
- 数据可视化ECharts柱图
- 漏刻有时数据可视化ECharts组件开发交互
- 数据可视化ECharts组件开发下钻
- 漏刻有时数据可视化ECharts组件开发散点
- 漏刻有时数据可视化ECharts开发
- 数据可视化ECharts组件开发开发
- 漏刻数据可视化ECharts组件开发散点图
- 漏刻数据可视化ECharts组件开发图
- 漏刻数据可视化ECharts组件开发柱图
- flask ECharts数据可视化
- 数据可视化ECharts组件开发map3d
- 漏刻有时数据可视化ECharts组件开发map3d解决方案
- 漏刻数据可视化ECharts组件开发动画
- 数据可视化ECharts学习
- 数据可视化ECharts学习柱图
- 疫情数据可视化ECharts学习柱图
ECharts更多数据可视化相关
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
- ECharts js
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注