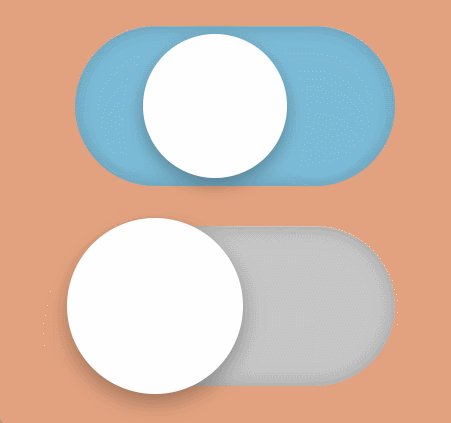
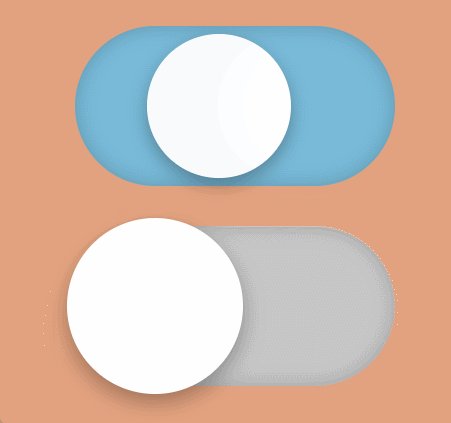
一个元素纯CSS实现开关按钮【介绍box-shadow、单边或多重阴影、appearance属性】
借助checkbox表单元素、:checked伪类、::before/::after伪元素,就可以只需一个input[type="checkbox"]元素,通过纯CSS实现Switch开关效果的按钮。主要用到的属性:appearance 默认css元素样式box-shadow 阴影效果transition css动画过渡属性实现过程添加一个input元素<input class="swit....

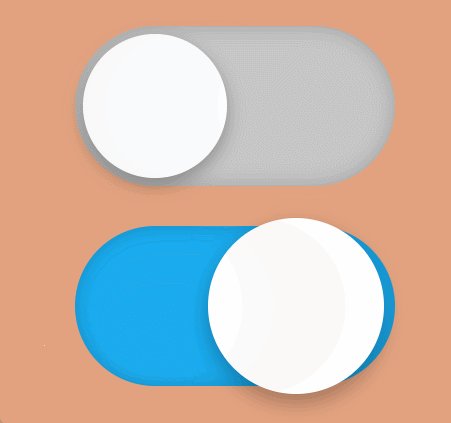
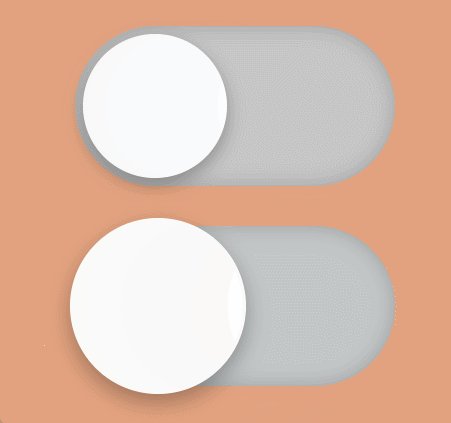
纯CSS实现酷炫的滑动开关按钮【介绍CSS变量】
纯CSS通过自定义样式,借助checkbox表单元素的:checked伪类实现switch开关效果的按钮。为了便于修改和调节,使用了css变量--width、--height控制按钮的大小。主要用到的css技术:css自定义变量,变量的获取和计算;flex布局;position水平垂直居中;border-radius圆角;box-shadow内外阴影效果;transitionCSS动画中的过渡属....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
