安全开发-JS应用&原生开发&JQuery库&Ajax技术&加密编码库&断点调试&逆向分析&元素属性操作
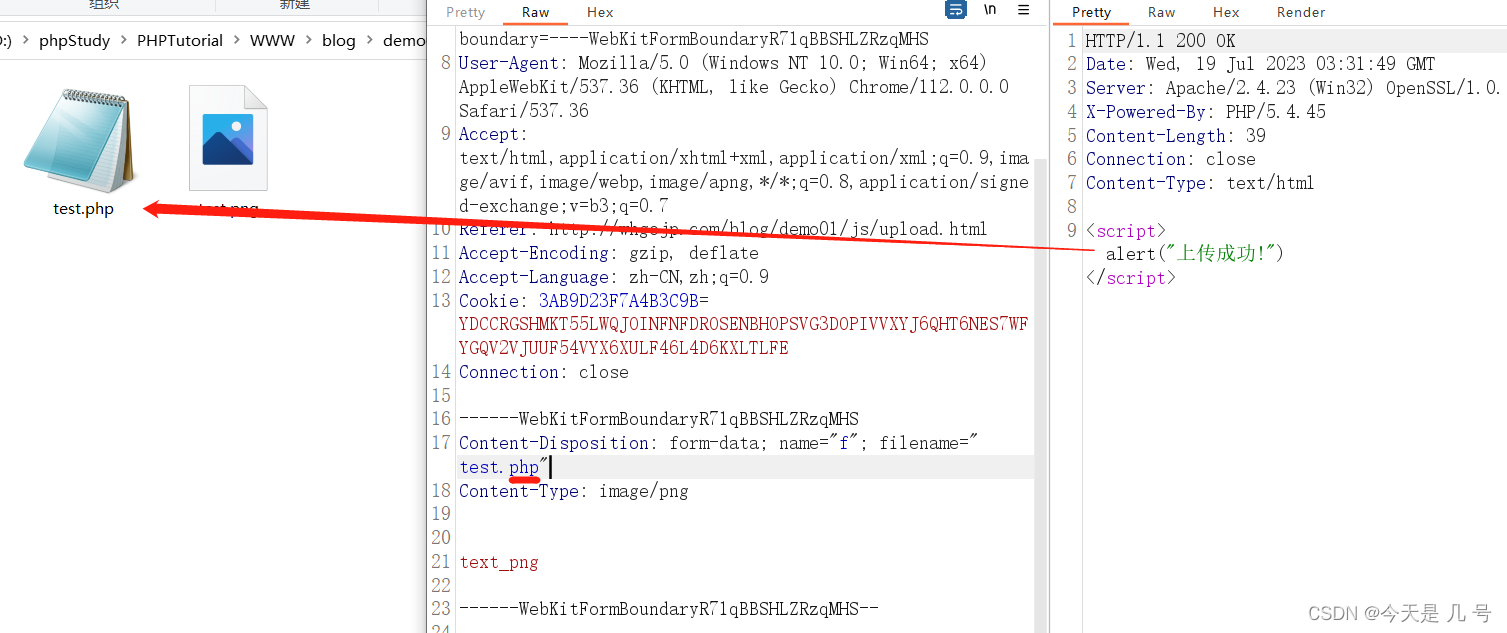
JS原生开发-文件上传-变量&对象&函数&事件 1、布置前端页面 2、JS获取提交数据 3、JS对上传格式判断 <script> function CheckFileExt(filename){ var flag=...

ajax相关属性的作用
AJAX(Asynchronous JavaScript and XML)框架是一种用于创建异步Web应用程序的技术。在AJAX框架中,通常使用JavaScript来发送和接收HTTP请求,从而在不重新加载整个页面的情况下更新页面的部分内容。虽然AJAX不是特定的框架,而是由多种技术和标准组成的集合,但通常在实现AJAX时,会使用一些属性和参数来控制请求的行为。 以下是一些常见的AJAX...
ajax框架格式,每个属性的作用
一个典型的AJAX请求的基本框架格式在JavaScript中如下: javascriptvar xhr = new XMLHttpRequest(); xhr.open("GET", "https://api.example.com/data", true); xhr.onreadys...
ajax框架格式,每个属性的作用
AJAX(Asynchronous JavaScript and XML)框架是一种用于创建异步Web应用程序的技术。在AJAX框架中,通常使用JavaScript来发送和接收HTTP请求,从而在不重新加载整个页面的情况下更新页面的部分内容。虽然AJAX不是特定的框架,而是由多种技术和标准组成的集合,但通常在实现AJAX时,会使用一些属性和参数来控制请求的行为。 以下是一些常见...
ajax框架格式,每个属性的作用是什么
在web开发中,"Ajax"(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术。虽然最初的名称包含了XML,但实际上在实际应用中,JSON(JavaScript Object Notation)更为常见。下面是一个常见的Ajax请求的格式,以及每个属性的作用:var xhr = new XMLHttpRequest(); // 创建 XMLHttp....
AJAX 中创建 XMLHttpRequest 对象的方法和常用属性、方法
AJAX(Asynchronous JavaScript and XML)是一种用于在网页上进行异步数据交互的技术。通过 AJAX,我们可以在不重新加载整个网页的情况下,与服务器进行数据交换并更新部分页面内容。在实现 AJAX 的过程中,创建一个 XMLHttpRequest 对象是必不可少的。 XMLHttpRequest ...

ajax 通过move_uploaded_file函数上传图片获取$_FILES['file']对象的属性内容
后台返回信息处理:$result['message'] = $file; echo json_encode($result);返回前端查看对象:success: function (result) { var json = JSON.stringify(result.message); alert(json); ...
为XHR对象所有方法和属性提供钩子 全局拦截AJAX
摘要 长文 阅读约需十分钟 跟着走一遍需要一小时以上 约100行代码 前段时间打算写一个给手机端用的假冒控制台 可以用来看console的输出 这一块功能目前已经完成了 但是后来知道有一个腾讯团队的项目vConsole 参考了一下发现他的功能丰富了很多 可以看Network面板等 虽然是阉割过的面板 不过还是可以看到一些网络相关的重要信息 所以自己也想着加上这个Network面板功能 想实现这个....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

