vue element upload组件配合axios实现用 “Content-Type“: “multipart/form-data“上传方式导入xls文件
<!-- 导入---------------------------------------- --> <!--注意:action属性是必填项了,这里要加上去,只是在上传过程会报一个错--> <el-upload action :show-file-list="false" :headers="headers" :action="a...
axios文件上传和 Content-Type类型介绍
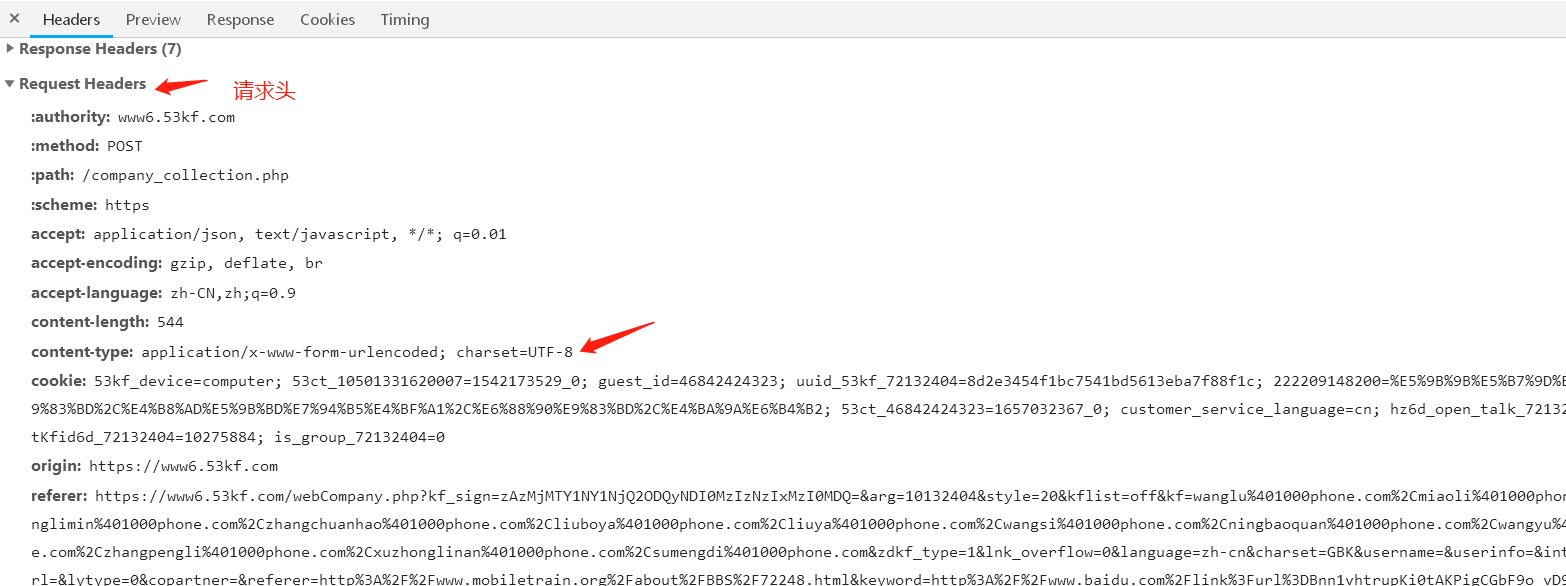
Content-Type的作用是什么?Content-Type: 用于在请求头部指定资源的类型和字符编码。 请求头中的content-type,就是 B端发给S端的数据类型描述 。 即告诉服务器端,我给你传的数据是某种类型的。 服务器端针对不同类型的数据,做法也是不相同的。 响应头中的content-type,就是 S端发给B端的数据类型描述。 即告诉浏览器端,我给你发的是什么样格式的数据, 那....

axios.post请求出错:Request header field content-type is not allowed by Access-Control-Allow-Headers in……
报错如下报错原因:接口不正确Access-Control-Allow-Headers不允许请求报头字段内容类型。解决办法:在服务器端设置一下接口,使用post方法是不需要设置headers里面的Content-Type, 使用了post,Content-Type是什么就根据你传入参数的格式如果传入的是对象:它就变成application/json的形式如果传入的是字符串:它就变成applicat....

axios设置content-type
axios设置content-type用axios总觉得莫名的这个那个出错,就简单的总结了下。cdn的地址https://unpkg.com/axios@0.19.0/dist/axios.min.js,版本号可以更换,没有版本号就是最新发布的。不过,当前这年头,很多时候npm i axios即可。关键使用axios的步骤:创建axios的实例,这样能将公共配置放在这里,如instance.js....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
