打造动态数据可视化:JavaScript与AI的完美结合
在当今快速发展的技术世界中,Java作为一种成熟且广泛应用的编程语言,持续在企业和开发者中占据重要地位。随着人工智能(AI)技术的迅猛发展,AI在软件开发中的应用也日益广泛。本文将探讨如何将AI技术,特别是像DeepSeek这样的智能工具,融入Java高级应用开发中,以实现智能代码生成...
打造动态数据可视化:JavaScript与AI的完美结合
本文将更进一步,展示如何通过JavaScript和AI技术实现动态数据可视化,为用户提供直观且实时的数据洞察。数据可视化是现代网页设计中的重要组成部分,它能够将复杂的数据转化为易于理解的图表和图形。结合AI技术,我们可以让数据可视化更加智能化,例如通过AI预测趋势、自动生成图表或实时分析数据。接下来,我们将通过一...
数据可视化进阶:D3.js在复杂数据可视化中的应用
数据可视化是将数据以图形、图表或其他视觉形式呈现出来的过程。它不仅能够帮助我们更好地理解数据,还能揭示数据之间的关联和趋势。在数据可视化的世界里,D3.js无疑是一个强大的工具,尤其擅长处理复杂数据的可视化。 D3.js,全称Data-Driven Documents,是一个基于JavaScript的库,它允许我...
构建高效的数据可视化仪表板:D3.js与React的融合之道
在当今这个信息爆炸的时代,数据无处不在,它们需要被有效地展示、分析和理解。数据可视化作为一种强大的工具,可以将大量的信息以图形化的方式呈现,使人们能够轻松地识别模式、趋势和异常值。而在众多的数据可视化工具中,D3.js和React分别以其独特的优势脱颖而出。 D3.js是一个基于Web的开源JavaScript库,...
【专栏】D3.js 和 Tableau 是两种流行的数据可视化工具
在当今数据驱动的时代,数据可视化成为了理解和传达复杂信息的重要手段。D3.js 和 Tableau 是两个备受关注的数据可视化工具,它们各自具有独特的特点和优势。本文将对 D3.js 和 Tableau 进行比较,并探讨在不同场景下如何选择合适的工具。 一、D3.js 简介与特点 D3.js 是一个强大的 JavaScript 库,专门用于...
数据可视化技术的较量:D3.js与Tableau的比较与选择
引言:数据可视化技术的发展为我们呈现了一个全新的视角,帮助我们从庞杂的数据中挖掘出有价值的信息。在这个领域中,D3.js和一个开源的JavaScript库,通过HTML、CSS和SVG技术实现了强大的数据可视化能力。而Tableau是一款商业化的数据可视化软件,提供了丰富的功能和易于使用的用户界面。下面将对它们进行详细的比较和
数据可视化技术与工具:D3.js 和 Tableau 的比较和选择
数据可视化是一种将大量复杂数据转换为易于理解的图形表示的过程。这种技术可以使数据更加可读、更容易解释,并且有助于识别模式和趋势。许多现代数据可视化工具都能够生成各种不同类型的图表和图形,例如柱状图、折线图、散点图、地图等,以及交互式图形和动画效果。D3.js 和 Tableau 是两个受欢迎的可视化工具。D3.js 是一个基于JavaScript的库&#...
内网控制软件的数据可视化:使用D3.js创建交互式图表
在现代企业中,数据管理和可视化变得至关重要。内网控制软件的用户权限管理和监控是确保安全性的关键部分。但如何有效地管理和可视化数据呢?本文将介绍如何使用D3.js创建交互式图表,以实现内网控制软件的数据可视化。 数据可视化的重要性 内网控制软件通常生成大量的数据,包括用户活动、系统日志和访问记录。这些数据对于监控和审计至关重要,...
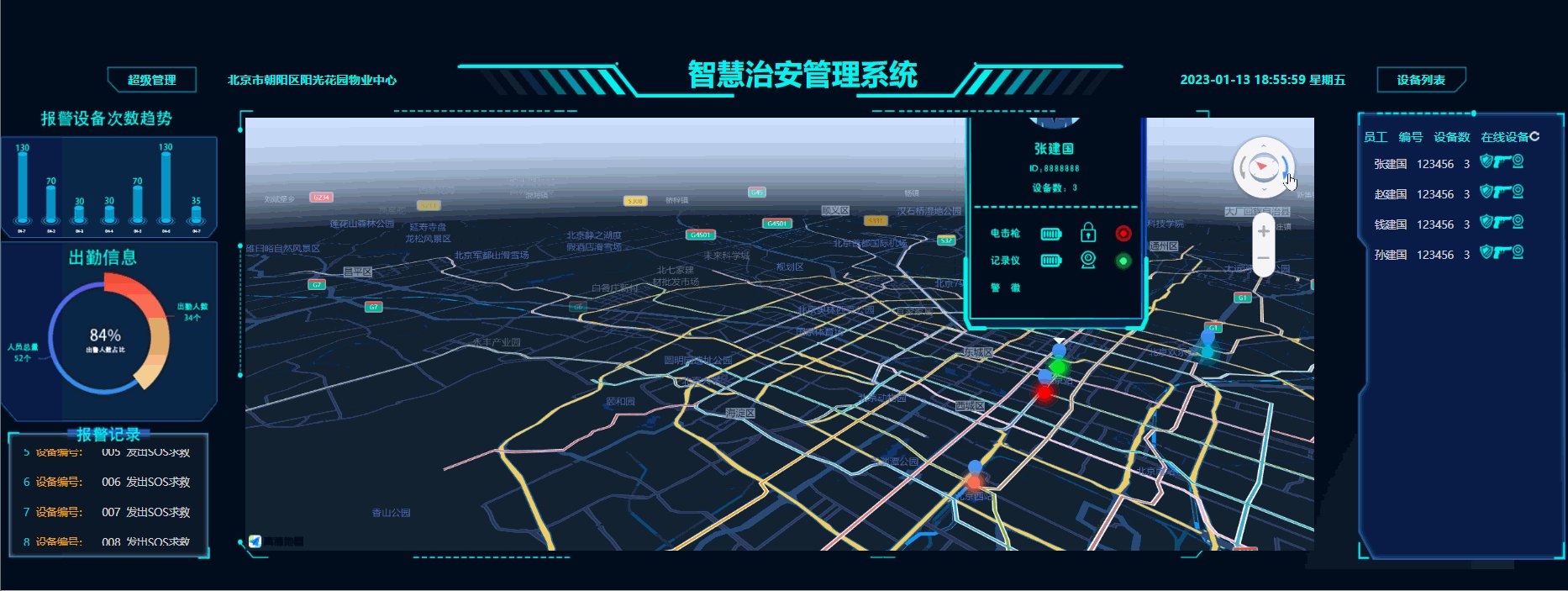
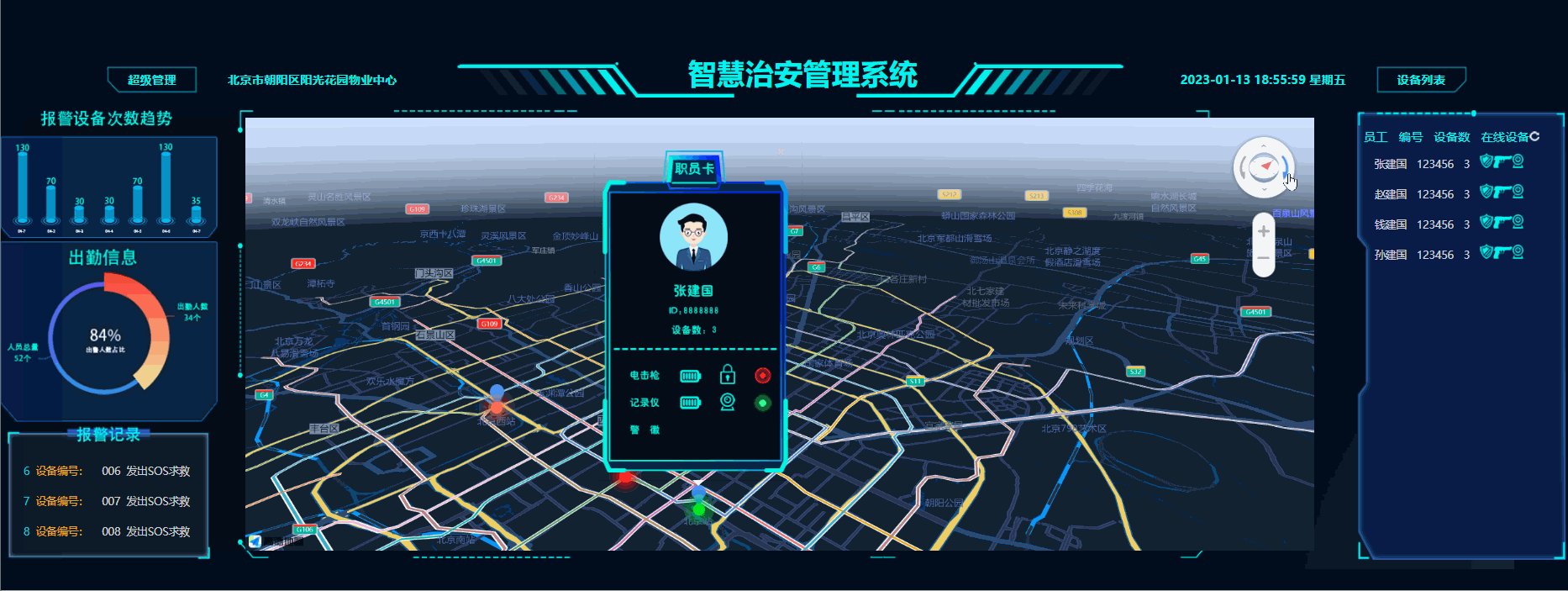
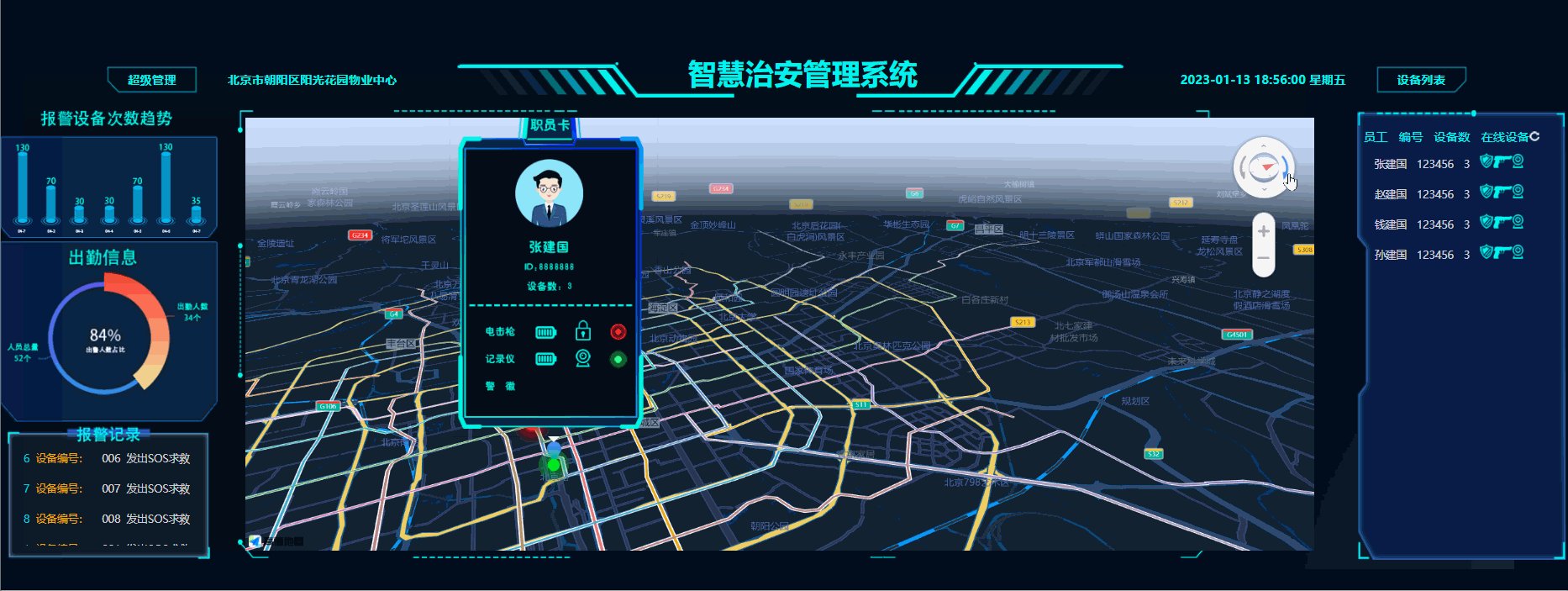
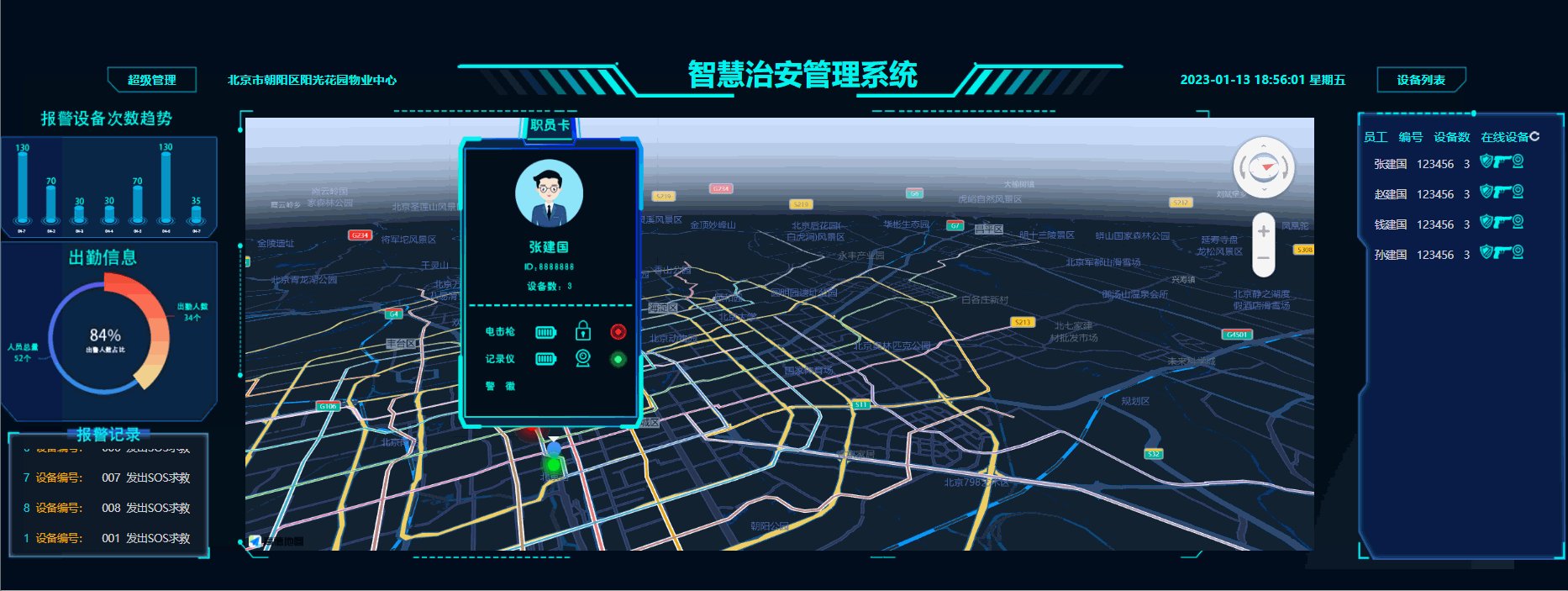
数据可视化大屏高德地图javascript webAPI开发的智慧治安物联网管理系统实战解析(web GIS、3D视图、个性化地图、标注、涟漪动画、自定义弹窗、3D控件)
高德地图开发系列文章目录地图开发实战案例:高德地图弧线连接线标注高德地图开发智慧社区网格化数据格式产生的无法单击事件的解决方案高德地图进阶开发实战案例(4):计算骑行的距离和时间高德地图进阶开发实战案例(9):涟漪动画标注的实现方案高德地图进阶开发实战案例(2):电子围栏(多边形的绘制)的展示高德地图进阶开发实战案例(5):矩形可视范围的东北西南角经纬度的获取高德地图进阶开发实战案例(6):添加....

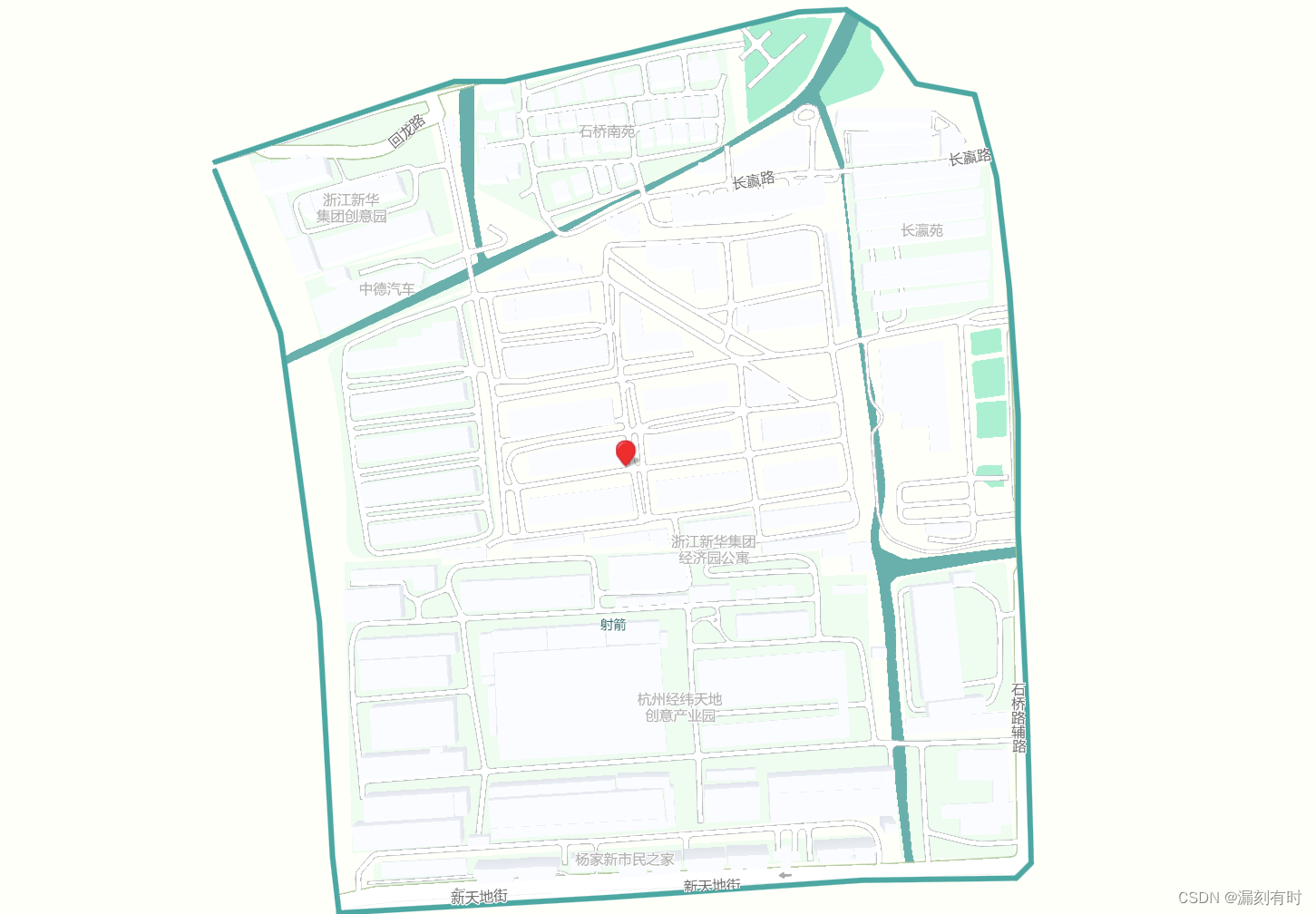
数据可视化大屏百度地图区域掩膜MapMask实现地图指定区域非省市县行政区显示的实战案例解析(JavaScript API GL、个性化地图定制、指定区域经纬度拾取转化)
系列文章目录燃,拿来即用!Echarts动态排名柱状图(自适应电脑和手机端)漏刻有时数据可视化Echarts组件开发(27):盒须图(箱线图)前后端php交互的实战案例漏刻有时数据可视化Echarts组件开发(26):全国地图三级热力图下钻和对接api自动调用数据开发实录漏刻有时数据可视化Echarts组件开发(25):引导线labelLine和散点图scatter的开发漏刻有时数据可视化Ech....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript编程
- JavaScript环境
- JavaScript jquery
- JavaScript loading
- JavaScript进度条
- JavaScript页面
- JavaScript插件
- JavaScript轻量级
- JavaScript数据
- JavaScript组件
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
