重磅! Chrome开发者工具入门
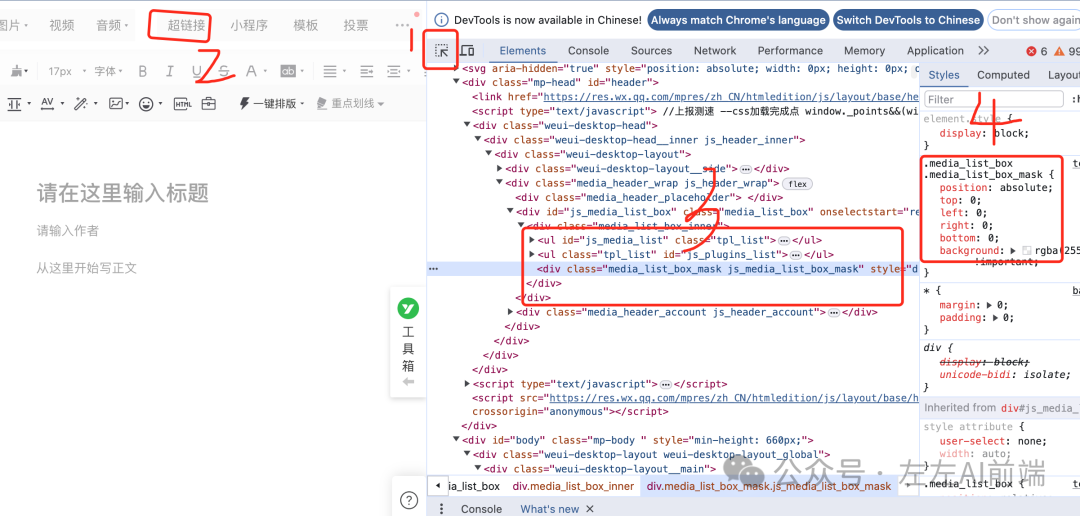
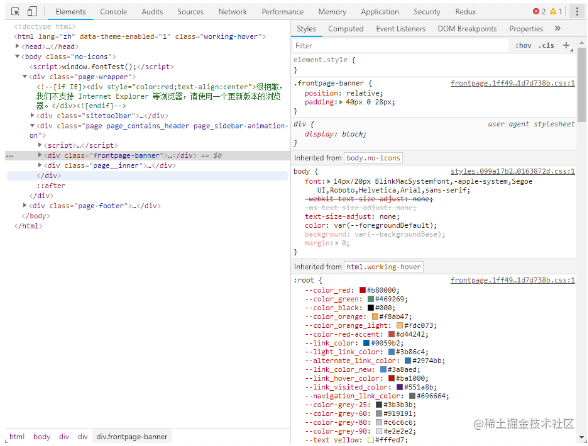
轻松访问和分析DOM元素 Chrome DevTools的Elements面板不仅仅是查看页面结构的地方,更是直接与DOM元素互动的强大工具。你可以实时编辑元素的HTML代码,调整CSS样式,并立即看到页面的变化。 参考如下图 1 、 2 、 3 、4 可以清晰 查看到具体的模块对应的 HTML 结构以及CSS 样式 ...

【热门话题】Chrome 插件研发详解:从入门到实践
Chrome 插件研发详解:从入门到实践 一、引言 Chrome 插件作为扩展浏览器功能的强大工具,为用户提供了个性化和增强化的浏览体验。它允许开发者基于JavaScript、HTML 和 CSS 等Web技术创建丰富的应用程序,与浏览器深度集成,实现诸如网页内容修改、增加新功能、自动化任务等诸多可能。本文将深入浅出地介绍Chrome插件...
Chrome操作指南——入门篇(一)
前言作为一名合格的前端开发者,浏览器可以说是我们必须要掌握的一门工具之一。而我们开发中最常用的浏览器就是顶顶大名的chrome浏览器,来自谷歌大厂。作为一款2008首次在window发布的浏览器,经这几年的发展,现如今早已占据了浏览器市场的半壁江山。因此,我们接下来的篇章也是主要围绕这它来展开的。DevToolsdevtools,即Chrome 开发者工具,Chrome 开发者工具是一套内置于G....

Chrome操作指南——入门篇(二)
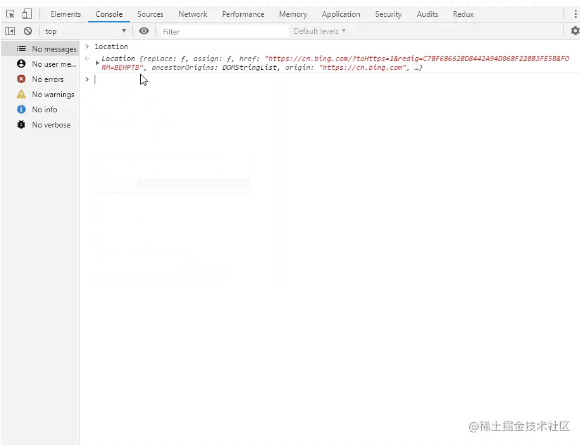
前言在我们进行前端代码调试的时候,往往会通过 console.log('彼时彼刻嵌入此时此刻')进行输出日志,来查看代码的信息,或根据报错信息,对代码进行调整。而因此必定会涉及对信息的复制,以此报错信息的导出等操作。在此我整理些小技巧,特此来与大家分享。Store as global variable (存储为全局变量)当你想对你所打印的信息进行操作的时候,这个时候我们就可以通过鼠标右键,点击 ....

Chrome操作指南——入门篇(三)
前言在我们开发的过程中用chrome调试的时候,往往需要进行开启开发者工具,切换面板以及查找等操作,通过鼠标去点击的话,往往需要通过一层层的选项卡来找到相应的功能,比较繁琐。如果通过快捷键的话,肯定会事半功倍,极大的提升开发效率。那么,接下来我就介绍一些我们在日常开发中,相当实用的快捷键。切换devtool窗口布局Devtools的布Dock局有四种布局,分别是吸附在窗口的左下中三个位置以及以一....

Chrome操作指南——入门篇(四) command
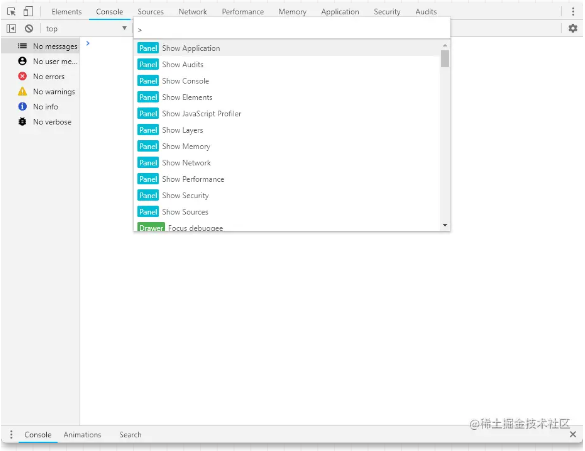
前言用过vscode中的Command Palette的同学肯定能够体会到,通过键入相应的指令就可以执行相应的操作,是多么一键美妙的事情。而在chrome的devtool中也有类似的功能,里面提供大量的指令,并且分成了几个模块,某些你可能需要软件实现的操作,通过一个指令就可以做到,可以说是非常强大,下面我就分享几个有意思的小指令。Run command打开devtool后:通过ctrl + sh....

Chrome操作指南——入门篇(五)Snippets
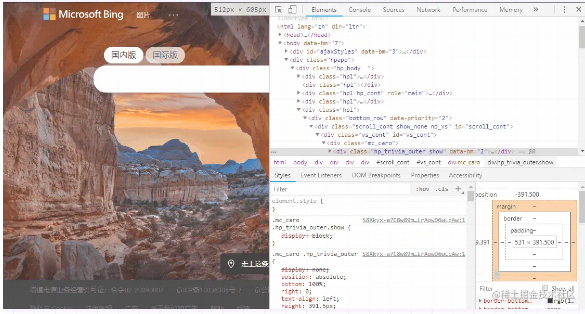
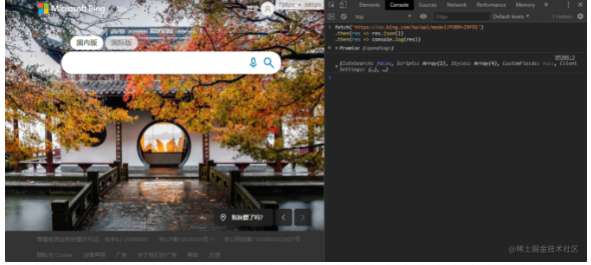
前言有时候我们浏览一个壁纸网站的时候,可能我们想把这个页面的图片地址全都扒过来,可能你会下载一个工具,获取通过别的途径来实现。但今天我要告诉你,JavaScript也可以,配合上你的浏览器,几行代码帮你轻松搞定,简直不要太哇塞。爬取页面的img比如说有这么一个网站:网络异常,图片无法展示|你觉得所有图片都不错,你很想把他的所有url都爬取过来。这个你就可以写一段JavaScript:$$('im....

Chrome操作指南——入门篇(六)console.injector
前言用过npm的都知道,通过它我们可以安装自己想用的任何依赖,比如element-ui,lodash等等。那你想没想过有一天我们可以在chrome浏览器中也可以用这些依赖。是不是觉得很新奇?对,没错。今天我就带大家看看如果在chrome浏览器上用npm上的依赖,感受它的神奇力量。console.injector首先想要在浏览器上运行npm依赖,我们需要一个插件的帮助:console.inject....

Chrome操作指南——入门篇(七)console中的await和log
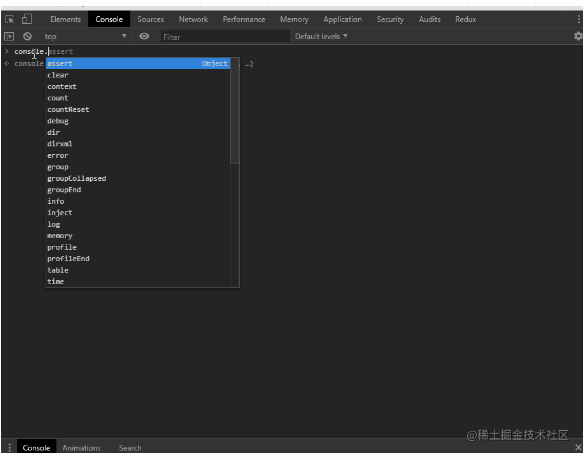
前言前端与后端的交互,往往充斥着大量的api接口调用,而这些接口调用往往都是异步的,而解决异步问题,无非不是通过promise,就是通过async 和 await。用过promise的应该都知道,往往要进行链式调用。而用async 和 await的,确总要用async给代码进行包裹一层。当然这也无可厚非,但是如果你只想看看这个接口的返回结果或者说是否能够调通的话,这样是稍显繁琐一点的。如果你试过....

Chrome操作指南——入门篇(八)breakpoint
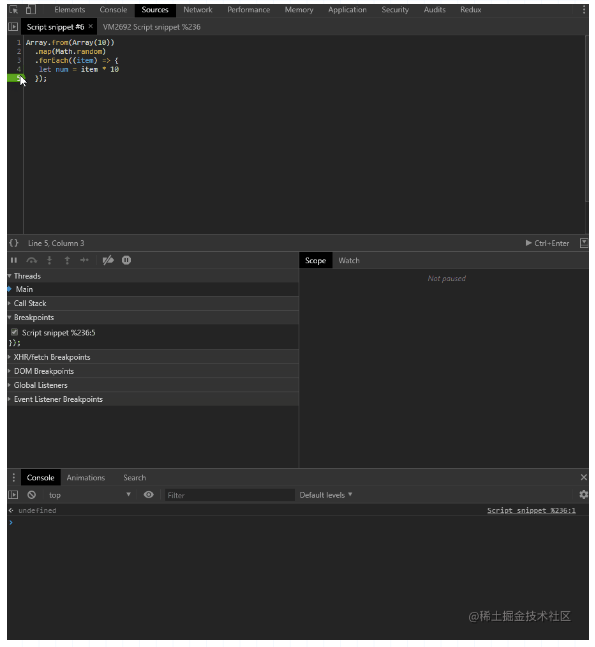
前言平常我们在前端开发调试的过程中,用的最常用的一种手段就是通过console.log(...)来打印日志,根据日志来分析问题。其实还有一种手段就是breakpoint,它可以在你想要的观察地方,阻塞你的代码,观察当前的运行情况,在开发调试中不失为一种好的办法,尤其是在生产环境下,很是好用。breakpoint比如有如下一段代码:Array.from(Array(10)) .map(Math...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Chrome入门相关内容
Chrome您可能感兴趣
- Chrome控件
- Chrome浏览器
- Chrome脚本
- Chrome扩展程序
- Chrome自动化
- Chrome流程
- Chrome插件
- Chrome集成
- Chrome firefox
- Chrome edge
- Chrome开发
- Chrome谷歌
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome扩展
- Chrome selenium
- Chrome网页
- Chrome报错
- Chrome js
- Chrome版本
- Chrome页面
- Chrome web
- Chrome功能
- Chrome开发者工具
- Chrome网站
- Chrome python
- Chrome devtools
- Chrome os
智能搜索推荐
智能推荐(Artificial Intelligence Recommendation,简称AIRec)基于阿里巴巴大数据和人工智能技术,以及在电商、内容、直播、社交等领域的业务沉淀,为企业开发者提供场景化推荐服务、全链路推荐系统开发平台、工程引擎组件库等多种形式服务,助力在线业务增长。
+关注