前端性能精进(七)——构建
前端构建是指通过工具自动化地处理那些繁琐、重复而有意义的任务。 这些任务包括语言编译、文件压缩、模块打包、图像优化、单元测试等一切需要对源码进行处理的工作。 在将这类任务交给工具后,开发人员被解放了生产力,得以集中精力去编写代码业务,提高工作效率。 构建工具从早期基于流的 gulp,再到静态模块打包器 webpack,然后到现在炙手可热的 Vite,一直在追求更极致的性能和体验。 构建....

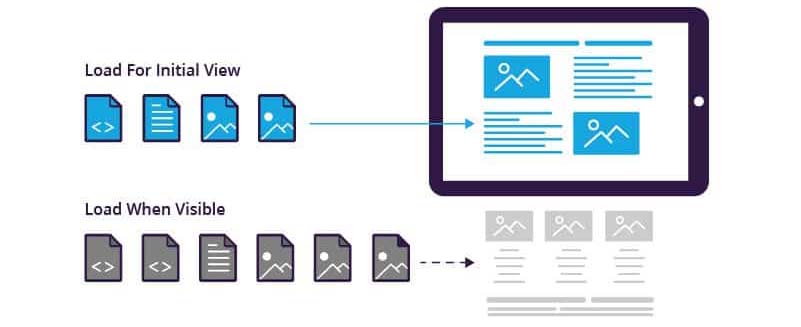
前端性能精进之浏览器(三)——图像
HTTP Archive 在 2022 年关于多媒体的报告中指出,目前大概有 99.9% 的网站或多或少都会包含点图像。 并且高达 70% 的移动页面和 80% 的桌面页面的 LCP 指标会受图像的影响。 通过这些数据可知,图像在网页中占据着举足轻重的地位,优化图像,对于网页性能可以达到立竿见影的效果。 优化的核心是控制图像的尺寸,提前、延迟或减少图像的请求,以及降低对核心 Web 指标的....

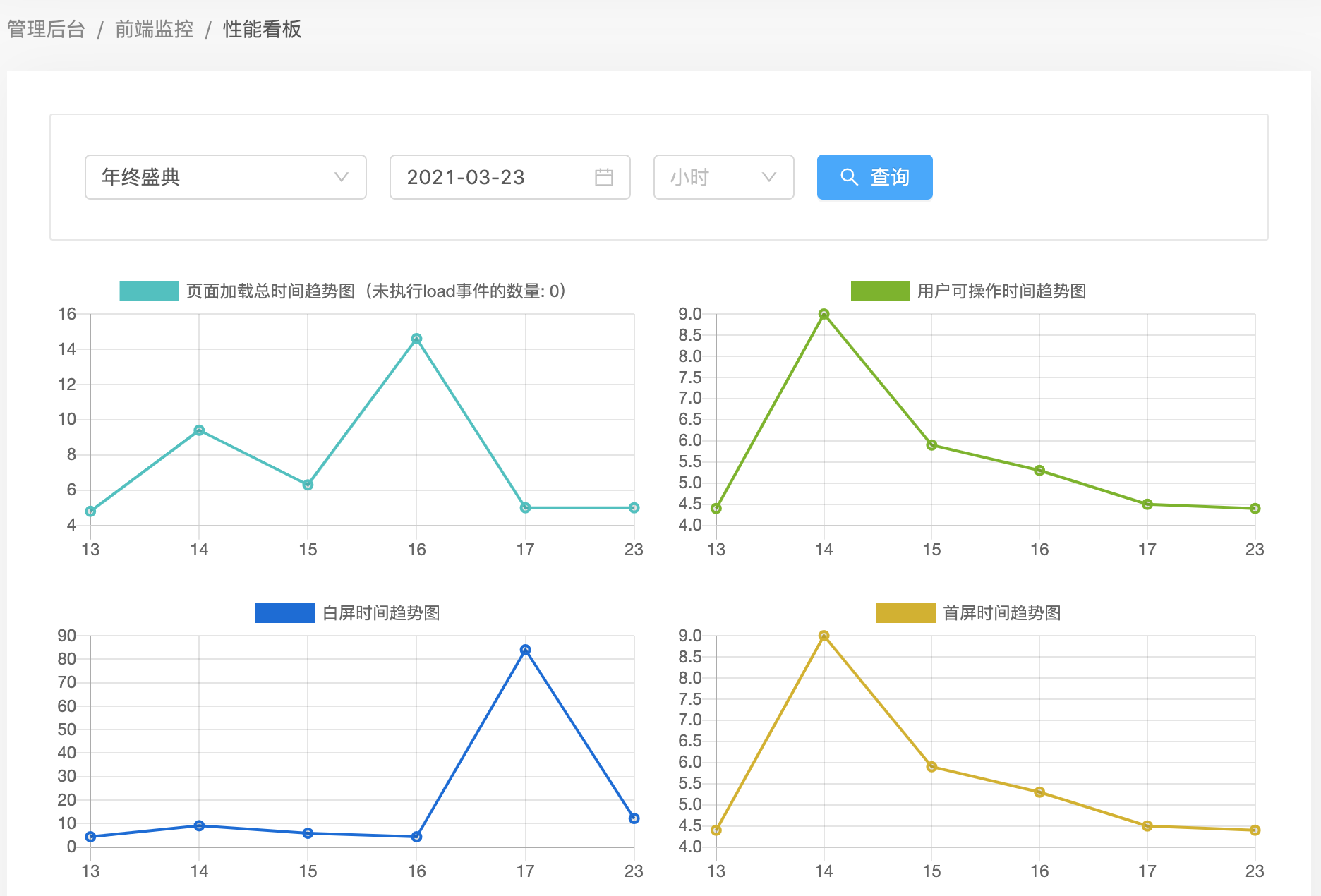
前端性能精进之优化方法论(二)——分析 (上)
在上一节中曾提到过两种性能监控:SYN 和 RUM,那么对应的也有两种分析:数据分析和实验室分析。 数据分析会通过采集上来的性能信息来剖析和定位可能存在的各种问题。 实验室分析会通过某个线上或本地的测试工具对页面进行单点测试,得出性能分析报告。 本文会对前者介绍一些分析实践,后者会介绍一些比较有名的性能测试工具。 数据分析的前端代码已上传至 shin-admin,后端代码上传至 shi....

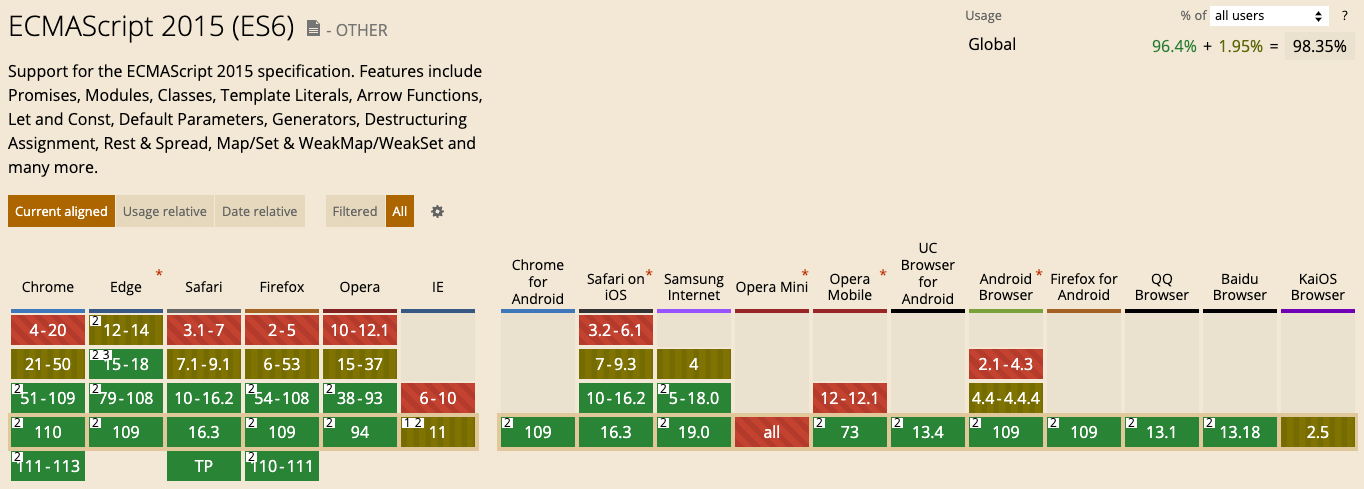
前端性能精进之优化方法论(一)——测量 (上)
性能优化的重要性不言而喻,Google 的研究表明,当网站达到核心 Web 指标(Core Web Vitals)阈值时,用户放弃加载网页的可能性会降低 24%。 如何科学地定位到网页的性能瓶颈,就需要找到一个合理的方式来测量和监控页面的性能,确定优化的方向。 前端的性能监控分为 2 种:第一种是合成监控(Synthetic Monitoring,SYN),模拟网页加载或脚本运行等方式来测量....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
