请教下容器服务ACK vue 项目的前端灰度 你们是怎么做的哟? 基于lua 吗?
请教下容器服务ACK vue 项目的前端灰度 你们是怎么做的哟? 基于lua 吗?
SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程10---前端首页顶部导航
代码开源地址前端后端header顶部菜单(前端)1.黑白模式使用开源的darkreaderyarn add darkreader2.在src/components创建Layout/Hearder.vue<template> <header class="header has-background-white has-text-black"> <b-nav...

SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程04---前端首页布局
豆宝社区项目实战教程简介本项目实战教程配有免费视频教程,配套代码完全开源。手把手从零开始搭建一个目前应用最广泛的Springboot+Vue前后端分离多用户社区项目。本项目难度适中,为便于大家学习,每一集视频教程对应在Github上的每一次提交。项目首页截图代码开源地址前端后端视频教程地址视频教程前端技术栈VueVuexVue RouterAxiosBulmaBuefyElementVditor....
SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程01---搭建前端工程
豆宝社区项目实战视频教程简介本项目实战视频教程全部免费,配套代码完全开源。手把手从零开始搭建一个目前应用最广泛的Springboot+Vue前后端分离多用户社区项目。本项目难度适中,为便于大家学习,每一集视频教程对应在Github上的每一次提交。代码开源地址前端后端视频教程地址视频教程前端技术栈VueVuexVue RouterAxiosBulmaBuefyElementVditorDarkRe....

一篇超详细的vue项目前端自动化测试教学!(二)
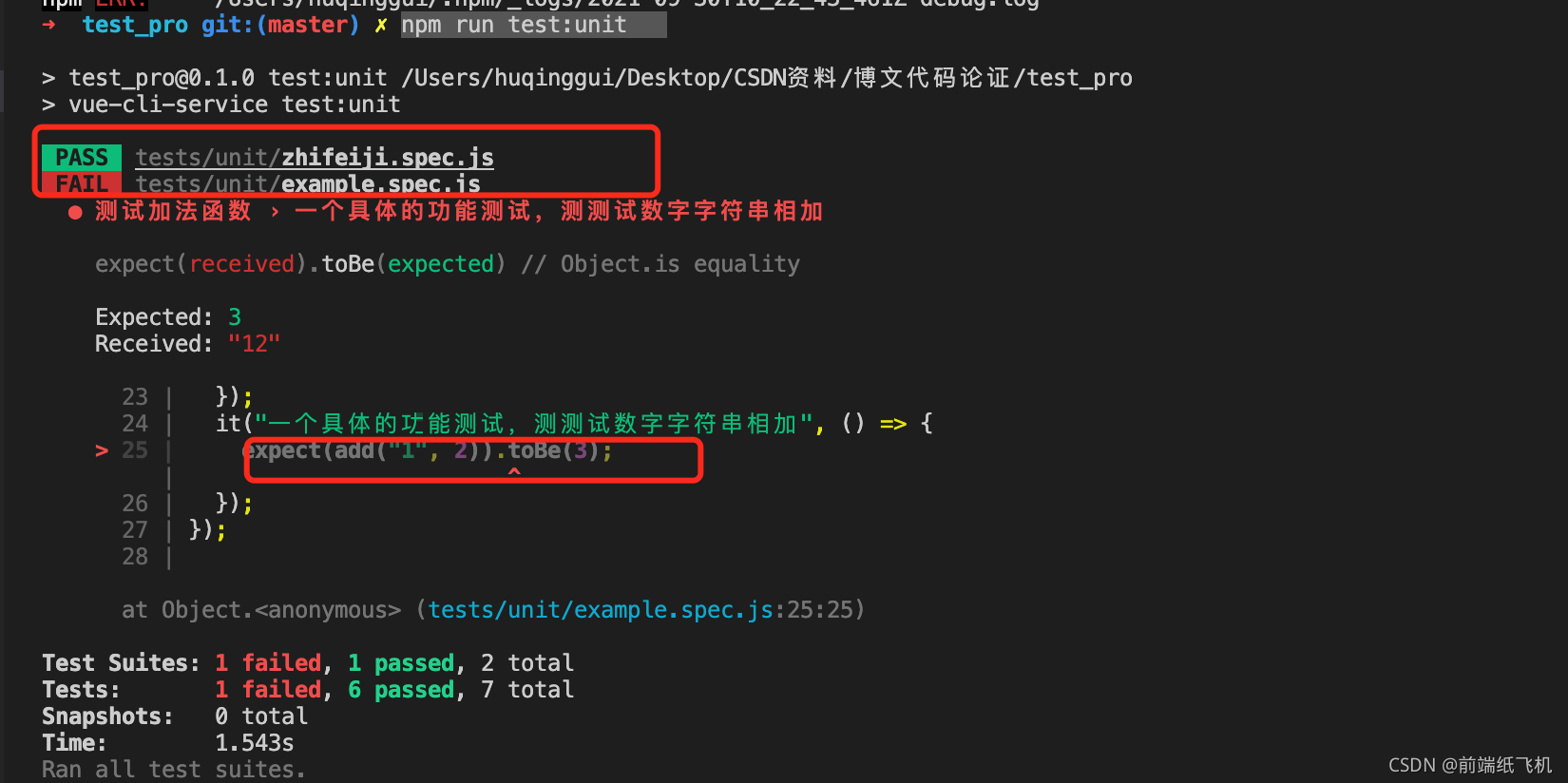
测试覆盖率jest⾃自带覆盖率,如果⽤用的 mocha,需要使⽤用 istanbul来统计覆盖率。(所以我推荐jest)npm run test:unit这个明显是不通过的,需要将途中的3改为正确的‘12’。改完后再次执行命令。这么一来测试是通过了,但是好像无法直观看到覆盖率,所以我们来对package.json中的jest进行下修改,在下图的位置中:改为:"jest": { "coll...

一篇超详细的vue项目前端自动化测试教学!(一)
为什么需要写前端自动化大部分企业为了追求开发效率,所以并没有去强制要求员工写前端自动化测试的代码。另一部分企业则会要求前端开发额外写前端自动化测试。那么写和不写到底有哪些区别呢?不写前端自动化测试代码:修改某个模块功能时,其它模块也受影响,很难快速定位bug多人开发代码越来越难以维护不方便迭代,代码重构困难代码质量差,参差不齐增加自动化测试后:我们为核心功能编写测试后可以保障项目的可靠性强迫开发....

一篇超详细的vue项目前端自动化测试教学!(三)
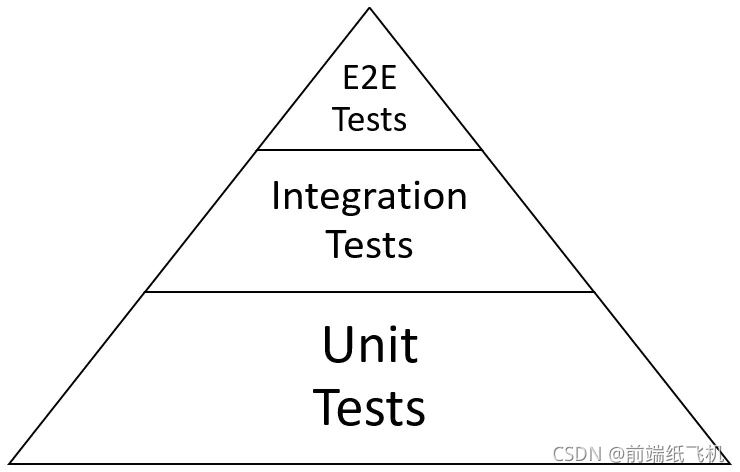
这时我们如果想让他通过的话就得改代码了,让其正确了才能提交,这样才是安全可靠的一份代码。修改操作:1.注释掉tests目录下e2e中的test.js,e2e我们后面讲2.example.spec.js中的3修改为’12’3.zhifeiji.spec.js的aftermounted1恢复为aftermounted经过这三步操作,我们就算是解决了测试的报错,然后commit:代码提交成功!E2E测....

vue项目前端性能优化总结
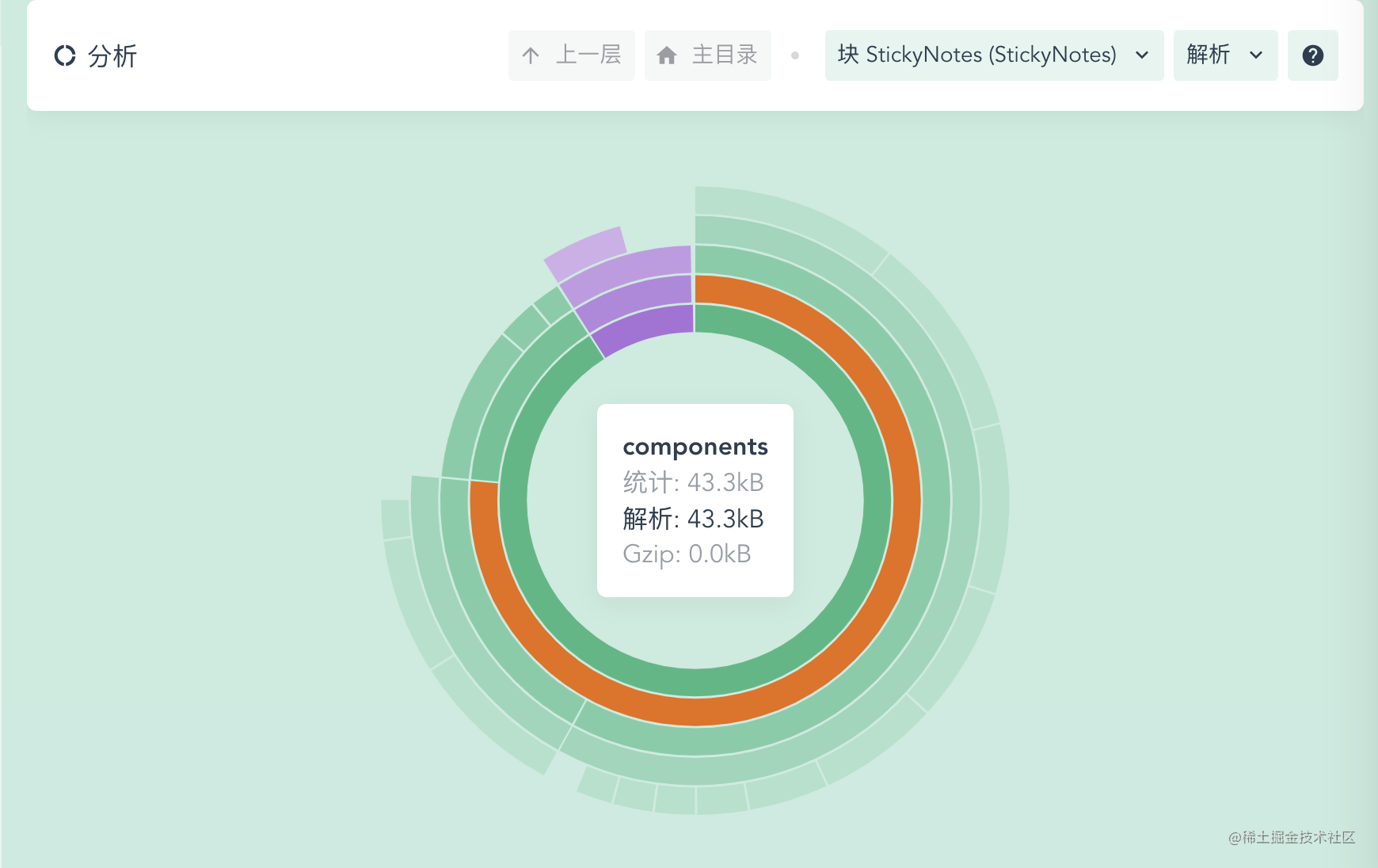
0. 路由懒加载路由组件不使用直接引入,而是匿名函数返回形式,如下注释可以定义编译后的js文件名,在未进入该路由时此js文件的内容将不会被请求到:{ path: '/home', component: () => import(/* webpackChunkName: 'base' */ '@/views/Index.vue') }1. 开启gzip压缩1.1. 需要服务端...

Vue项目打包部署Nginx配置及前端缓存问题解决
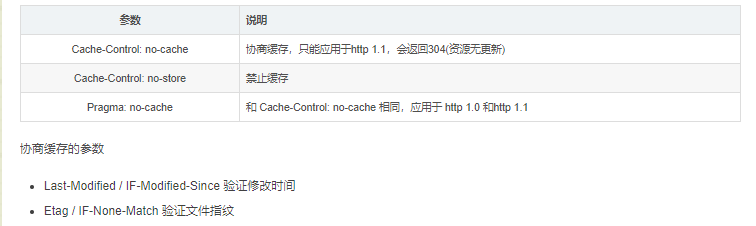
1、部署单个站点配置如下server { listen 80; server_name localhost; location / { root /app; index index.html; try_files $uri $uri/ /index.html; } } 其中:/app 是网站根目录2、...

SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建【前端篇】【快速生成后端代码、封装结果集、增删改查、模糊查找】【毕设基础框架】
后端篇SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建【后端篇】【快速生成后端代码、封装结果集、增删改查、模糊查找】【毕设基础框架】前端篇创建vue项目1、找个文件夹进入命令行,输入:vue create vue-front2、直接回车,等待片刻,稍微有点小久3、根据提示指令测试打开浏览器输入:http://localhost:8080/安装所需工具安装的工具会有点多....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多vue相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

