前端项目实战玖拾伍react-admin+material ui-踩坑-List的用法之disableSyncWithLocation查询字符串同步
const Dashboard = () => ( <div> // ... <ResourceContextProvider value="posts"> <List disableSyncWithLocation> <SimpleList ...
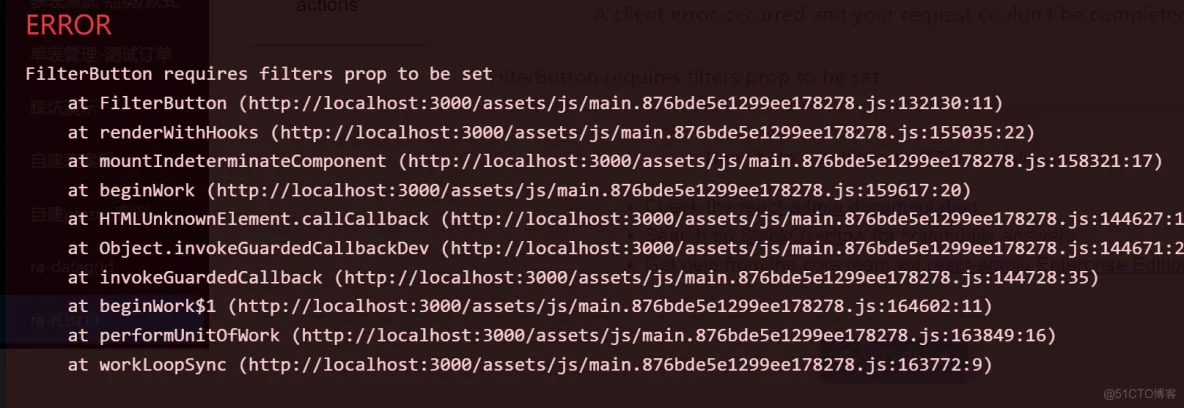
前端项目实战捌拾react-admin+material ui-踩坑-List的用法之actions中<FilterButton/>需要进行配置
const ListActions = () => ( <TopToolbar> <FilterButton/> <CreateButton/> <ExportButton/> {/* Add your custom actions */} <B...

前端项目实战柒拾捌react-admin+material ui-踩坑-List的用法之actions
import { TopToolbar, FilterButton, CreateButton, ExportButton, Button, List, BooleanField, TextField, Datagrid } from 'react-admin'; import IconEvent from '@mui/i...

前端项目实战玖拾捌react-admin+material ui-踩坑-List的用法之exporter来解决数据未定义的问题
dataProvider(但没有分页),将结果转换为 CSV 字符串,下载 CSV 文件const PostList = () => ( <List exporter={exporter}> ... </List> )
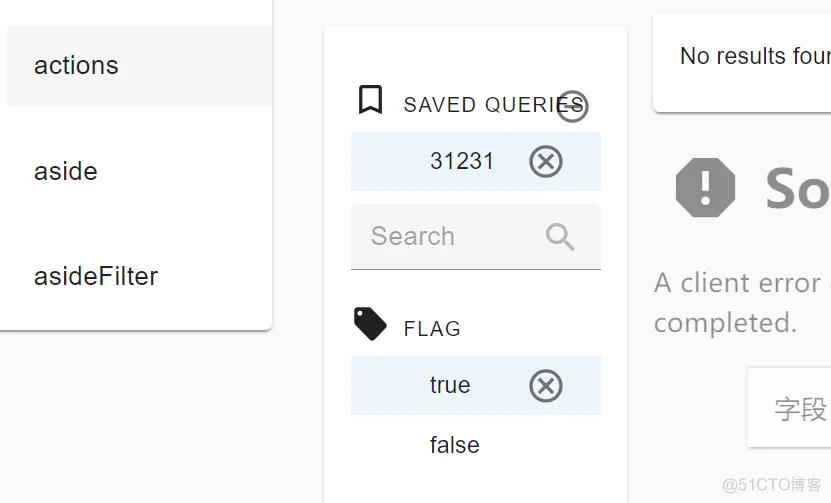
前端项目实战捌拾陆react-admin+material ui-踩坑-List的用法之aside组件SavedQueriesList增加筛选
<Card sx={{ order: -1, mr: 2, mt: 9, width: 200 }}> <CardContent> <SavedQueriesList /> <FilterLiveSearch /> {/* <FilterList labe...

前端项目实战柒拾柒react-admin+material ui-踩坑-List的基本用法最少代码<Datagrid>
前端项目实战柒拾柒react-admin+material ui-踩坑-List的基本用法最少代码<Datagrid>

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native实战相关内容
- React Native实战构建
- 前端实战React Native
- 实战React Native
- React Native实战案例
- React Native应用实战
- React Native入门实战
- React Native开发实战
- React Native跨平台开发实战
- React Native实战组件开发
- React Native hooks实战
- React Native实战列表
- 前端项目实战React Native样式
- 前端项目实战react-admin material React Native
- 实战react-admin material React Native
- 实战React Native设置
- 实战React Native list
- 前端项目实战React Native material datagrid
- 前端项目实战React Native material ui-react-admin simplelist
- React Native redux实战
- React Native实战helloworld
- React Native实战usequery
- React Native实战笔记组件
- React Native实战表单
- React Native实战简介
- React Native实战笔记购物车
- React Native实战usereducer
- React Native实战流程
- React Native开发实践实战
- React Native实战上线
React Native您可能感兴趣
- React Native构建
- React Native api
- React Native差异
- React Native前端框架
- React Native前端
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native native
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
- React Native源码
