Docusaurus框架——react+antd+echarts自定义mdx生成图表代码解释文档
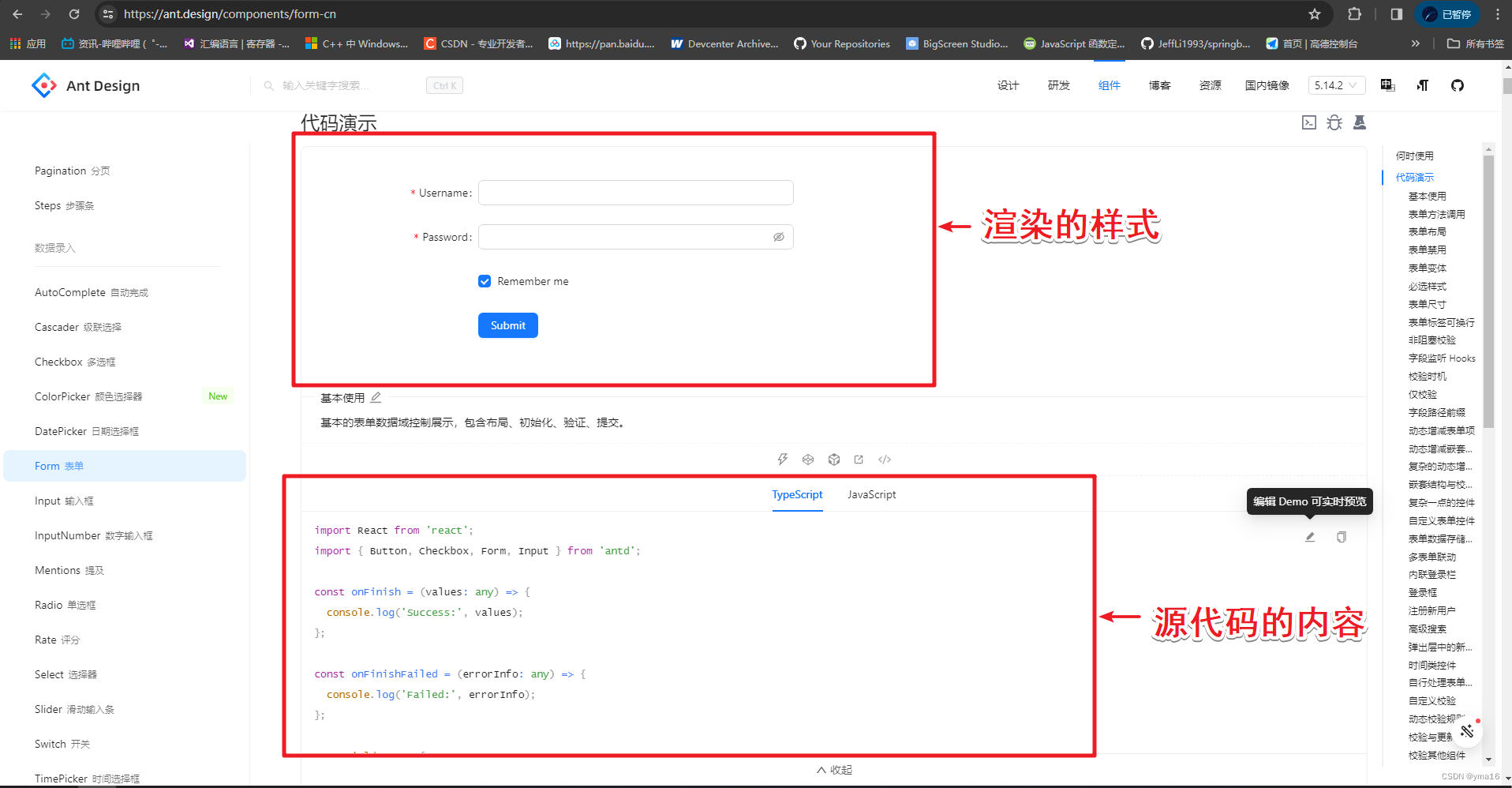
⭐前言 大家好,我是yma16,本文分享关于Docusaurus框架——react+antd+echarts自定义mdx生成图表代码解释文档。 mdx(Markdown with JSX) MDX(Markdown with JSX)是一种将JSX语法与Markdown语法结合的文件格式。它通常用于编写文档、文章或博客等内容,并支持在文档中直接编写和渲染React组件。 ...

React中封装echarts图表组件以及自适应窗口变化
前言hello world欢迎来到前端的新世界当前文章系列专栏:react.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力环境react版本:^18.2.0echarts版本:^5.4.3ts版本:^6.0.0代码import * as echarts from 'echarts'; import ....

react使用echarts图表
要在React中使用Echarts图表库,可以按照以下步骤进行操作:首先,确保你的React项目已经安装了Echarts库。可以通过运行以下命令来安装Echartsnpm install echarts --save在你的组件文件中,导入Echarts库:import echarts from 'echarts';创建一个容器元素来显示图表。可以使用一个<div>元素,并为其指定一个....
React使用echarts绘制图表
大家好,今天为大家分享的是React中如何使用echarts图表。我们都知道,Echarts图表功能非常强大,使用起来也很方便,我们的项目中就用到了Echarts,现在就带大家看看怎么在react中使用Echarts。我们要想在react项目中高效使用echarts,建议大家安装echarts-for-react,它是一个简单的 echarts(v3.0)的 react 封装。在我们实际项目中使....
React Echarts 使用教程 - 如何在 React 中加入图表(内附数据看板实战搭建案例)
本文完整版:《React Echarts 使用教程 - 如何在 React 中加入图表(内附数据看板实战搭建案例)》Ehcarts 作为数据展示的组件,应用场景丰富,所以在 React 里引入 Echarts 图表是每个前端必会技能。而 Echarts配置项多且复杂,每个配置项都会细分很多个配置小项,并且还对外暴露了一套 API,包括图表实例,事件监听等,还是有一定的上手难度。本文手把手教大家如....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注