react 组件的生命周期
挂载(Mounting)阶段 constructor()这是组件的构造函数,在组件实例被创建时首先调用。它主要用于初始化组件的状态(this.state)和绑定事件处理函数。例如:class MyComponent extends React.Component { constructor(props) { su...
React 组件生命周期
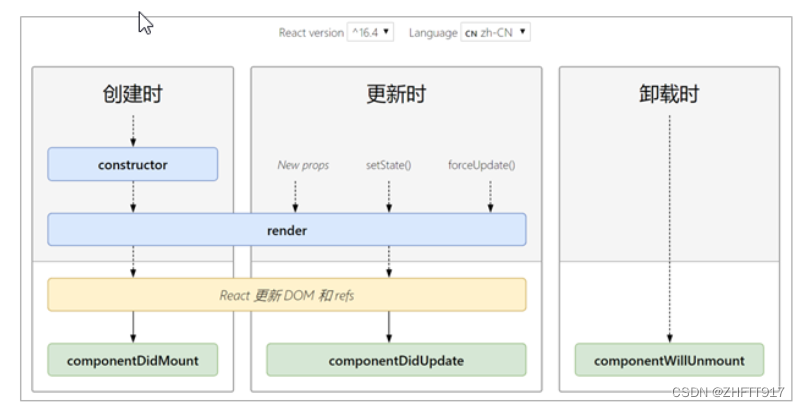
在本章节中我们将讨论 React 组件的生命周期。 组件的生命周期可分成三个状态: Mounting(挂载):已插入真实 DOM Updating(更新):正在被重新渲染 Unmounting(卸载):已移出真实 DOM ...

深入理解React组件的生命周期与Hooks
深入理解React组件的生命周期与Hooks 在前端开发领域,React是一个非常流行的库,尤其在构建动态单页面应用(SPA)时,React的灵活性和可扩展性非常突出。本文将深入探讨React的组件生命周期,并介绍如何利用React Hooks在函数组件中管理状态和副作用。 1. React组件的生命周期 Rea...
React组件生命周期详解
在React应用开发中,理解组件的生命周期是非常重要的,它不仅帮助我们更好地管理组件的状态和属性,还能提高应用的性能。本文将从基础概念入手,逐步深入探讨React组件生命周期的不同阶段,并通过代码示例来展示常见的问题与解决方法。 一、生命周期概述 React组件的生命周期可以分为三个主要阶段:挂载阶段(Mounting)、更新阶段(Updating)以及卸载阶段(Unmounting)。每个...

React 组件生命周期方法详解
React 组件的生命周期方法是一组特殊的方法,允许组件在不同阶段执行特定的操作。这些方法对于管理组件状态、执行副作用和响应用户交互至关重要。 挂载阶段 constructor(): 在组件实例化时调用。这是初始化 state 和绑定事件处理程序的好地方。static getDerivedStateFromProps(): 在组件首次挂载或接收到新 pr...
React 组件的生命周期阶段详解
React 组件的生命周期由一系列阶段组成,这些阶段定义了组件从创建到卸载的各个阶段。了解这些阶段对于构建可维护和高效的 React 应用程序至关重要。 挂载阶段 constructor(): 在组件实例化时调用。这是初始化状态和绑定事件处理程序的好地方。static getDerivedStateFromProps(): 在组件首次挂载或接收到新 pr...
React 组件生命周期的详细描述
在 React 开发中,理解组件的生命周期是非常重要的。React 组件的生命周期可以分为三个主要阶段:挂载阶段、更新阶段和卸载阶段。每个阶段都包含一系列的方法,这些方法在组件的不同状态下被调用,用于执行特定的任务。 一、挂载阶段 挂载阶段是指组件从无到有被插入到 DOM 中的过程。在这个阶段,组件的实例被创建,...
React组件生命周期
React组件生命周期(★★★)目标说出组件生命周期对应的钩子函数钩子函数调用的时机概述意义:组件的生命周期有助于理解组件的运行方式,完成更复杂的组件功能、分析组件错误原因等组件的生命周期: 组件从被创建到挂载到页面中运行,再到组件不在时卸载的过程生命周期的每个阶段总是伴随着一些方法调用,这些方法就是生命周期的钩子函数构造函数的作用:为开发人员在不同阶段操作组件提供了实际生命周期阶段创建时(挂载....

react类组件的 钩子--生命周期
1. 前言react 版本更新一些钩子也被废弃了,总结下吧2. 表格清晰明了钩子功能constructor(props)组件创建时调用,用于初始化组件的状态和绑定事件处理方法static getDerivedStateFromProps(props, state)组件在更新前调用,可以根据 props 来更新 state 的值。这个函数必须返回一个对象来更新状态,或者返回 null 表示不需要更....
react函数式组件模拟几个生命周期
1.componentDidMount() 模拟: 组件挂载后调用,通常用于发送网络请求或进行初始化操作。import React, { useEffect, useState } from 'react'; function MyComponent() { useEffect(() => { console.log('Component mounted'); // 在...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native解决方案
- React Native常见问题
- React Native列表
- React Native组件开发
- React Native实战
- React Native音频
- React Native audio
- React Native进度条
- React Native播放
- React Native原理
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
- React Native源码
