CORS跨域+Nginx配置、Apache配置
CORS(Cross-Origin Resource Sharing,跨源资源共享)是一种机制,它使用额外的HTTP头部来告诉浏览器允许一个网页运行的脚本从不同于它自身来源的服务器上请求资源(例如字体、JavaScript、CSS等)。这是一种安全特性,用于帮助减少跨站请求伪造(CSRF)的风险。 CORS 跨域请求的工作流程 浏览器发起跨域请求:当一个网页尝试从不同的源(协议、...
Nginx Ingress跨域配置说明及相关常见问题
CORS(Cross-Origin Resource Sharing)是一种网络安全协议,用于允许或限制一个域(例如example.com)的网页访问另一个域(例如api.example.com)的资源。本文介绍典型的CORS配置场景,并结合示例说明如何实现跨域资源的共享。
Springboot解决跨域问题方案总结(包括Nginx,Gateway网关等)
前言 跨域问题是浏览器为了保护用户的信息安全,实施了同源策略(Same-Origin Policy),即只允许页面请求同源(相同协议、域名和端口)的资源,当 JavaScript 发起的请求跨越了同源策略,即请求的目标与当前页面的域名、端口、协议不一致时,浏览器会阻止请求的发送或接收。 解决跨域问题方案 跨域问题可以从以下方面解决: 应用层面解决:例如...

vue2_vite.config.js的proxy跨域配置和nginx配置代理有啥区别?
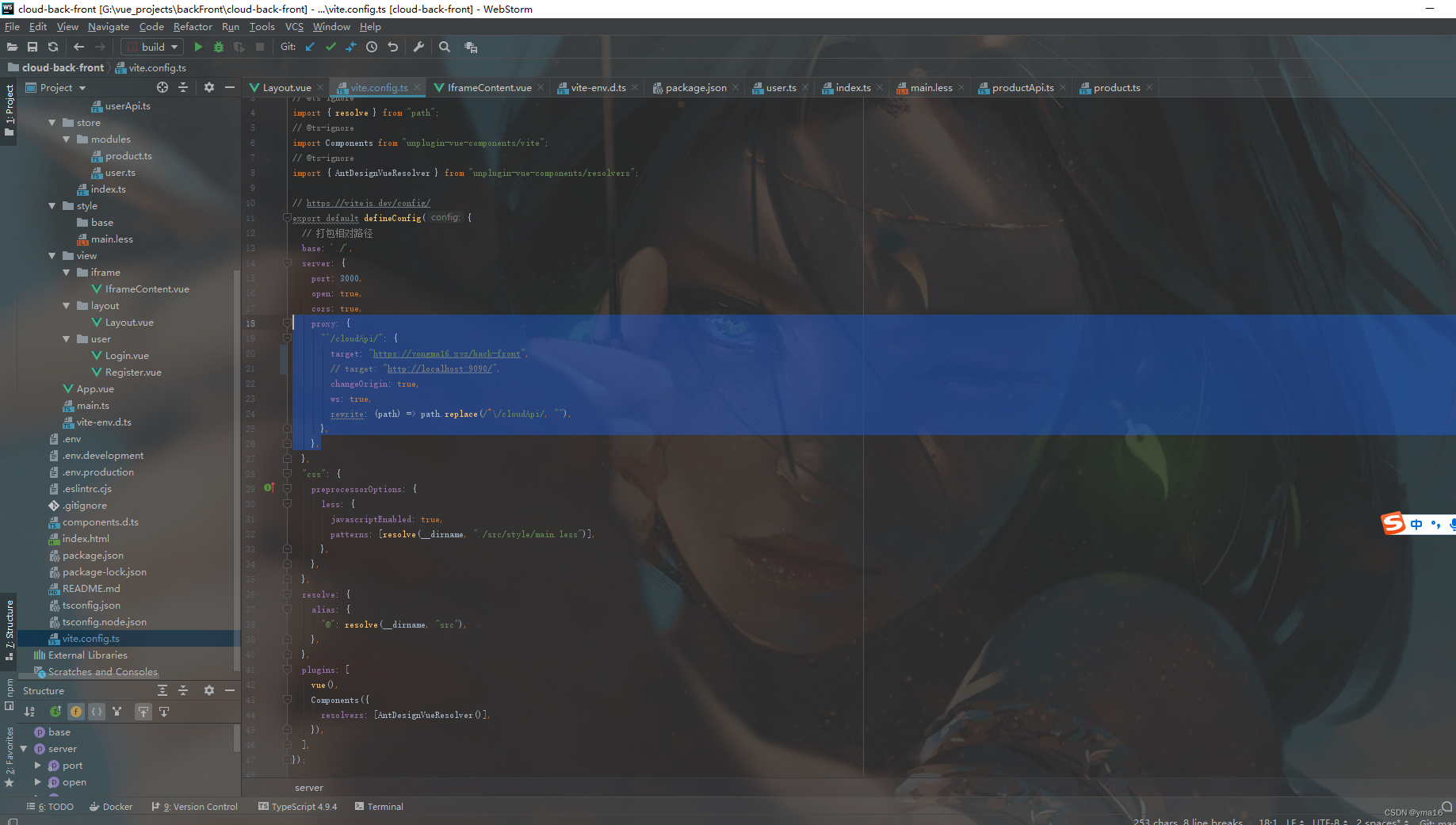
背景 vue的项目在开发到生产上线的初期最容易遇到的问题就是跨域。浏览器安全机制导致的,配置api代理只是本地的,所以经常需要再服务器的nginx做一个后端接口的nginx反向代理 vite.config.js配置代理 简单粗暴的看下vue2的配置 个人项目网站的配置如下 webpack的配置 ...

解决跨域问题的8种方法,含网关、Nginx和SpringBoot~
跨域问题是浏览器为了保护用户的信息安全,实施了同源策略(Same-Origin Policy),即只允许页面请求同源(相同协议、域名和端口)的资源,当 JavaScript 发起的请求跨越了同源策略,即请求的目标与当前页面的域名、端口、协议不一致时,浏览器会阻止请求的发送或接收。 解决跨域问题方案 跨域问题可以从以下方面解决: 应用层面解决:例如 Spring Boot 项目中解决跨域...

Tengine中针对跨域,options请求nginx就统一拦掉,直接同意指定域名跨域, 什么风险?
"Tengine中方式一针对跨域,options请求nginx就统一拦掉, 直接同意指定域名跨域, 这种配置跨域方式建议吗?有什么风险?server { listen 80; if ($request_method = 'OPTIONS') { add_header 'Access-Control-Allow-Origin' $http_origin; add_header...
Vue 前端接口跨域,本地 Nginx 代理配置
在本地开发 Vue 的时候,我们可以通过 vue.config.js 配置 devServer。其实服务器那边都是有配置代理的,只是我们本地平常不是特殊情况只需要通过 vue.config.js 配置 devServer 即可。但是当我们需要 原生 html 嵌入 Vue 的时候或者我们不通过 vue.config.js 配置 devServer的时候,我们就需要安装一下本地 Nginx 配置代....
Spring Boot2.x-13前后端分离的跨域问题解决方法之Nginx
概述随着前后端分离这种开发模式的普及,前台和后台分开部署,可能部署在一台主机上不同的端口下,也有可能部署在多个主机上,前后台通过ajax或者axios等方式调用restful接口进行交互。由于浏览器的“同源策略”,协议、域名、端口号但凡有一个不同,势必会产生跨域问题。如果发生跨域的话,浏览器中每次请求的session都是一个新的,即sessionId肯定不相同。我们知道 ,服务器可以为每个用户浏....

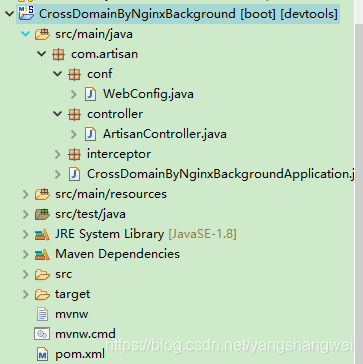
跨域访问支持(Spring Boot、Nginx、浏览器)
下面咱们详细讨论实现跨域的步骤。跨域的玩法有很多,例如服务器端设置、浏览器端设置、Jsonp等等。本文只描述具体组件的具体做法,不谈论茴香豆的茴字有几种写法。 一、Spring Boot跨域配置 我们的后端使用Spring Boot。Spring Boot跨域非常简单,只需书写以下代码即可。 @Configuration public class CustomCORSConfiguration ....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。