Vue 代理设置
在 Vue 项目开发中,代理设置是一个非常重要的环节。它可以帮助我们解决跨域问题,提高开发效率和用户体验。 一、什么是代理 代理是指在客户端和服务器之间设置的一个中间层,它可以接收客户端的请求,并将其转发到目标服务器,然后将服务器的响应返回给客户端。通过代理设置,我们可以在本地开发环境中模拟真实的服务器环境&#x...
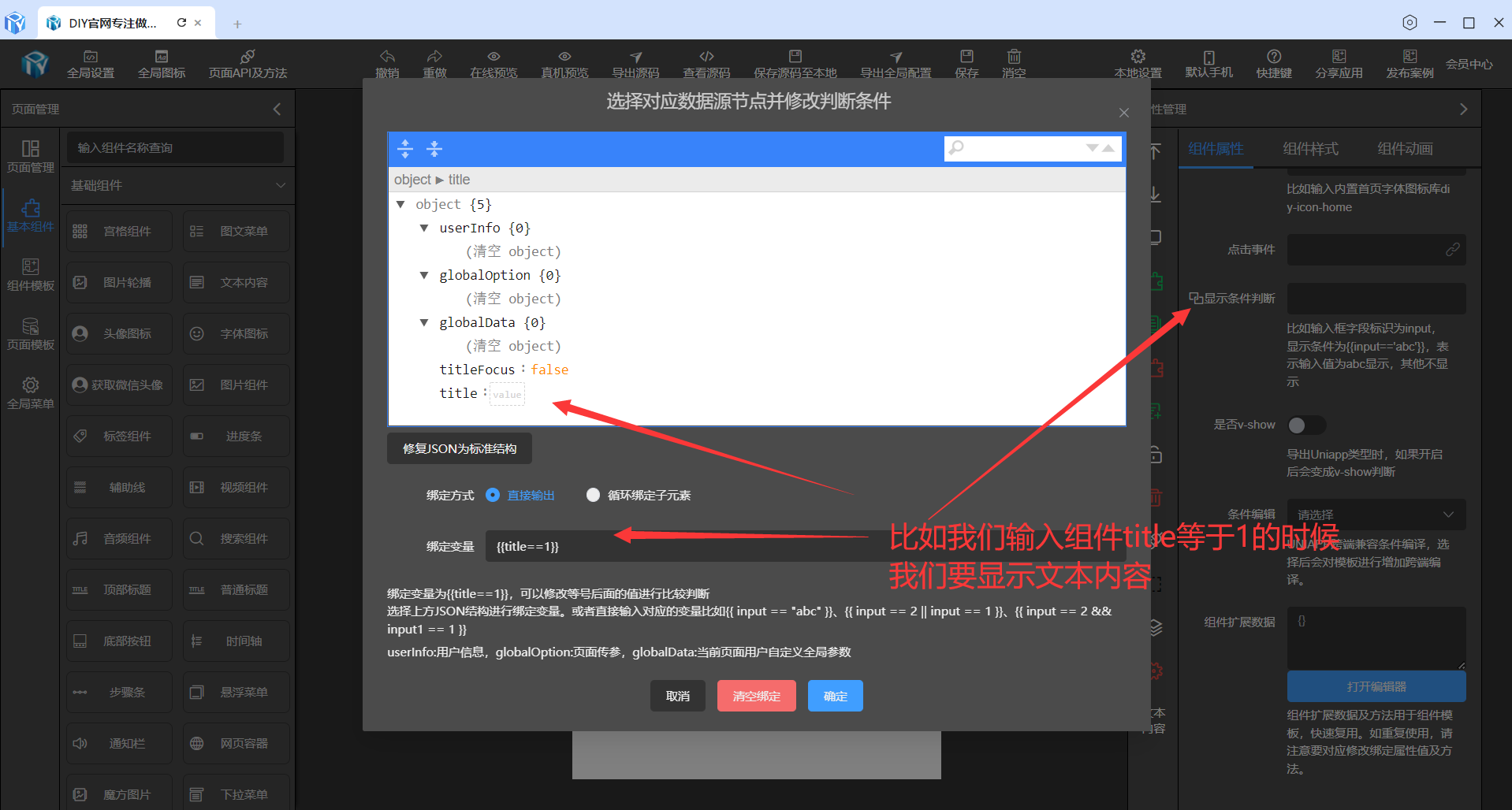
低代码可视化工具--vue条件判断v-if可视化设置-代码生成器
在Vue UniApp中,条件判断通常是通过指令v-if、v-else-if、v-else来实现的。这些机制允许你根据表达式的真假值来决定是否渲染某个元素或元素组,或者执行特定的逻辑。 条件判断说明 v-if 是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。 v-if 有更高的切换开销,因为条件块在每次条件变化时都需要被销毁...

怎样在vue中隐藏el-form-item中的值、设置输入框的值是只读
1、如何在前端vue中隐藏某一个元素(el-form-item怎样隐藏) 给每项表单项添加一个自己的id名,并用v-model绑定相对应的数据,利用v-if根据上一个表单项的数据值来进行显示或隐藏 <el-form-item id="ShowOrHide" v-mode="showEl" v-if="showEl==true" label="编号" type="hidden"...

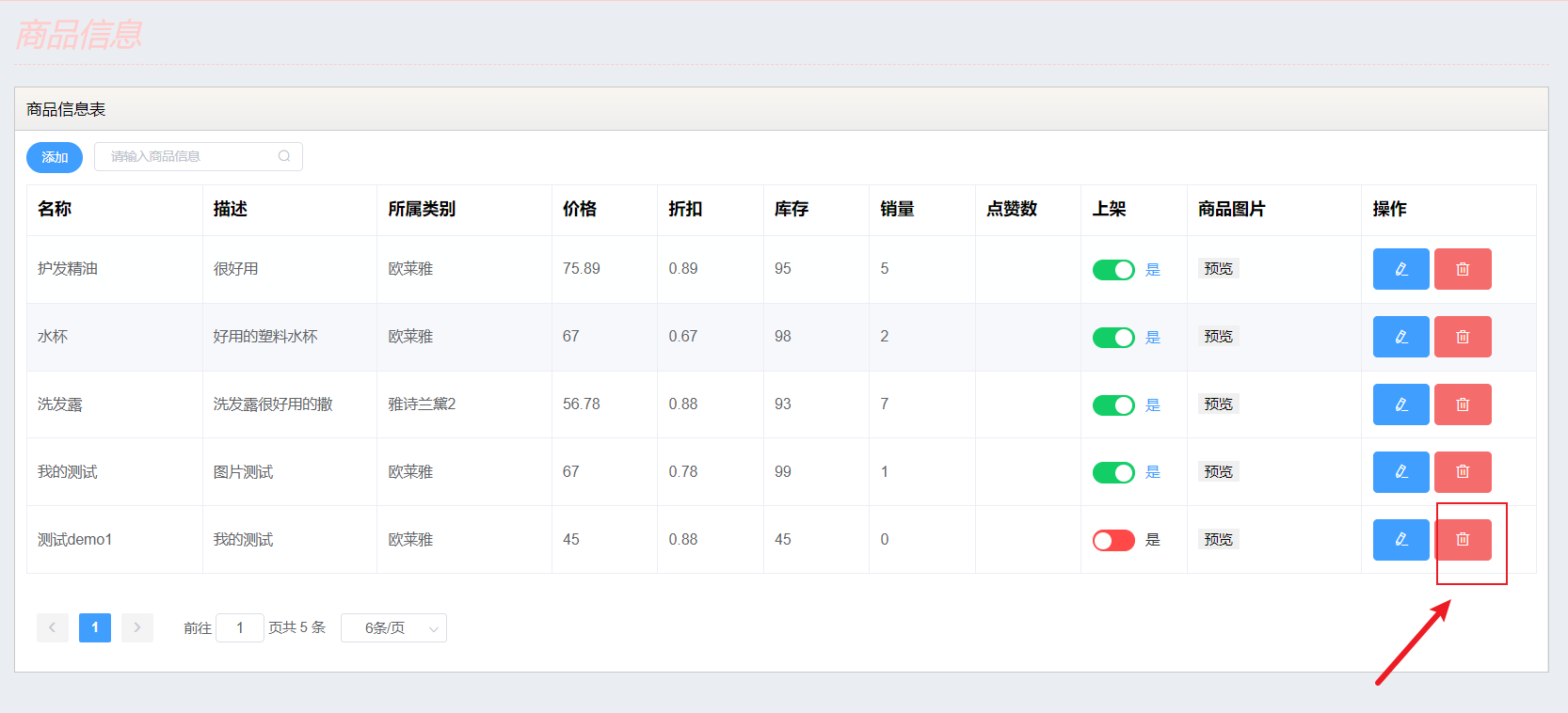
Vue中如何设置在执行删除等危险操作时给用户提示(二次确认后执行对应的操作)
在项目中、在执行删除等不可撤销操作时,要提示用户。等用户二次确认后、才执行对应的方法。 效果展示 点击删除 等待二次确认确定删除删除成功 1、Vue官网 Popconfirm 气泡确认框点击元素,弹出气泡确认框。 <template> <el-popconfirm title="这是一段内容确定删除吗?" > <el-button slo...

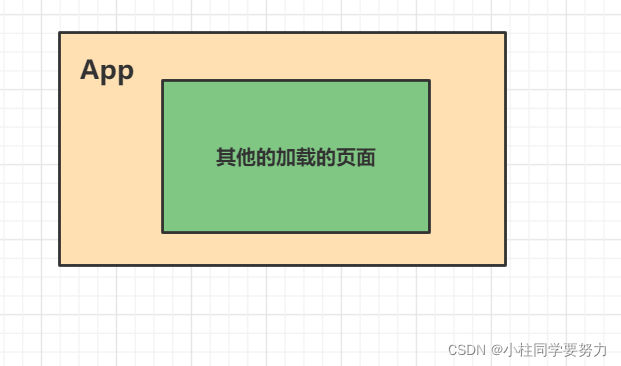
解决在vue中设置的height: 100%没有效果
在新的页面设置height无效果的时候。需要改动App这个文件的heigth解决办法。给app这个盒子设置高度。默认情况下为0 设置高度100%时,div的高度会等同于其父元素的高度。而上面中id为app的div(vue挂载的div)的父节点是body标签,body标签的父节点是html标签。在默认情况下html和body标签的高度为auto,而浏览器是不会自动给标签添加高度的,所以html和.....

vue给li标签设置鼠标覆盖阴影样式
效果图: 这里鼠标覆盖加深阴影 代码如下: 重点 :class="{‘cover’:coverid==index?‘cover’:’’}" ...

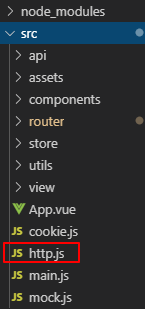
【vue】如何搭建拦截器和设置路由守卫(基于token认证)
项目开发的时候没有使用已有的框架,自己搭建了一个,所以拦截器和路由守卫也要自己搭建 步骤 第一步:在src根目录下新建http.js文件,设置请求拦截器和路由守卫 http.js文件内容 ...

vue中设置子组件的点击事件不影响父组件的点击事件
” 今天分享个技术块儿。 在做项目的过程中,遇到了个问题,简单的描述一下:有一个card卡片,上面绑定了个点击事件,点击card卡片,就会展示详细信息。 这个很简单,通过设置:visible.sync的属性值即可,如果等于true,则弹出模态框,否则不弹出。 ...

Ant Design Vue设置表格滚动 宽度自适应 不换行
添加以下属性即可解决这个问题:<a-table :columns="columns" :data-source="list" :pagination="false" bordered :scroll="{ x: 'max-content' }" >

vue中正向代理的设置
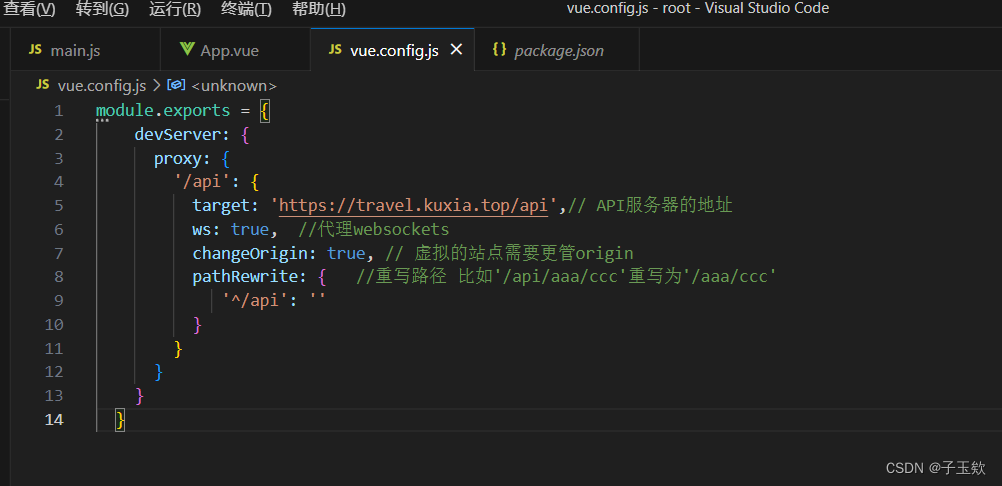
首先理解正向代理:正向代理是一个位于客户端和目标服务器之间的代理服务器(中间服务器)。为了从目标服务器取得内容,客户端向代理服务器发送一个请求,并且指定目标服务器,之后代理向目标服务器转发请求,将获得的内容返回给客户端。正向代理的情况下,客户端必须要进行一些特殊的设置才能使用。1.在项目下创建vue.config.js文件2.文件内:

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注