我访问时,浏览器直接下载index.html文件了,没有打开网页是可以的么?
我访问时,浏览器直接下载index.html文件了,没有打开网页是可以的么?
vscode用浏览器预览运行html文件
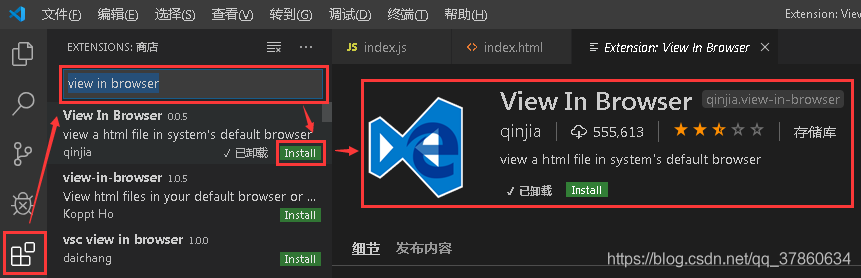
对于不会使用vscode小白来说,搜一搜教程,看一看文档,也就会操作了。1:安装插件view in browser2:安装完成之后回到你的html文件界面,找到要运行的html文件3:选中文件,右击鼠标 ,点击view in browser4:这个时候会运行html文件,会弹出默认浏览器展示html文件效果
VSCode用浏览器预览/运行html文件
打开vscode编辑器,点击编辑器主界面左上侧第五个小图标——‘扩展’按钮(注意不是2019年版本的vscode可能不是第五个按钮,是第四个);或者按住Ctrl+shift+X进入扩展搜索框,在应用商店搜索框中输入“view in browser”会自动进行搜索右击任意html→点击“View In Browser”或者按住Ctrl+F1即可在浏览器中打开html了!

浏览器打开html文件显示中文乱码解决方法
这个问题对新手很容易碰到,但是解决起来也比较简单。 打开文档,看看有没有这么一行:<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>把它后面的 UTF-8 改成 GBK 就好了,这个基本能解决百分之 90 的问题。 其它就要看情况了,主要是要保证浏....
《HTML、CSS、JavaScript 网页制作从入门到精通》——1.3 使用浏览器浏览HTML文件
本节书摘来自异步社区《HTML、CSS、JavaScript 网页制作从入门到精通》一书中的第1章,第1.3节,作者:【美】John Resig(莱西格) , Bear Bibeault(贝比奥特) 译者: 徐涛 更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.3 使用浏览器浏览HTML文件 HTML、CSS、JavaScript 网页制作从入门到精通1.3.1 查看页面效果打开ind....
《HTML CSS JavaScript 网页制作从入门到精通 第3版》—— 1.3 使用浏览器浏览HTML文件
本节书摘来异步社区《HTML CSS JavaScript 网页制作从入门到精通 第3版》一书中的第1章,第1.3节,作者: 刘西杰,更多章节内容可以访问云栖社区“异步社区”公众号查看。 1.3 使用浏览器浏览HTML文件 1.3.1 查看页面效果 打开index.htm文件,在IE浏览器窗口中可以看到编辑的HTML页面效果,如图1.6所示。 1.3.2 查看源文件 可以使用以下方法方便快...
linux命令,用浏览器打开某个html文件
现在是 /bin/sh -c chromium-browser可以打开我的浏览器。但是我用 /bin/sh -c chromium-browser xxx.html 还是打开浏览器默认主页,没有打开xxx.html怎么解决? 或者其他办法。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多文件相关
- 大屏HTML文件
- 编辑HTML文件
- 发送邮件HTML文件模板
- 发送邮件信息HTML文件
- HTML文件下载
- HTML文件超链接
- c# HTML文件
- HTML文件离线
- HTML文件vue
- 安装HTML文件
- 解析HTML文件
- HTML文件图片
- HTML网页文件
- oss HTML文件
- vscode HTML文件
- HTML文件浏览器
- word HTML文件
- 请求HTML文件
- 域名HTML文件
- HTML模板文件
- flask HTML文件
- php文件HTML
- HTML文件网站
- HTML文件预览
- HTML文件目录
- HTML文件php
- vscode运行HTML文件
- 请求HTML文件学习笔记
- HTML文件转换
- HTML访问文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注