简化代码、提高效率:Dart和Flutter开发小技巧
简化代码、提高效率:Dart和Flutter开发小技巧 前言 原文 https://ducafecat.com/blog/flutter-development-tips 在日常开发中,我们常常会使用一些常用的技巧或语法糖,以简化代码、提高开发效率。本文将分享一些在Dart和Flutter中常用的小贴士,帮助你更轻松地编写优雅高效的代码。 日常开发,技巧,语法糖,Dart...

flutter开发小技巧
粘性标题效果带有粘性标题的每个部分都应该是带有 SliverPinnedHeader 和 SliverList 的多条。然后将 pushPinnedChildren 设置为 true 应该会提供您正在寻找的粘性标题效果。flutter - 如何将Gridview放在Column小部件中的Card小部件附近正在尝试为我的应用创建用户界面。我需要这样设计:但是我最近的用户界面如下所示:在第二个屏幕截....
flutter开发中的几个小技巧
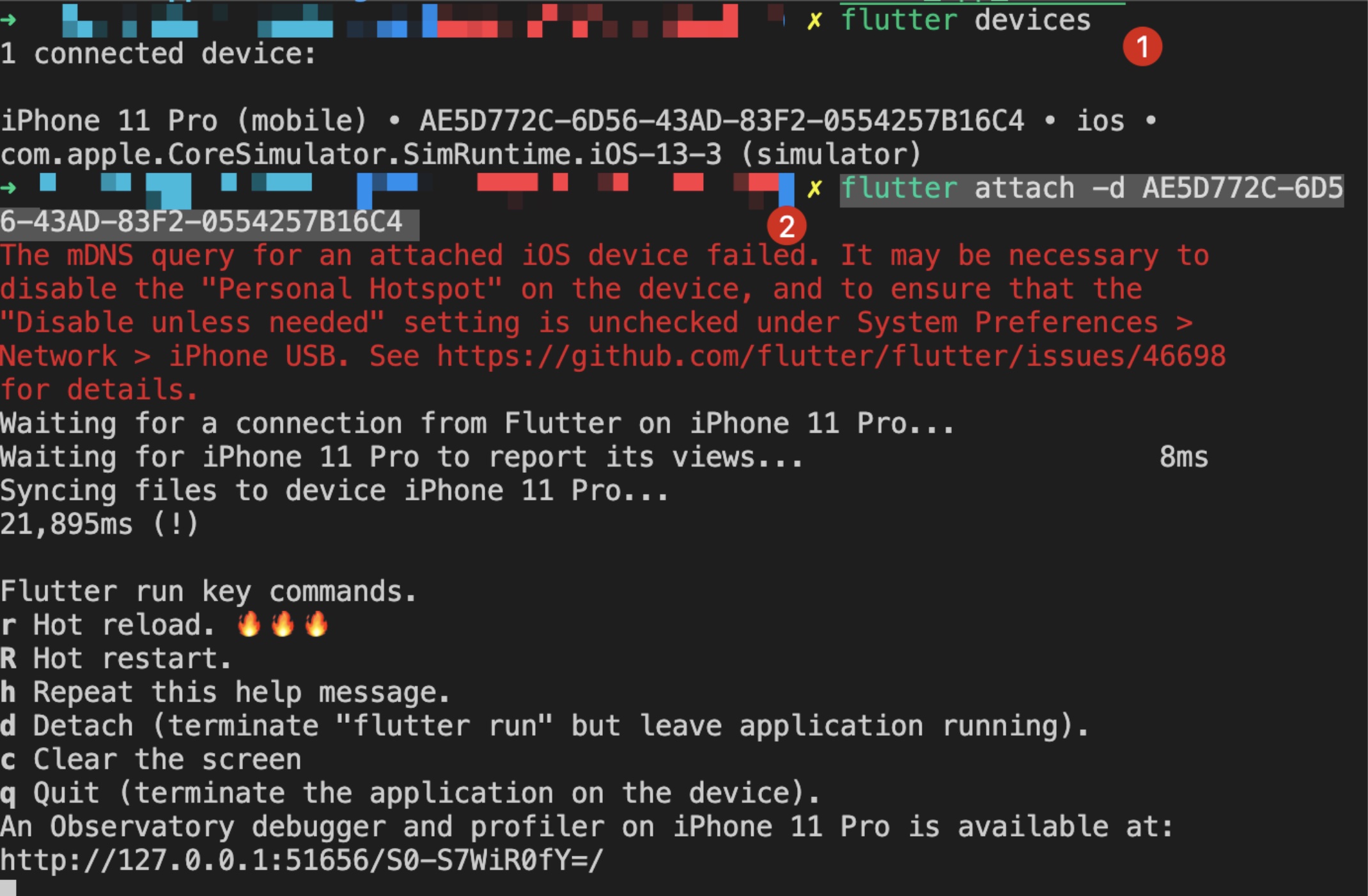
提高flutter attach的成功率方案1断开wifi,执行flutter attach,attach成功后再链接wifi方案2通过指定设备uuid进行attach通过flutter devices查找已链接设备列表,获取链接设备的uuidflutter attach -d <#uuid#> 指定想要attach的设备进行连接,例如flutter attach -d AE5D77....

Flutter 开发小技巧【Flutter 专题 23】
使用async/`await异步代码难以阅读和调试。该async/await语法提高了可读性。将小部件拆分为子小部件。当setState()在状态上调用时,所有后代小部件都将重建。因此,将小部件拆分为小部件,以便setState()调用实际需要更改 UI 的子树部分。使用 ListView.builder 获取长列表在处理无限列表或非常大的列表时,通常建议使用ListView构建器以提高性能。默....
flutter开发中的几个小技巧
关于排序:如何根据函数返回的值对dart中的List进行排序void main(){ List<POJO> pojo = [POJO(5), POJO(3),POJO(7),POJO(1)]; // fill list pojo..sort((a, b) => a.id.compareTo(b.id)); for(var i in pojo){ print(i....

flutter开发小技巧
flutter - URL出现在网站名称的位置从Android Studio运行时:网络异常,图片无法展示|托管后: 网络异常,图片无法展示|我希望我的网站名称显示在该位置。 因此,如果有人可以帮助我,谢谢! 最佳答案您需要设置MaterialApp的标题。像这样:MaterialApp( title: 'Welcome - Ajith' 复制代码flutter - ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Flutter开发相关内容
- Flutter开发集成
- Flutter开发流程
- Flutter开发应用
- Flutter开发组件
- Flutter开发项目
- Flutter开发数据
- 开发Flutter
- Flutter环境开发
- Flutter开发界面
- Flutter开发扩展
- Flutter开发插件
- 鸿蒙Flutter开发
- Flutter开发跨平台
- Flutter实战开发
- 开发跨平台Flutter
- Flutter开发平台应用
- Flutter开发平台
- Flutter开发通信
- Flutter解决问题开发
- Flutter桌面开发框架
- Flutter开发框架
- Flutter桌面开发
- Flutter desktop开发
- 构建Flutter开发
- vue开发Flutter
- Flutter开发代码质量重构
- Flutter开发实践
- Flutter开发技术
- Flutter开发代码
- Flutter开发widget
Flutter更多开发相关
- Flutter开发安装
- Flutter音视频开发
- Flutter开发性能
- Flutter技术开发应用
- Flutter技术开发优化
- Flutter开发工具
- Flutter技术开发工具
- Flutter开发地图
- Flutter开发mac os
- Flutter技术开发原生
- Flutter开发技巧
- 移动端开发Flutter
- Flutter完整开发实战详解
- Flutter开发游戏
- Flutter开发教程
- Flutter开发布局
- emas Flutter开发
- Flutter开发初体验
- Flutter开发示例
- Flutter开发方法
- Flutter开发国际化
- 开源Flutter开发
- 学习开发Flutter
- Flutter开发运行
- Flutter企业级应用开发实战手册电子书
- Flutter原生开发
- Flutter开发路由
- Flutter开发语言
- Flutter企业级应用开发
- Flutter技术开发状态管理
Flutter您可能感兴趣
- Flutter App
- Flutter伊凡
- Flutter真机调试
- Flutter next
- Flutter鸿蒙
- Flutter模拟器
- Flutter gradle
- Flutter环境配置
- Flutter安卓
- Flutter测试
- Flutter应用
- Flutter技术
- Flutter Android
- Flutter Dart
- Flutter组件
- Flutter Widget
- Flutter插件
- Flutter工程
- Flutter Widgets
- Flutter基础
- Flutter平台
- Flutter自定义
- Flutter框架
- Flutter研发
- Flutter教程
- Flutter前端
- Flutter项目
- Flutter笔记
- Flutter Web
- Flutter动画
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注