iOS流布局UICollectionView系列六——将布局从平面应用到空间
iOS流布局UICollectionView系列六——将布局从平面应用到空间一、引言 前面,我们将布局由线性的瀑布流布局扩展到了圆环布局,这使我们使用UICollectionView的布局思路大大迈进了一步,这次,我们玩的更加炫一些,想办法将布局应用的空间,你是否还记得,在管理布局的item的具体属性的类UICollectionViewLay....

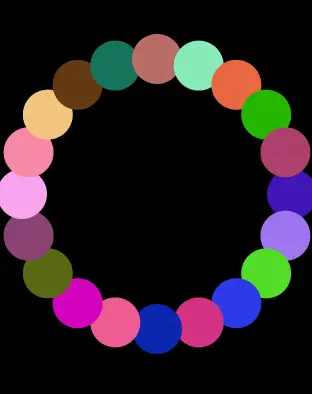
iOS流布局UICollectionView系列五——圆环布局的实现
iOS流布局UICollectionView系列五——圆环布局的实现一、引言 前边的几篇博客,我们了解了UICollectionView的基本用法以及一些扩展,在不定高的瀑布流布局中,我们发现,可以通过设置具体的布局属性类UICollectionViewLayoutAttributes来设置设置每个item的具体位置,我们可以再扩展一下,如果....

iOS流布局UICollectionView系列三——使用FlowLayout进行更灵活布局(二)
三、UICollectionViewFlowLayout相关属性方法 UICollectionViewFlowLayout是系统提供给我们一个封装好的流布局设置类,其中有一些布局属性我们可以进行设置:设置行与行之间的间距最小距离@property (nonatomic) CGFloat minimumLineSpacing;设置列与列之间的间....

iOS流布局UICollectionView系列五——圆环布局的实现
iOS流布局UICollectionView系列五——圆环布局的实现 一、引言 前边的几篇博客,我们了解了UICollectionView的基本用法以及一些扩展,在不定高的瀑布流布局中,我们发现,可以通过设置具体的布局属性类UICollectionViewLayoutAttributes来设置设置每个i...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注