手敲Webpack 5:React + TypeScript项目脚手架搭建实践
1.项目创建初始化package.json文件,在文件根目录打开终端输入 pnpm init1会在根目录生成一个 package.json 文件: { "name": "webpack5_react_typescript_cli", //文件名 "version": "1.0.0", //版本号 "...
Webpack在React项目中扮演什么角色,需要安装哪些Webpack相关的包?
Webpack在React项目中扮演什么角色,需要安装哪些Webpack相关的包?
如何从一个空目录开始,使用webpack5、React18和TypeScript建立一个前端项目?
如何从一个空目录开始,使用webpack5、React18和TypeScript建立一个前端项目?
在Webpack项目中,如何安装和配置Babel以支持ES6、React JSX以及Mobx等高级语
在Webpack项目中,如何安装和配置Babel以支持ES6、React JSX以及Mobx等高级语法?
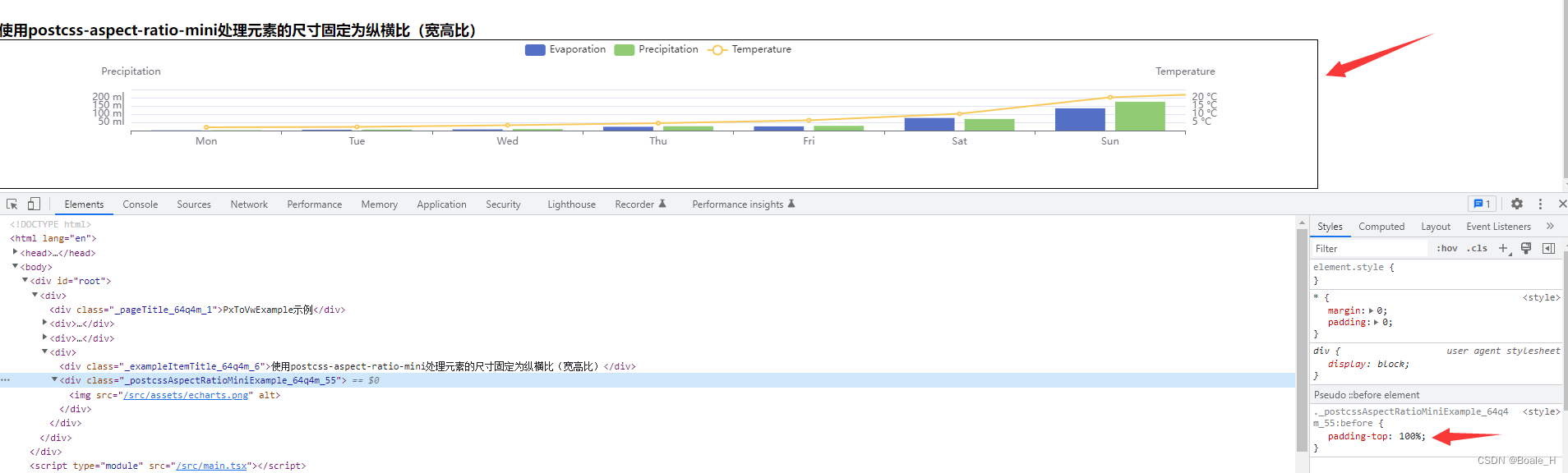
前端vw自适应解决方案,适用pc端以及移动端,适用webpack以及vite,适用vue以及react
前言 随着vw被越来越多的浏览器所支持,rem的自适应方案渐渐退出历史舞台,风靡一时的淘宝自适应解决方案lib-flexible也已被弃用。 接下来我们详细介绍一下如何通过打包配置,使得vw自适应的方案能一把梭所有的前端项目(vue\react\webpack\vite) 依赖 ...

《Webpack5 核心原理与应用实践》学习笔记-> React全栈环境
搭建react开发环境为全新环境,这里只讲搭建react环境,不再包含less、css等,只要不使用这些东西一样可以构建出来,因为这些之前都有讲过,再写就有点凑字数和废话,好学的可以看历史章节。搭建react环境这次搭建为从零开始,不包含开发环境,而且直接跳过.jsx,直接使用.tsx。新建一个项目(就是目录),随便取个名字。npm init -y生成一个package.json。初始化webp....
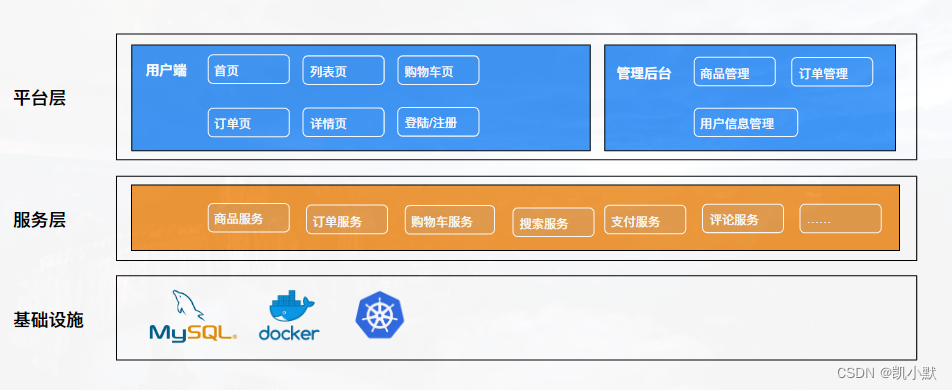
webpack项目篇(六十六):react 全家桶 和 webpack 开发 h5 商城项目的整体思路
说明玩转 webpack 学习笔记商城技术栈选型前端:react 全家桶 + webpack + axios + lib-flexible + slick-carousel后端:koa + mysql + sequelize商城架构设计商城界面 UI 设计React 全家桶环境搭建1、初始化项目npm init -y2、创建项目目录创建 actions、reducers、store 等src/a....

「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」3. 资源模块
「使用 webpack 5 从0到1搭建React + TypeScript 项目环境」3. 资源模块资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。在 webpack 5 之前,通常使用:raw-loader 将文件导入为字符串url-loader 将文件作为 data URI 内联到 bundle 中file-loader ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Nativewebpack相关内容
React Native您可能感兴趣
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native视频播放器
- React Native实战指南
- React Native入门
- React Native音频
- React Native播放器
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
