Axure App 垂直滚动
拖两个动态面版 最外层【动态面板】用来定义显示区域,高度:692 (根据实际来) 里面的【动态面板】,用来放内容,高度根据实际情况来,示例中是:1920 如下图所示 里面的【动态面板】添加垂直滚动 ...

Axure用中继器做聊天APP原型(含视频教程)
APP聊天的界面可以说是APP里面最常用的原型页面之一,除了我们熟知的社交APP,例如微信、QQ外,其实基本上所有APP里面都有聊天的原型页面;所以今天作者就教大家,如何用中继器做一个高保真的聊天对话原型。一、效果介绍二、材料准备中继器1个,图片两个,矩形两个,输入框1个,语音图标一个,发送按钮一个。中继器内材料需要图片两个(对方头像,我方头像),矩形2个(对方对话内容,我放对话内容)。如下图所....

Axure教程:一个通用的app注册/登录页
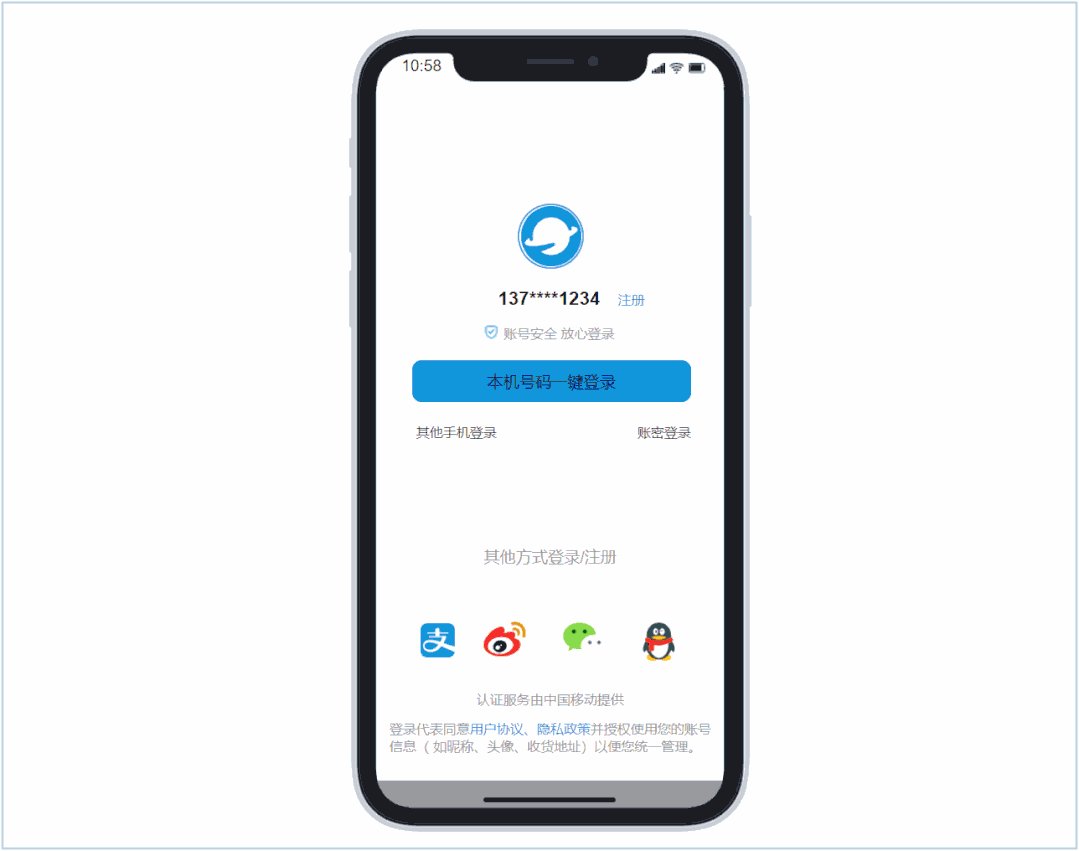
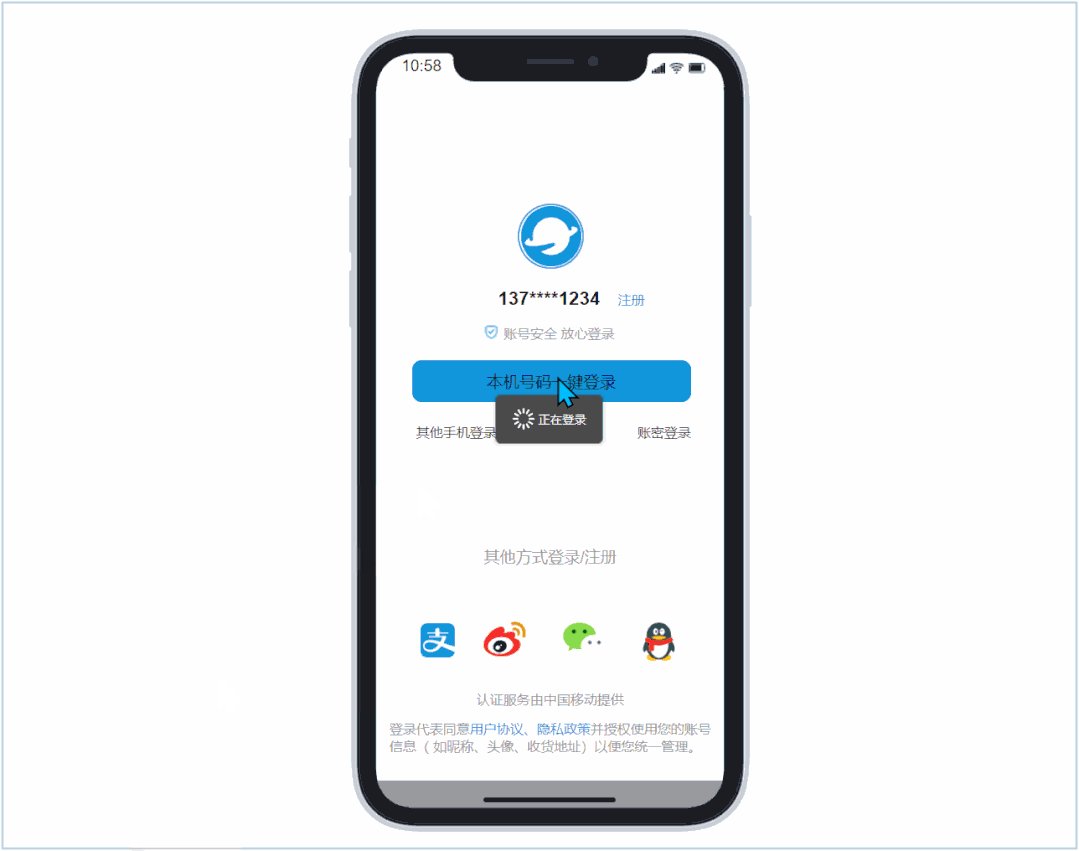
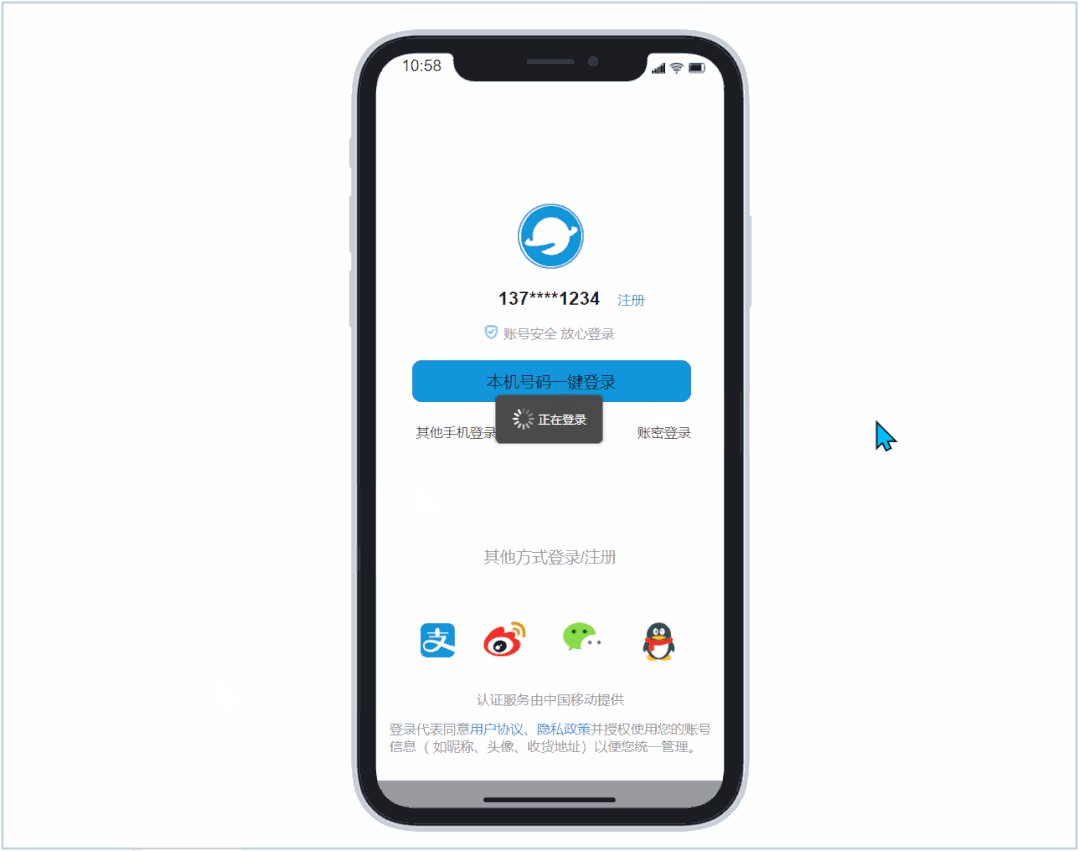
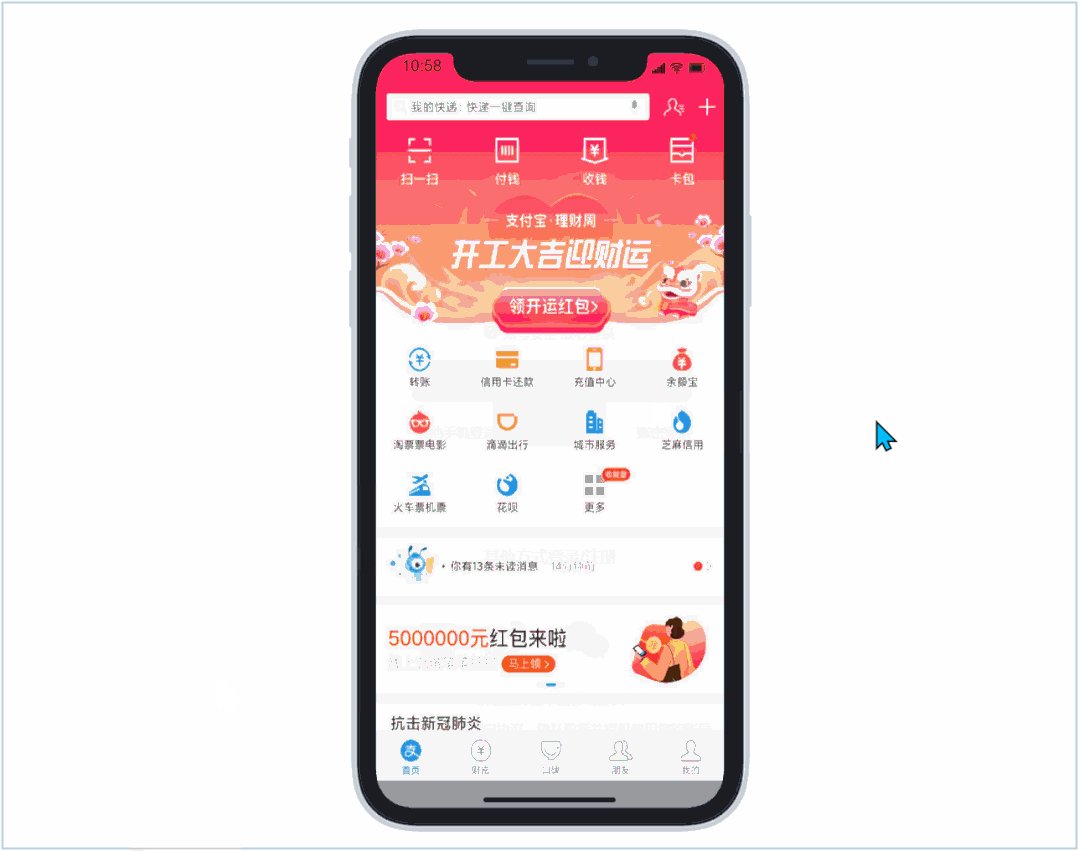
制作方法1. 本机号码登录页登录首页为本机号码登录页,里面有交互如下:本机号码一件登录,鼠标单击时,设置动态面板跳转到首页;其他手机登录:鼠标单击其他手机登录时,设置动态面板跳转到其他手机号登录页面;注册:鼠标单击注册按钮时,和上面其他手机登录一致,登录和注册页面一致,方便客户注册;账密登录:鼠标单击账密登录时,设置动态面板跳转到账号密码登录页;三方登录:鼠标单击不同图标(支付宝、微博、微信、Q....

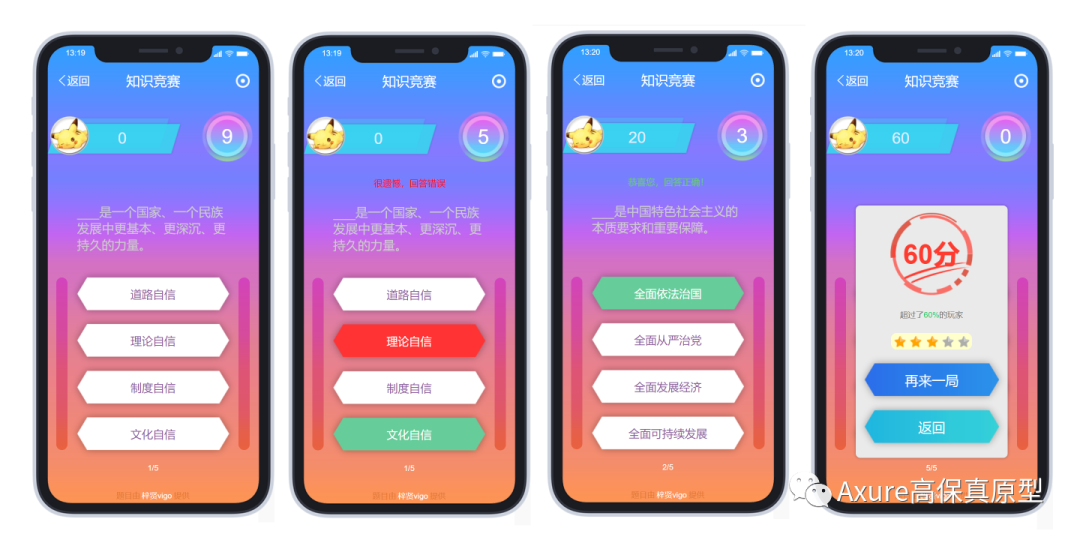
【Axure教程】用中继器做答题app原型
今天教大家用中继器做一个知识竞赛/答题app的原型,该原型使用方便简单,制作完成后,所有交互都已经设定好,您只需要在中继器中导入问题、答案、每题的分数即可完成!【原型预览】用电脑点击左下方阅读原文或复制打开下面的原型预览地址https://axhub.im/pro/9783b97025114924/#g=1【原型下载】方式2:https://weidian.com/item.html?itemI....

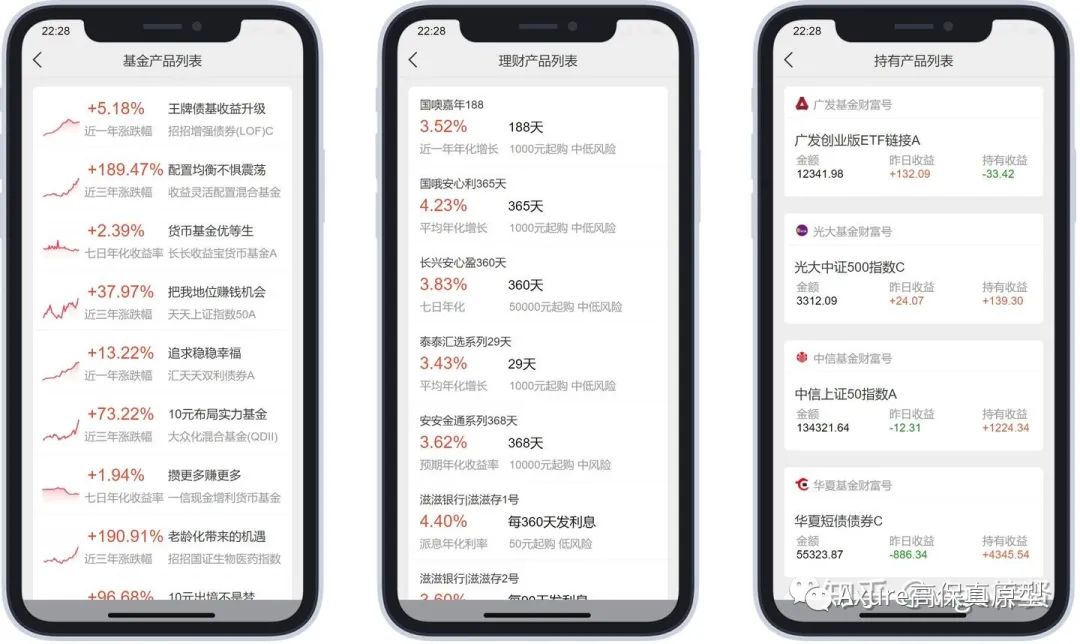
【Axure教程】app内容列表
中继器可以说是axure里面非常重要的一个元件,那么中继器到底有什么作用呢?我们为什么要使用中继器来制作原型呢?下面作者会以移动中继器内容列表的应用案例,和大家分享中继器的作用,以及如何使用中继器。【原型预览】用电脑点击左下方阅读原文或复制打开下面的原型预览地址https://axhub.im/ax9/02531f7ebaf622bf/#g=1【原型下载】方式2:https://weidian.....

【Axure 教程】用中继器做APP启动
今天教大家用中继器做app的启动页(引导页),该原型使用方便简单,制作完成后,所有交互都已经设定好,您只需要在中继器中导入图片,即可自动生成app的引导页,不需要连外网。【原型预览】用电脑点击左下方阅读原文或复制打开下面的原型预览地址https://axhub.im/pro/ac01112ce2eaf28f【原型下载】方式2:https://weidian.com/item.html?itemI....

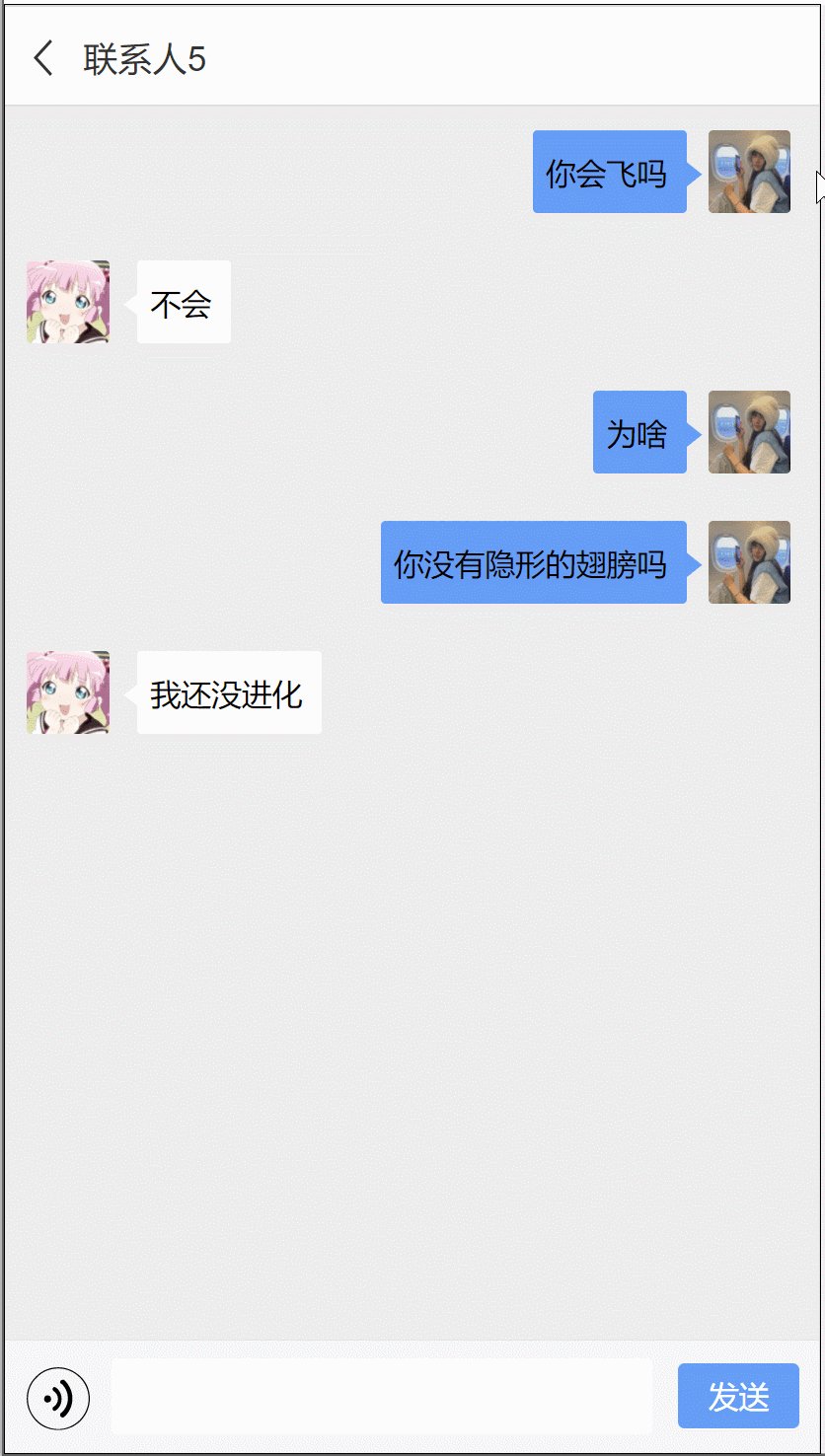
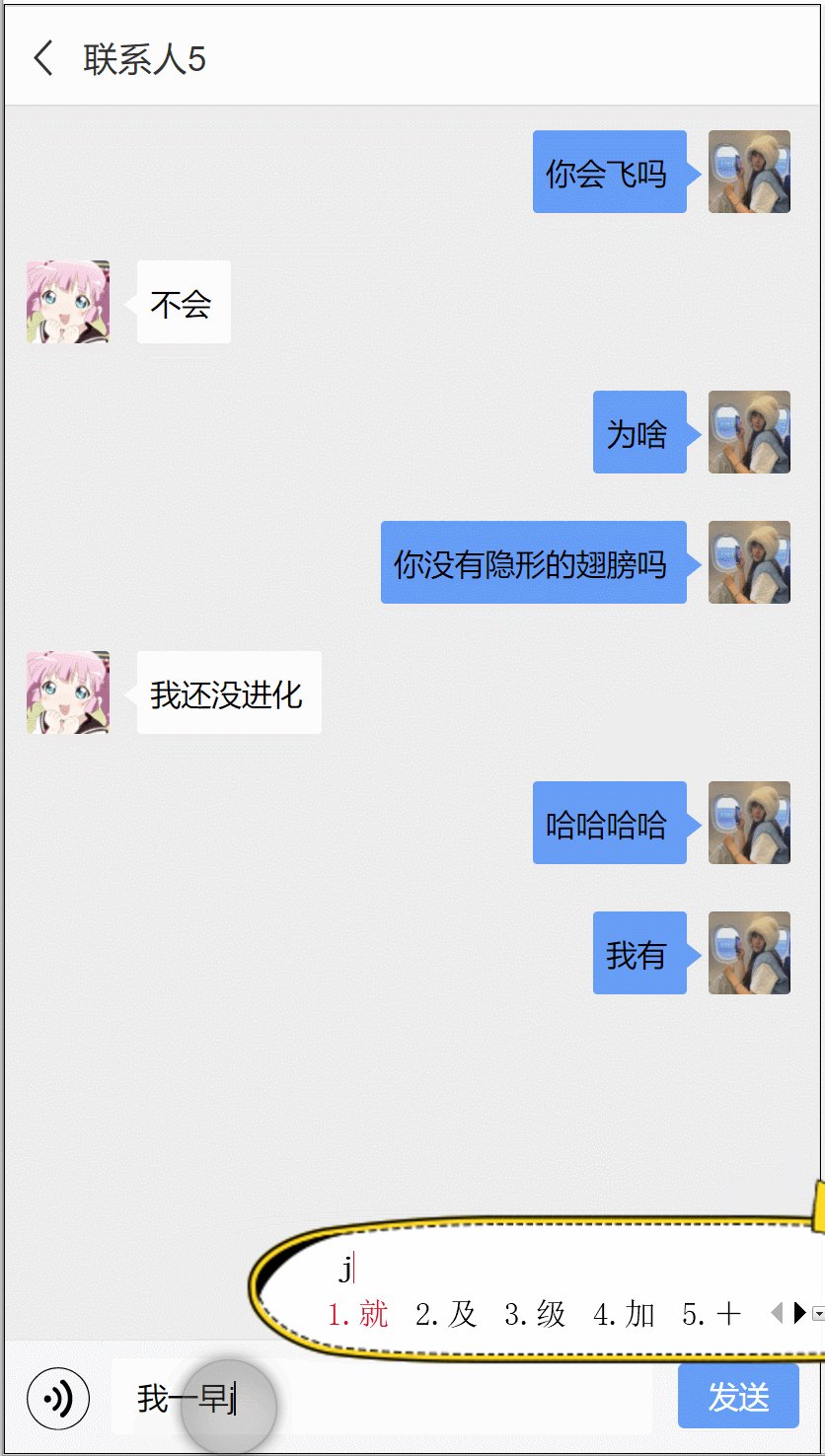
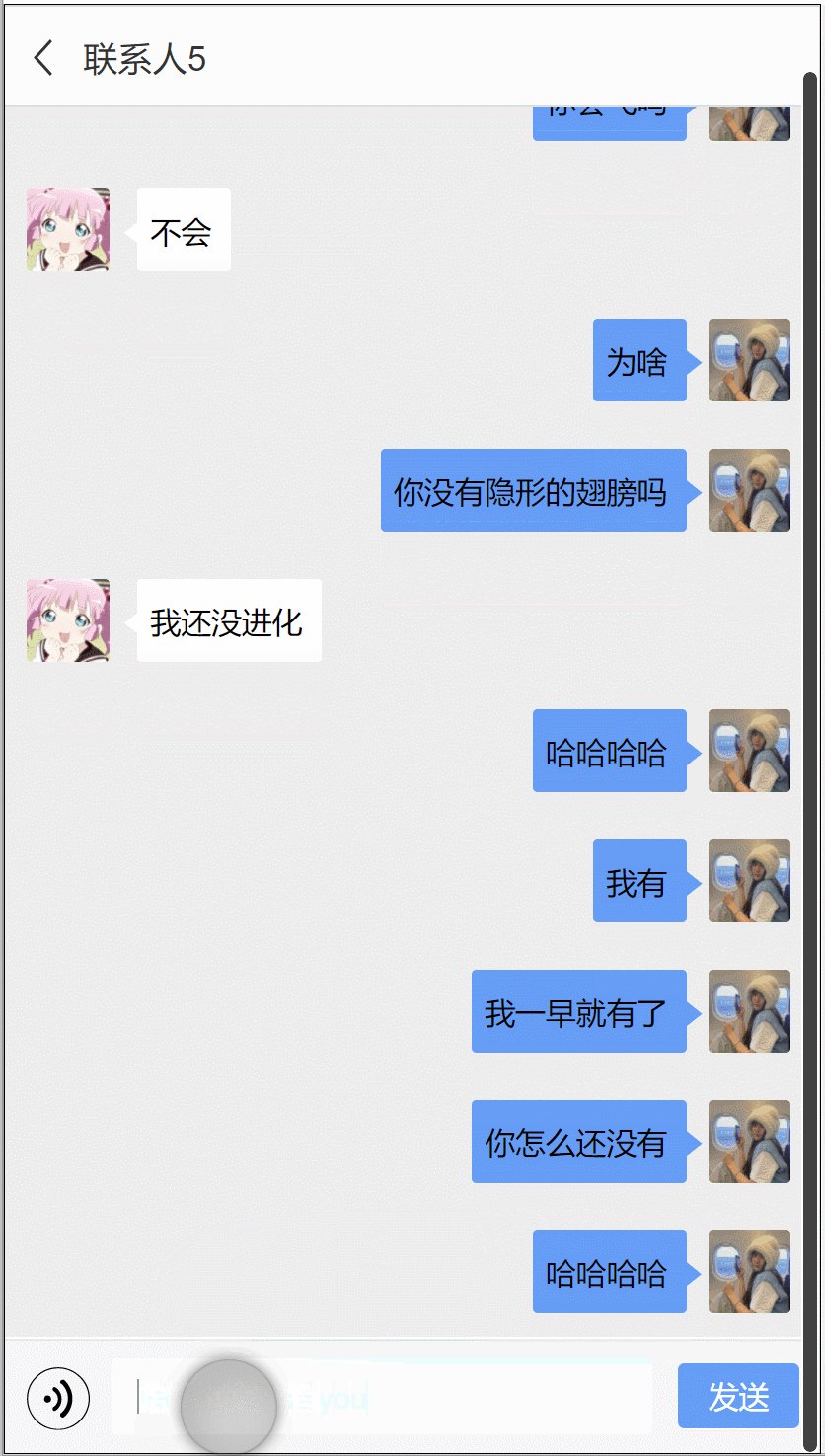
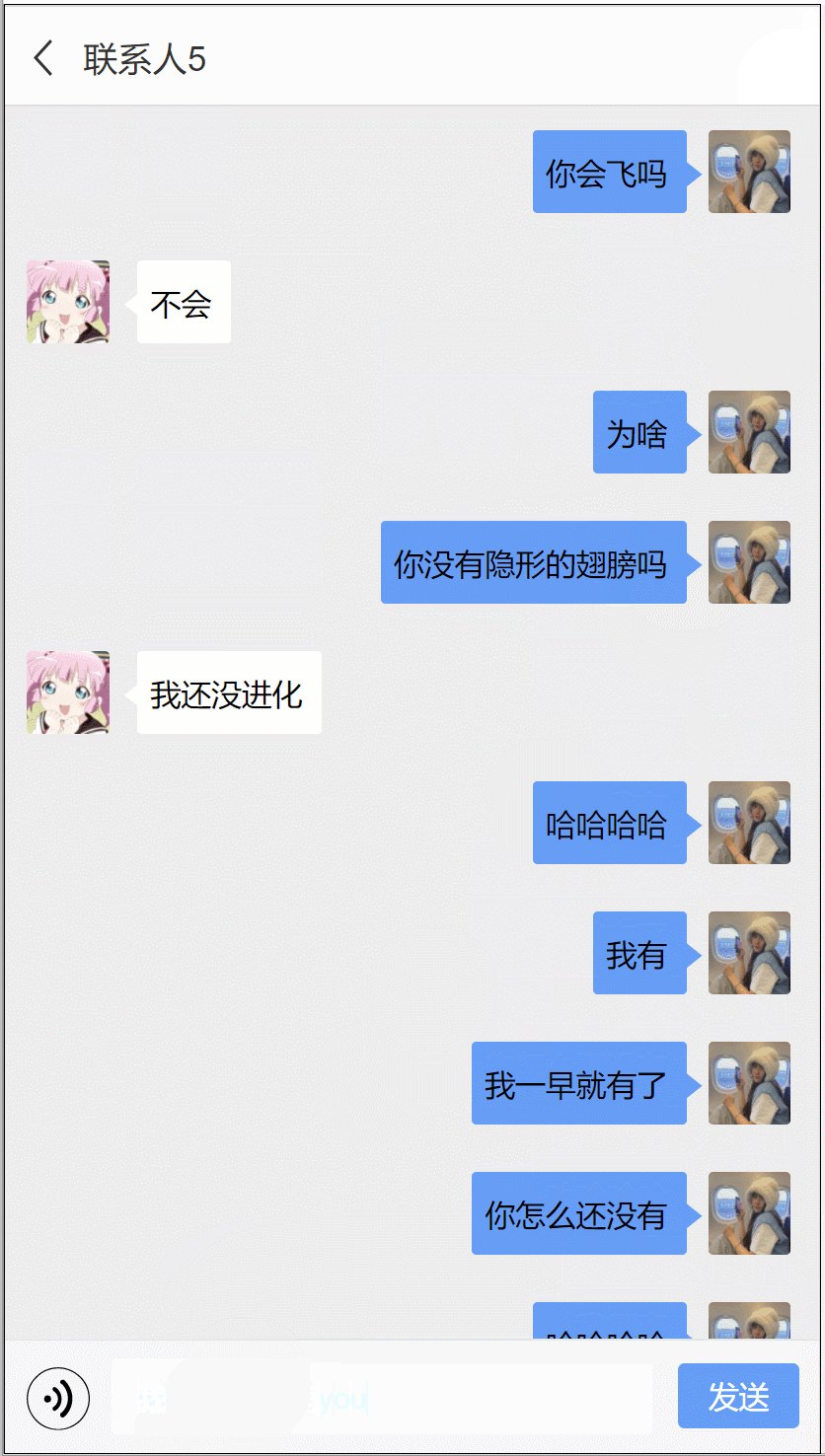
【Axure教程】用中继器做聊天对话APP(微信案例)
今天教大家用Axure做一个聊天对话界面,其中效果包括:1、查看不同人不同的聊天记录;2、未查看聊天记录提醒;3、对话内容文本框自适应中文字数,自动更改尺寸;4、发送新的聊天内容,即使更新列表。该原型使用简单,只需要填写中继器表格即可直接使用。【原型预览】用电脑点击左下方阅读原文或复制打开下面的原型预览地址https://axhub.im/ax9/d5bffab0c12acc18【原型下载】方式....

Axure教程:一个通用的app注册/登录页
今天给大家分享一套APP注册/登录界面模板,其中包括本机登录页面,短信验证登录页面,密码登录页面,人脸登录页面,微博、微信、QQ、支付宝登录页面,注册页面,用户协议和隐私条款。该原型使用简单,交互完善。原型预览地址:https://axhub.im/pro/0040d2844250a334原型下载地址:https://weidian.com/item.html?itemID=3352312204....

实战使用Axure设计App,使用WebStorm开发 – 构建页面架构
在本文中,将继续介绍在 WebStorm 中开发,去实现App的功能需求。 就像盖房子一样,第一步需要把整个工程的页面结构先勾勒出来,先让各个页面流转起来,然后再去细化每个页面。 所有工程代码放在了 https://github.com/zhangsichu/DeliveryApp 同时上篇文章中创建的初始化工程,也Tag了 TheInitialProject,您可...

实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使用Axure设计App,使用WebStorm开发(3) – 构建页面架构 实战使用Axure设计App,使用WebStorm开发(4) – 实现页...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注
