vue尚品汇商城项目-day03【vue插件-19.mockjs模拟数据(开发Home首页当中的ListContainer组件与Floor组件)】
@[toc] 19.mockjs模拟数据(开发Home首页当中的ListContainer组件与Floor组件) 安装命令:cnpm install --save mockjs 重难点说明 使用swiper实现静态页面轮播 解决多个swiper冲突的问题 解决swiper动态页面轮播的bug 定义可复用的轮播组件 解决Floor组件中轮播有问...

vue尚品汇商城项目-day03【16.开发Search组件模块中的TypeNav商品分类菜单(过渡动画效果)+17.(优化)针对三级菜单联动进行优化,优化方向为减少查询】
@[toc] 16.开发Search组件模块中的TypeNav商品分类菜单(过渡动画效果) 重难点说明 1) 组件与vuex交互 2) 事件控制二三级分类列表的显示与隐藏 3) 优化高频事件触发处理: 利用lodash进行函数节流处理 4) 优化减小打包文件: 对lodash库实现按需引入 5) 解决快速移出后可能显示第一个分类的子分类列表的bug 6) 优化减少组件对象数量: 使用编程式...

vue尚品汇商城项目-day04【24.点击搜索按钮跳转后的页面商品列表、平台售卖属性动态展示(开发Search组件)】
24.点击搜索按钮跳转后的页面商品列表、平台售卖属性动态展示(开发Search组件) 重难点说明 搜索查询条件参数理解与准备 组件动态数据显示 根据分类和关键字进行搜索 根据品牌进行搜索 根据属性进行搜索 排序搜索 自定义分页组件 惯例步骤: 准备静态组件src/api/下封装接口vuex的触发调用3连:actions、mutatio...

vue的多路由项目开发,您还在手动拼接路由名?
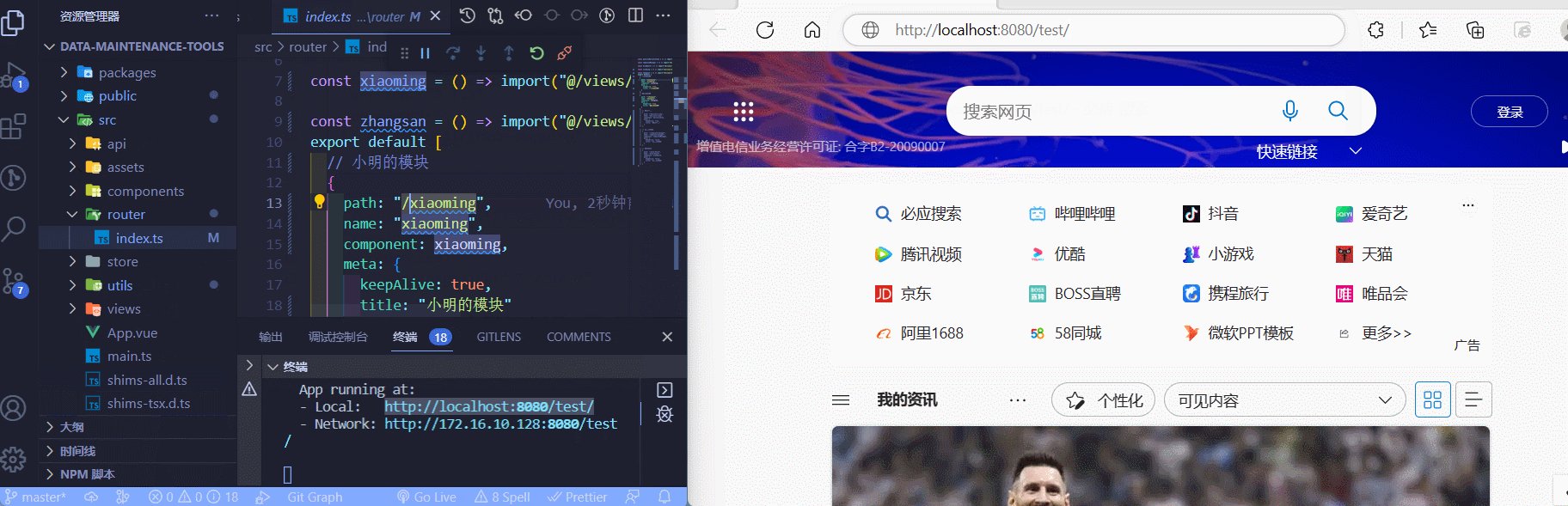
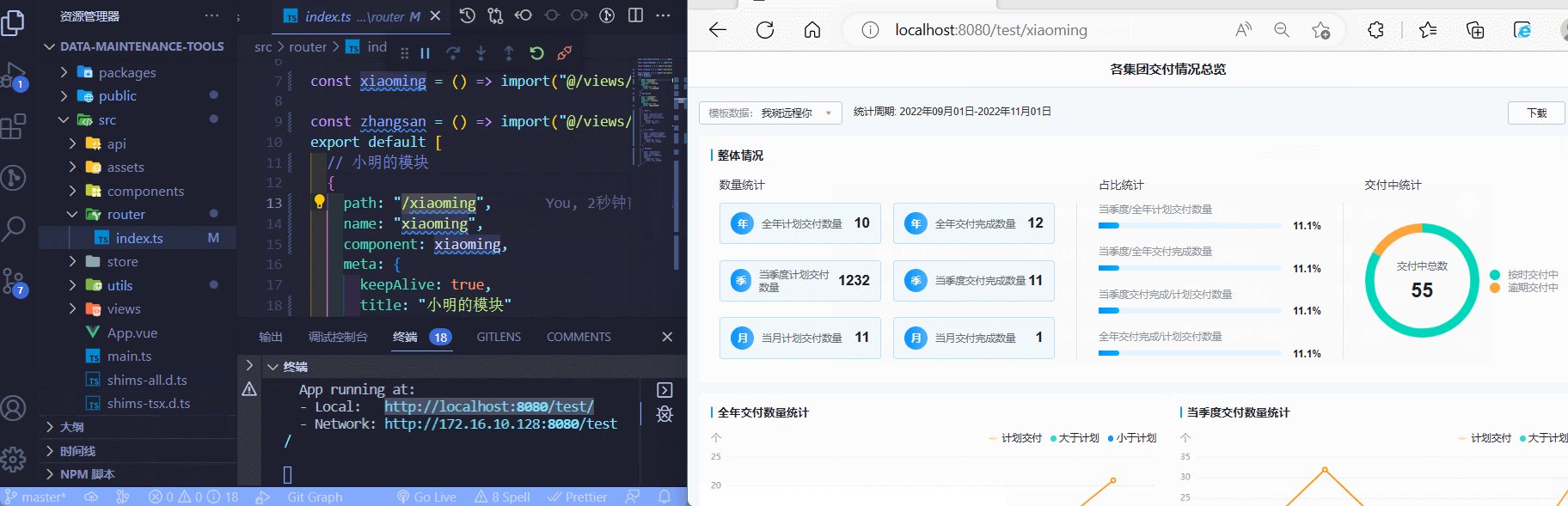
多路由项目开发的一个弊端 当我们多人开发一个vue项目时,不同的人可能开发不同的路由。比如,小明定义了一个名为xiaoming的路由,张三定义了一个名为zhangsan的路由 // src\router\index.ts // 小明的模块 { path: "/xiaoming", name: "xiaoming",...

vue项目开发笔记记录(三)
vue项目开发笔记记录(二):https://developer.aliyun.com/article/1483518 搜索条件 search() { if (this.queryForm.optTime.length > 0) { th...
vue项目开发笔记记录(四)
vue项目开发笔记记录(三):https://developer.aliyun.com/article/1483520 码值过滤 filterFn:(v)=>{ return v.filter(item.dispVal.indexOf('住院')>-1)}...
vue项目开发笔记记录(二)
vue项目开发笔记记录(一):https://developer.aliyun.com/article/1483515 深克隆 /** * This is just a simple version of deep copy * Has a lot of edge...
vue项目开发笔记记录(一)
api接口封装 1.接口函数封装 import request from '@/utils/request' import apiUrl from '../apiUrl' // 根据主键获...
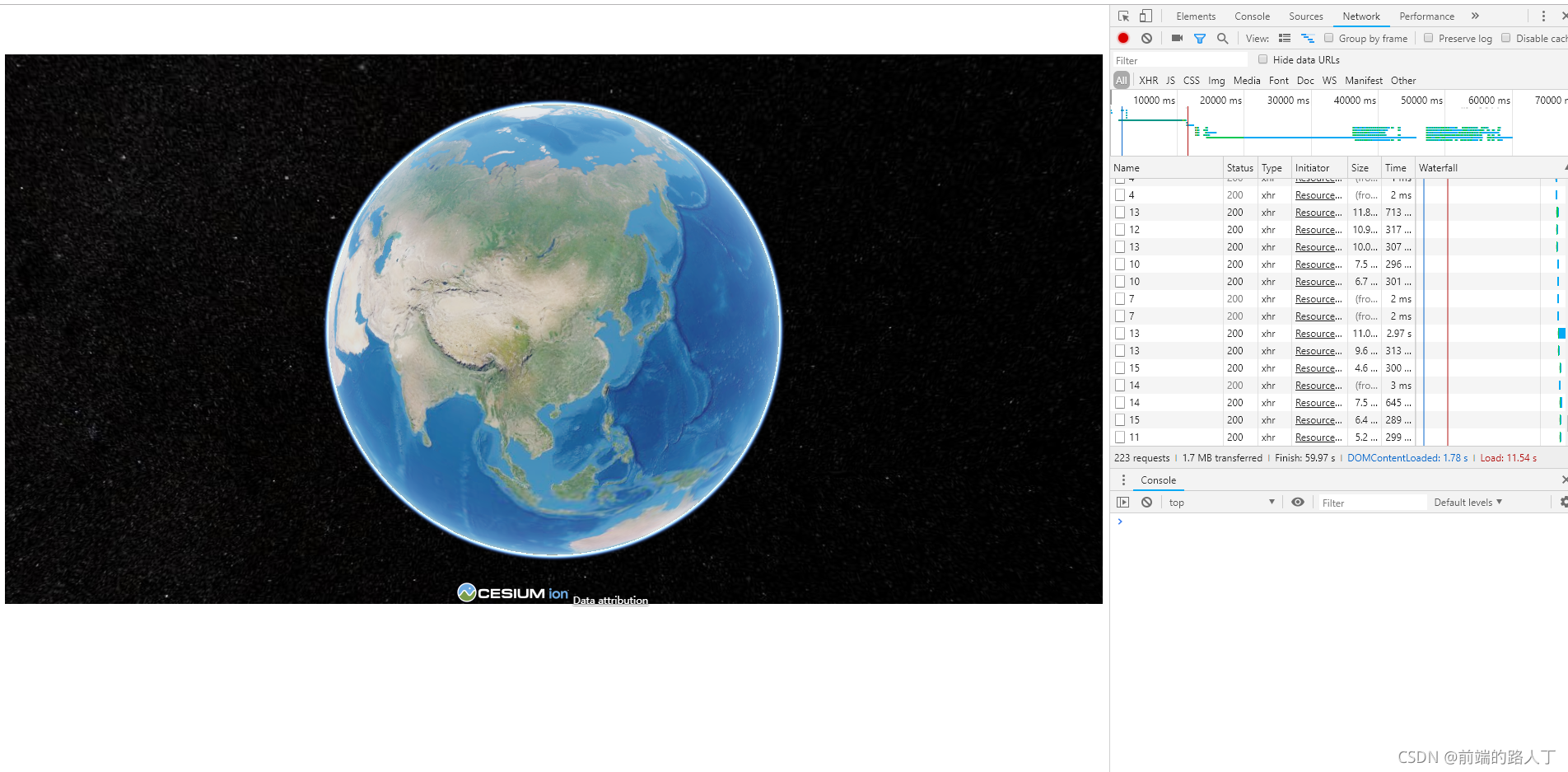
从零开始vue项目使用cesium开发三维地图(一)
上图:参考网上很多文档,都是webpack打包之类的,复杂且容易出错,通过vue-cli-plugin-cesium这个插件可以快速帮你创建一个demo示例,然后根据自己的需要创建三维地图一、vue-cli快速创建一个vue项目框架(必须使用vue-cli3以上版本,要不然不能使用vue-cli-plugin-cesium插件)1、vue --version 查看版本(我这里是最新版....

Vue实战【Vue项目开发时常见的几个错误】
前言大家好,上一期的Vue实战都阅读了吗?上一期主要是讲解了Vue2中父子组件如何进行通信,通过父子组件通信我们可以把一些繁琐简单的工作抽离出来封装成组件,以便与我们更好书写代码。相信大家在实际开发当中也会各种各样的控制台报错,今天博主就为大家总结一些,大家还有其他的也可以在评论区补充哦。安装超时(install timeout)在我们拿到新项目npm install下载依赖的时候,经常会报的一....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注