react 使用 Reducer 和 Context 进行纵向扩展
Reducer 允许您合并组件的状态更新逻辑。上下文允许您将信息深入传递到其他组件。您可以将 reducer 和 context 组合在一起,以管理复杂屏幕的状态。 将减速器与上下文相结合 在 reducer 简介中的此示例中,状态由 reducer 管理。reducer 函数包含所有状态更新逻辑,并在以下文件底部声明: ...
Mobx+Mobx-React快速上手 简单可扩展的状态管理解决方案
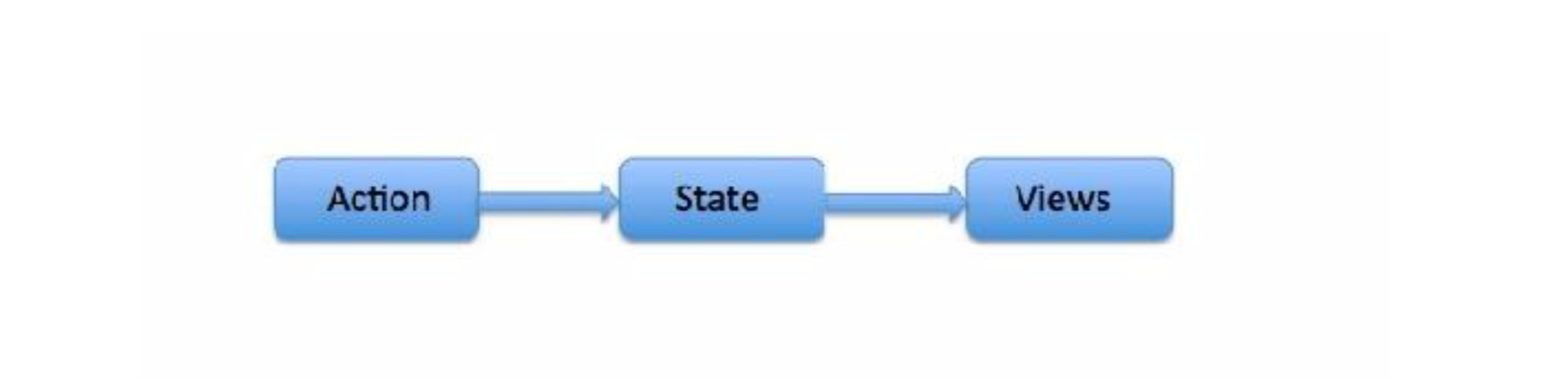
Mobx是Redux之后的一个状态管理库,基于响应式状态管理,整体是一个观察者模式的架构,存储state的store是被观察者,使用store的组件是观察者。Mobx可以有多个store对象,store使用的state也是可以变对象,这些都是与Redux的不同点,相比较于Redux,Mobx更轻量,也更受开发者的青睐。简单介绍一下Mobx:Mobx也是采用单向数据流,通过action改变stat....

react扩展
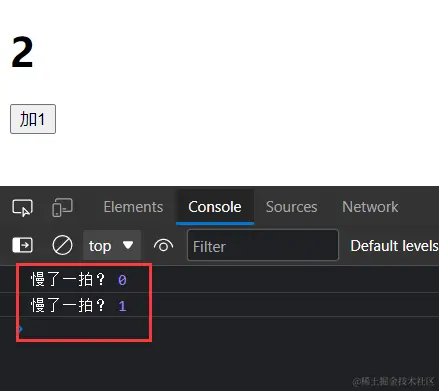
setState对象式的setStatesetState是同步的,但是React改变状态的操作是异步的。Demo子组件import React, { Component } from 'react'; export default class Demo extends Component { state = {count:0} add = () => { c...

前端项目实战伍拾肆react-admin+material ui-踩坑-扩展运算符写增删改
import GeyaoList from './GeyaoList'; import GeyaoEdit from './GeyaoEdit'; import GeyaoCreate from './GeyaoCreate'; export default { list: GeyaoList, edit: GeyaoEdit, create: GeyaoCreate, ...

Mobx+Mobx-React快速上手 简单可扩展的状态管理解决方案
Mobx是Redux之后的一个状态管理库,基于响应式状态管理,整体是一个观察者模式的架构,存储state的store是被观察者,使用store的组件是观察者。Mobx可以有多个store对象,store使用的state也是可以变对象,这些都是与Redux的不同点,相比较于Redux,Mobx更轻量,也更受开发者的青睐。简单介绍一下Mobx:Mobx也是采用单向数据流,通过action改变stat....

【React工作记录五十四】形成新数组的方式扩展运算符
导语如何让对react中得数据进行展开显示操作编辑需求形成新数组的方式扩展运算符核心代码const tabs = [{ name: '全部', key: '' }, ...cmsPopopFrame];总结利用扩展运算符形成新数组 则问题可解
#yyds干货盘点#【React工作记录五十四】形成新数组的方式扩展运算符
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷导语如何让对react中得数据进行展开显示操作需求形成新数组的方式扩展运算符核心代码const tabs = [{ name: '全部', key: '' }, ...cm....

React---新扩展Hooks和Fragment
一、HooksReact Hook/Hooks是什么? (1). Hook是React 16.8.0版本增加的新特性/新语法 (2). 可以让你在函数组件中使用 state 以及其他的 React 特性三个常用的Hook (1). State Hook: React.useState() (2). Effect Hook: React.useEffect() (3). Ref Hook....
React---新扩展Context和组件优化
一、Context理解 一种组件间通信方式, 常用于【祖组件】与【后代组件】间通信使用 1) 创建Context容器对象: const XxxContext = React.createContext() 2) 渲染子组时,外面包裹xxxContext.Provider, 通过value属性给后代组件传递数据: <xxxContext.Provider value={数据...
React---新扩展RenderProps和ErrorBoundary
一、render props1.如何向组件内部动态传入带内容的结构(标签)? Vue中: 使用slot技术, 也就是通过组件标签体传入结构 <AA><BB/></AA> React中: &am...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native扩展相关内容
React Native您可能感兴趣
- React Native音频
- React Native audio
- React Native进度条
- React Native播放
- React Native原理
- React Native页面
- React Native命名
- React Native router
- React Native定义
- React Native路由
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
