技术笔记:uniapp微信小程序支付
完全依赖后台接口实现 submit(){ var self = this; // console.log(this.price,this.payType) var money = 100000; var amount = this.price;...
[笔记]vue从入门到入坟《六》Hbuilder/Vue-cli 开发uniapp的微信小程序
一、微信开发相关准备微信开发者账号注册微信开发者工具安装开启安全设置,允许Hbuilder唤起微信开发者工具(设置-》安全设置-》安全-》服务端口)参考:地址二、基于Hbuilder 的uniapp 微信小程序2.1 创建helloworld2.2 运行2.3 唤起微信开发工具2.4 自动运行小程序模拟器运行成功后,如下图三、基于vue-cli的uniapp 微信小程序参考上篇文章创建一个vue....
![[笔记]vue从入门到入坟《六》Hbuilder/Vue-cli 开发uniapp的微信小程序](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_fbc7b055e48e4649a1d320f94d5eec74.png)
[笔记]微信小程序开发《番外》骰子 小游戏
前言微信小程序框架中的单向数据绑定应用微信小程序框架中按钮组件的使用以及的事件绑定技术微信小程序框架中视图模版的定义与使用CSS3 flex弹性布局(参考的是阮一峰前辈的Flex教程一文中的骰子实例)骰子 小游戏创建一个默认小程序项目Page/Indexindex.jsPage({ global : { timer : null , isRand : false ...
![[笔记]微信小程序开发《番外》骰子 小游戏](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_8c8eaf40c8aa4378b18dbc12ac802a9d.gif)
[笔记]微信小程序开发《四》WXML标签语言
前言https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。标签与属性<view id="name" class="nameClass" style="font-style: italic;"....
[笔记]微信小程序开发《三》框架基础:小程序生命周期、全局配置、页面配置。
前言小程序应用生命周期App(Object object)注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。参数Object object小程序页面生命周期Page(Object object)注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回....
![[笔记]微信小程序开发《三》框架基础:小程序生命周期、全局配置、页面配置。](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_bedaf3390b884a70b243b9bbb85f7816.png)
[笔记]微信小程序开发《二》框架基础:结构介绍
前言小程序框架基础微信团队为小程序提供的框架命名为MINA,MINA框架通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供一整套JavaScript API,让开发者方便的使用微信客户端提供的各种基础功能与能力,快速构建应用。小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。整个小程序框架系统分为两部分:逻辑层....
![[笔记]微信小程序开发《二》框架基础:结构介绍](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_1e22e3ac742745908688d9ba3f0e55b4.png)
[笔记]微信公众号搭建
申请微信公众号 (订阅号)主要就是使用一个没注册过微信公众号的邮箱,个人只能创建订阅号,企业创建服务号并且需要企业认证(企业等证明)服务器配置配置内网映射 natapp/花生壳natapp:注册https://natapp.cn/ngork不行域名不被微信识别ngork 配置https 内网穿透url填写公网 请求token的urltoken要写跟服务器的token一样的使用图灵机器人自动回复图....
[笔记]微信小程序开发《一》环境搭建 以及helloworld
前期准备注册账号注册账号安装工具小程序id注册阿里云域名 + 阿里云免费SSL证书登录认证开发文档登录认证流程配置SSL本地使用java生成SSL生成SSL远端 配置SSLspringboot_tomcat_配置sslNgork 内网穿透ngork 配置https 内网穿透内网映射 natapp/花生壳 ngork不行域名不被微信识别中期开始开发程序获得openId, sessionKey, u....
小程序入门笔记(一) 黑马程序员前端微信小程序开发教程(上)
微信小程序基本介绍小程序和普通网页有以下几点区别:运行环境:小程序可以在手机的操作系统上直接运行,如微信、支付宝等;而普通网页需要在浏览器中打开才能运行。开发技术:小程序采用前端技术进行开发,如HTML、CSS、JavaScript等;而普通网页也是使用类似的前端技术开发。用户体验:小程序可以提供更加原生化的用户体验,可以调用手机硬件设备的功能,如摄像头、地理位置等;而普通网页对于这些功能的调用....

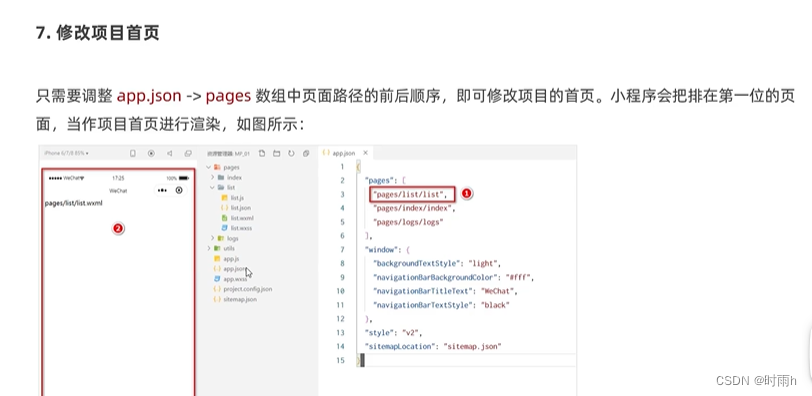
小程序入门笔记(一) 黑马程序员前端微信小程序开发教程(下)
在JSON配置文件中修改项目首页,通常需要找到相应的配置项并进行修改。具体的步骤取决于你使用的项目和框架。以下是一个示例,展示了如何在JSON配置文件中修改项目首页:假设你的项目使用了Vue.js框架,并且使用了Vue Router进行路由管理。你可以按照以下步骤修改项目首页:打开项目中的router.json文件或者类似的路由配置文件。在JSON文件中找到routes数组,这个数组定义了项目的....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注