vue3读取配置文件变量+证书certbot+Excel身份证提取出生日期+crontab定时任务
vue3读取配置文件变量 console.log('VITE_API_URL=' + import.meta.env.VITE_API_URL); ...
SpringBoot+Vue3实现Excel导入
最近在工作上遇到了实现从Excel中导入信息的需求问题,解决以后发到csdn上来记录一下,也欢迎大家来讨论,直接上源码。 前端导入: 导入按钮: <el-button type="success" plain ...

vue3 导出excel表格
第一步:安装插件:npm install js-table2excel第二步:引入插件:import table2excel from 'js-table2excel'第三步:导出的数据const arr = ref([ { id: 1, imgae: "https://www.ssfiction.com/wp-content/uploads/2020/08/20...

VUE3(三十二)vue使用xlsx解析excel文件
工作中发现了一个比较有意思的前端插件xlsx,可以解析excel文件。之前上传excel文件一般前端只负责文件上传,文件上传成功之后在后端进行解析,后端解析excel的时候使用的是phpexcel,也还是挺方便的但是如果前端js也是可以解析excel文件的话,那么在前端交互上就比较舒服,我们可以将文件中的内容解析出来之后显示在页面上,可以让操作人在确认数据没有错误之后在点击确定将数据传递至后端。....
vue3中将表格导出excel的方法(极简且有效)
安装依赖,导入模块安装npm i xlsx 或者 pnpm i xlsx导入import * as XLSX from 'xlsx' 这边有个说法:在JavaScript中,使用import语句导入模块时,有两种不同的导入方式:默认导入和命名导入。import XLSX from 'xlsx' 是默认导入,它假设模块中有一个默认导出的对象。但是,在 xlsx 模块中,并没有默认导出的对象的时候,....

vue3 导出excel表格
第一步:安装插件:npm install js-table2excel第二步:引入插件:import table2excel from 'js-table2excel'第三步:表格表头const column = [ { title: "id", key: "s_id", type: "text", }, { ...

vue3 导出数据为Excel表格
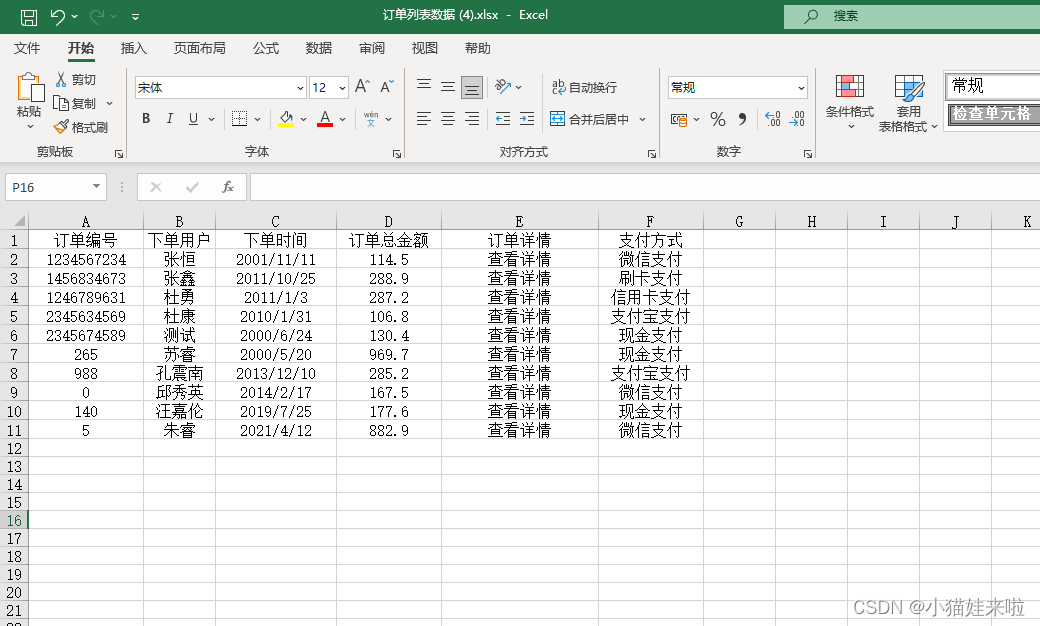
vue3导出数据成excel表格效果演示: 首先安装插件 :npm install js-table2excel然后引入插件:import table2excel from 'js-table2excel';设置一个按钮点击事件:<el-button type="success" @click="export_">导出excel文件</el-button&a...

如何使用vue3导出excel表格
要在Vue 3中实现导出Excel表格,你可以借助一些现有的库或插件,例如`xlsx`库。以下是一个基本的示例代码:1. 安装`xlsx`库:```shell npm install xlsx ```2. 在Vue组件中引入`xlsx`库和相关函数:```javascript import XLSX from 'xlsx'; ```3. 在Vue组件中定义...
Vue3导出excel表格
安装xlsx和file-saveryarn add file-saver xlsx //或 npm install file-saver -S npm install xlsx -S页面引入xlsx和file-saverimport * as XLSX from "xlsx"; import FileSaver from 'file-saver'导出函数//参数dom表示传入的表格dom节点,t....
Vue3 导出excel
在Vue 3中,你可以使用第三方库xlsx来生成并导出Excel文件。下面是一个简单的实现示例:首先,你需要安装xlsx库。可以使用npm或yarn来安装:npm install xlsx --save在Vue组件中,你可以使用xlsx库来生成Excel文件并提供一个导出按钮供用户下载。1. <template> 2. <div> 3. <!-- 此处是....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

