深入理解与应用 CSS 伪类选择器
在 CSS 中,伪类选择器是一种非常强大和灵活的工具,它允许我们根据元素的特定状态或条件来应用样式。一、伪类选择器的基本概念 定义:伪类选择器是添加到选择器后面的关键字,用于指定元素的特定状态或位置。常见类型:包括但不限于:hover、:active、:focus、:first-child、:last-child 等。 二、常...
【Azure 应用服务】在Azure App Service for Linux环境中,部署的Django应用,出现加载css、js等静态资源文件失败
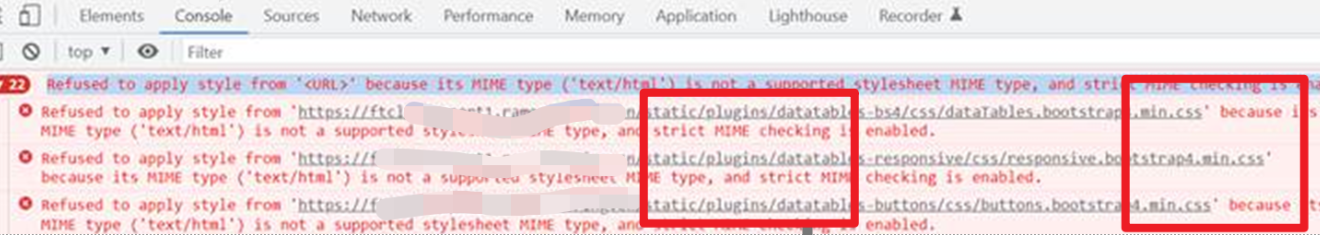
问题描述 在App Service for Linux环境中,部署Django应用,访问应用页面时候,出现css、js等静态资源文件加载失败问题。 浏览器Console提示的错误消息为: Refused to...

【亮剑】探讨了在React TypeScript应用中如何通过道具(props)传递CSS样式,以实现模块化、主题化和动态样式
引言 在构建现代Web应用程序时,React和TypeScript的组合已经成为许多开发者的首选。React提供了组件化的UI构建方式,而TypeScript则为这些组件带来了类型安全和更强的开发工具支持。在这样的组合中,CSS样式的管理是一个重要的话题。本文将探讨如何在React TypeScript应用中通过道具(Props)传递CSS样式ÿ...
请问在函数计算start-flask-v3函数应用时加了css样式, 部署后为什么没有载入成功呀?
请问在函数计算start-flask-v3函数应用时加了css样式, 部署后为什么没有载入成功呀?
通过k8s集群方式在edas中部署tomcat应用后,js和css无法访问是啥问题?
通过k8s集群方式在edas中部署tomcat应用后,js和css无法访问是啥问题?
支持动图、一键生成,基于 React 的开源像素绘画应用 —— Pixel Art to CSS
前言简介——何为React?基于React的 Pixel Art to CSS 绘画编辑器Pixel Art to CSS 是一个基于 React 的在线像素绘画编辑器,简单好用,功能齐全。你可以绘制像素版的图片或者 GIF 动图,绘制完毕后可以一键获取对应的 CSS 代码。示例效果演示尝试一下:Pixel Art to CSS生成代码.pixelart-to-css { box-shado...

应用Url重写时CSS引用问题
今晚,将上次的Demo移到毕设中的时候,发现CSS引用不到,想了大半天才发现,原来是user.aspx被我重写成user/user.aspx时,发生目录引用的问题,解决的方法就是用在引用CSS时加多"../",在解决了这个问题后,发现另一个问题,页面中引用了validatacode.aspx验证码页,因为符合正则表达式,所以这个也被改写了(研究了十来分钟才发现的),虽然validatacode没....
javascript DOM新增加元素为什么不能应用css样式
请看代码,为什么静态是红色,动态是黑色,怎样使动态也能应用css? .texta { color:#ff0000; } window.onload=function () { var bodydiv=document.getElementById("bodydiv"); var a=document.createElement("h1"); a.cl...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注