Spring Boot与模板引擎:整合Thymeleaf和FreeMarker,打造现代化Web应用
消息队列在分布式系统中扮演着重要的角色,它能够实现系统间的异步通信和解耦。在众多的开源消息队列产品中,RabbitMQ、RocketMQ 和 Kafka 是最为流行的三个。那么,你对它们有多少了解呢? 首先,我们来了解一下RabbitMQ。RabbitMQ是一个基于AMQP协议的开源消息队列系统,它支持多种消息模...
如何使用Thymeleaf给web项目中的网页渲染显示动态数据?(三)
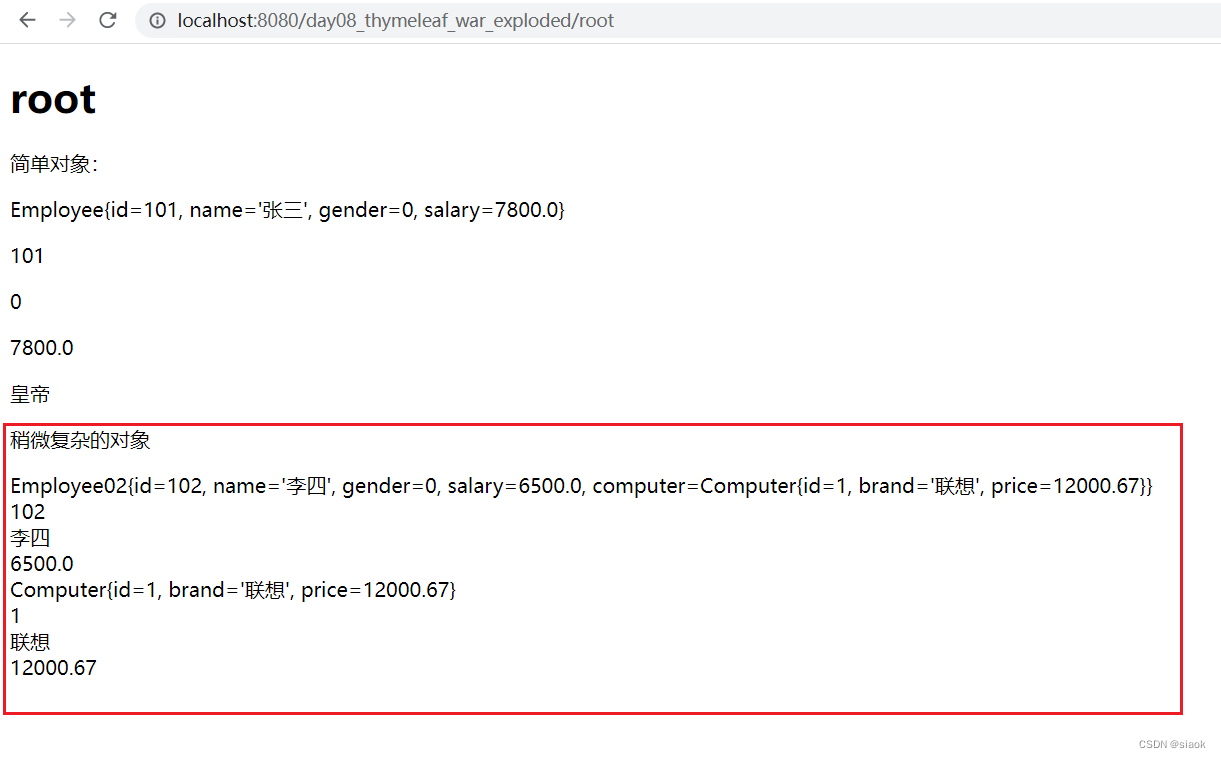
7.8.2 稍微复杂的对象案例:创建一个Employee002类,但是Employee02类中将一个Computer类作为自己的成员属性,在请求域内共享Employee002类的对象emp02,rootServlet调用Thymeleaf渲染root.html并响应给客户端,root.html要显示动态数据(请求域内的稍微复杂的对象emp02)代码演示如下://创建Employee02类 pub....

如何使用Thymeleaf给web项目中的网页渲染显示动态数据?(二)
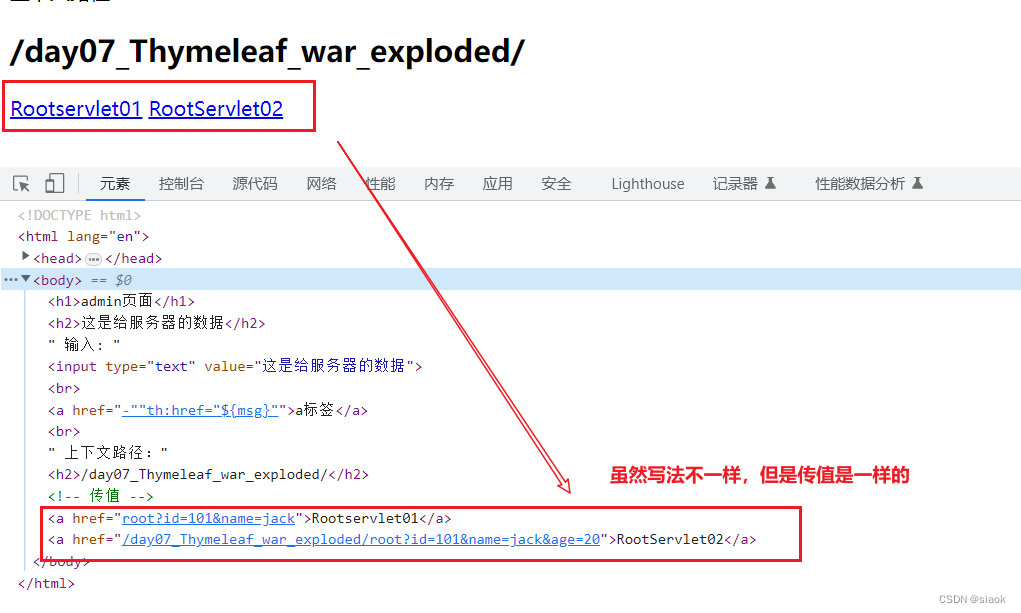
注意这里存在一个问题,在以下两个html网页中,均设了使用thymeleaf去动态的获取上下文路径,使其可以被服务器将上下文路径渲染进base标签里。index网页中故意写错base标签中的href属性值(/day07_Thymeleaf_war_exploded123/),希望原来的错误href属性值可以被渲染为正确的路径(/day07_Thymeleaf_war_exploded/)代码如下....

如何使用Thymeleaf给web项目中的网页渲染显示动态数据?(四)
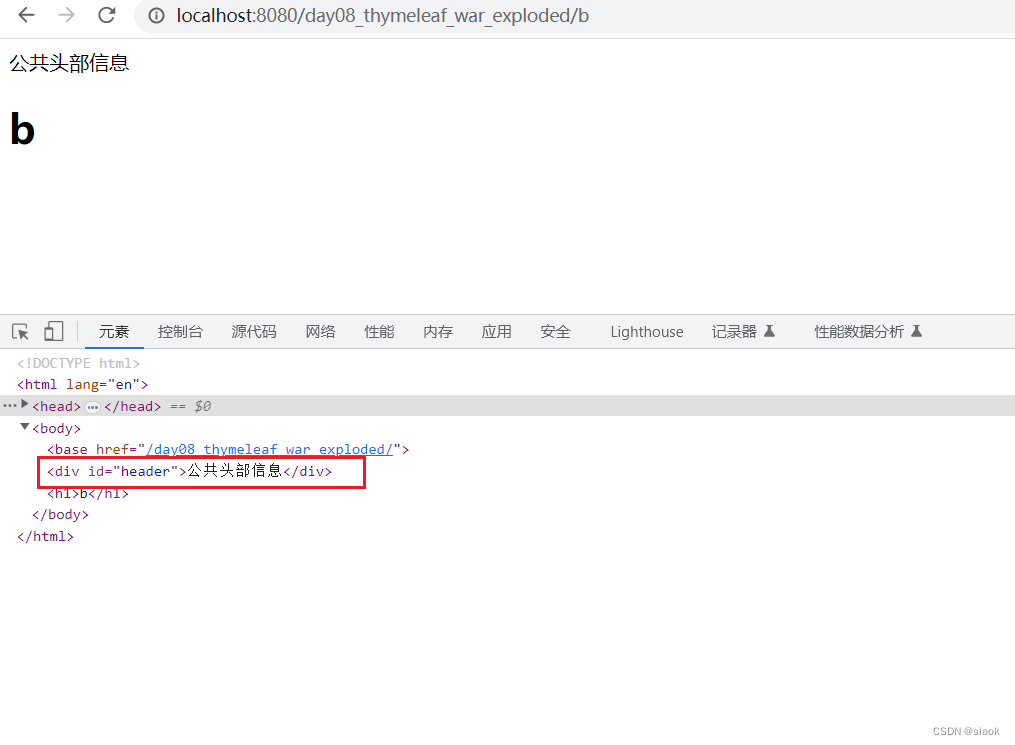
7.10.2 操作步骤①给公共的代码片段起个名字使用th:fragment来给这个片段命名:样例代码如下:<div th:fragment="abc"id="header">公共头部信息</div>我给上述公共的代码片段命名为abc②在其他页面根据名字引用有三种写法,但实现的最终效果都相同a. th:replace效果:将引入标签整体替换目标标签特点:它不会保留页面自身的....

如何使用Thymeleaf给web项目中的网页渲染显示动态数据?(一)
编译软件:IntelliJ IDEA 2019.2.4 x64操作系统:win10 x64 位 家庭版服务器软件:apache-tomcat-8.5.27一. 什么是Thymeleaf?Thymeleaf是一种用于Java web应用程序的服务器端模板引擎,可以将HTML、XML、JavaScript等静态文件与动态数据(如表单数据、数据库中的数据等)结合起来,在服务器端生成动态的Web页面。简....

【SpringBoot2.x】-SpringBoot Web开发中Thymeleaf、Web、Tomcat以及Favicon
github:github.com/Ccww-lx/Spr…模块:spring-boot-starter-base-webWeb开发是开发中至关重要的一部分, Web开发的核心内容主要包括内嵌Servlet容器和Spring MVC。更重要的是,Spring Boot``为web开发提供了快捷便利的方式进行开发,使用依赖jar:spring-boot-starter-web,提供了嵌入式服务器T....

Spring Boot 2.x基础教程:使用 Thymeleaf开发Web页面
通过本系列教程的前几章内容(API开发、数据访问)。我们已经具备完成一个涵盖数据存储、提供HTTP接口的完整后端服务了。依托这些技能,我们已经可以配合前端开发人员,一起来完成一些前后端分离的Web项目,或是一些小程序、或者是App之类的应用开发。对于Web项目来说,前后端分离模式是目前最为流行的,主要得益于前端框架的完善以及前后端分离方案的日渐成熟。这样的实现模式帮助Web类产品的开发团队更好的....
《Springboot极简教程》使用Spring Boot, JPA, Mysql, ThymeLeaf,gradle, Kotlin快速构建一个CRUD Web App
使用Spring Boot, JPA, Mysql, ThymeLeaf,gradle, Kotlin快速构建一个CRUD Web App Thymeleaf is a modern server-side Java template engine for both web and standalone environments. Thymeleaf's main goal is to b...
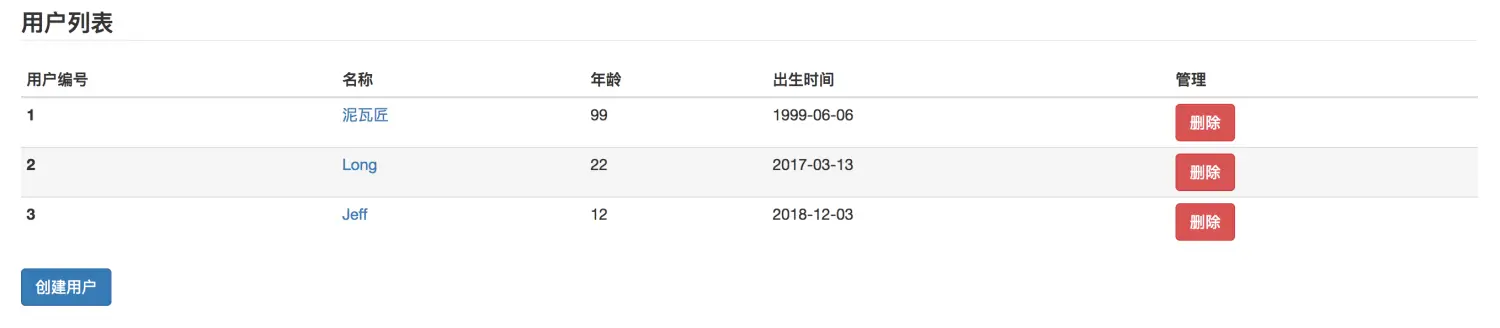
Spring Boot整合Thymeleaf完整Web案例
Thymeleaf 是一种模板语言。那模板语言或模板引擎是什么?常见的模板语言都包含以下几个概念:数据(Data)、模板(Template)、模板引擎(Template Engine)和结果文档(Result Documents)。 数据 数据是信息的表现形式和载体,可以是符号、文字、数字、语音、图像、视频等。数据和信息是不可分离的,数据是信息的表达,信息是数据的内涵。数据本身没有意义,数据只.....

Spring Boot 整合 Thymeleaf 完整 Web 案例
摘要: 原创出处:www.bysocket.com 泥瓦匠BYSocket 希望转载,保留摘要,谢谢! Thymeleaf 是一种模板语言。那模板语言或模板引擎是什么?常见的模板语言都包含以下几个概念:数据(Data)、模板(Template)、模板引擎(Template Engine)和结果文档(Result Documents)。 数据数据是信息的表现形式和载体,可以是符号、文字、数字、语.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注