通义大模型应用上架合规操作
各位开发者开发的应用/小程序中通过阿里云百炼大模型服务平台接入了通义千问、通义万相等系列大模型,想要将接入大模型的应用/小程序上架到应用市场/小程序平台中,上架平台需要开发者提供各种资料,本篇将引导各位开发者如何获取对应资料。
微信小程序全栈开发中的PWA技术应用
随着移动互联网的快速发展,微信小程序作为一种新兴的应用形态,受到了广泛关注。它以其便捷的用户体验和强大的社交传播能力,成为企业拓展业务、吸引用户的新渠道。小程序全栈开发涉及到前端设计、后端架构以及微信平台特有的API调用,是一个复杂而有趣的过程。本文将探讨微信小程序全栈开发中的PWA(Progressive Web App&#...
如何将姓名和证件号码从微信端传递给通过阿里云百炼大模型应用平台开发的智能客服应用?
如何将姓名和证件号码从微信端传递给通过阿里云百炼大模型应用平台开发的智能客服应用?
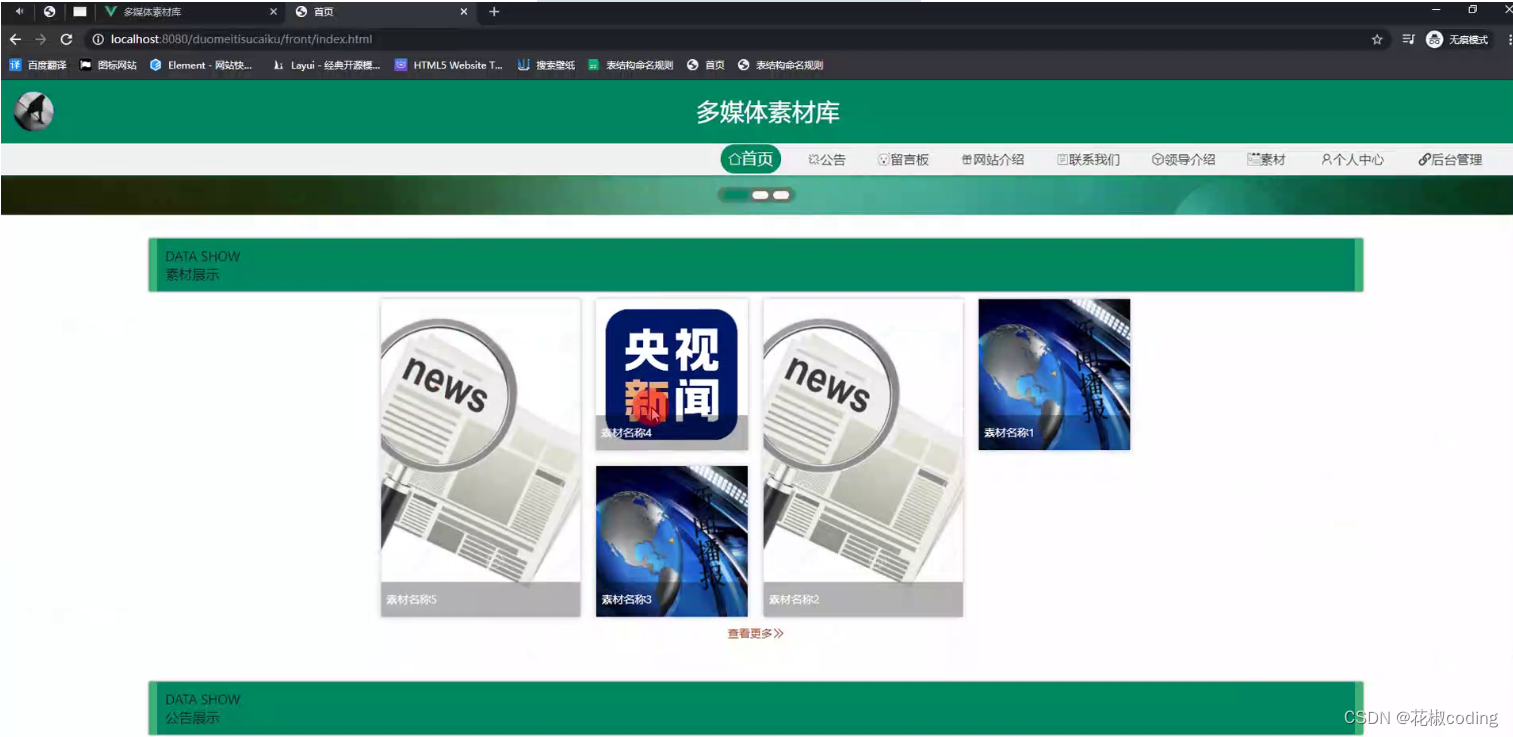
基于SpringBoot+Vue+uniapp微信小程序的多媒体素材库的开发与应用的详细设计和实现
前言 博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注于Java、小程序技术领域和毕业项目实战,以及程序定制化开发、全栈讲解、就业辅导✌ ...

微信小程序全栈开发中的PWA技术应用
随着移动互联网的快速发展,微信小程序作为一种新兴的应用形态,受到了广泛关注。它以其便捷的用户体验和强大的社交传播能力,成为企业拓展业务、吸引用户的新渠道。小程序全栈开发涉及到前端设计、后端架构以及微信平台特有的API调用,是一个复杂而有趣的过程。本文将探讨微信小程序全栈开发中的PWA(Progressive Web App&#...
.NET微信网页开发之通过UnionID机制解决多应用用户帐号统一问题
背景随着公司微信相关业务场景的不断拓展,从最初的一个微信移动应用、然后发展成微信公众号应用、然后又有了微信小程序应用。但是随着应用的拓展,如何保证相同用户的微信用户在不同应用中登录的同一个账号呢?今天的主题就来了.NET微信网页开发之通过UnionID机制解决多应用用户帐号统一问题。UnionID 机制如果开发者拥有多个移动应用、网站应用、和公众账号(包括小程序),可通过 UnionID 来区分....

微信小程序开发之后台数据交互及wxs应用
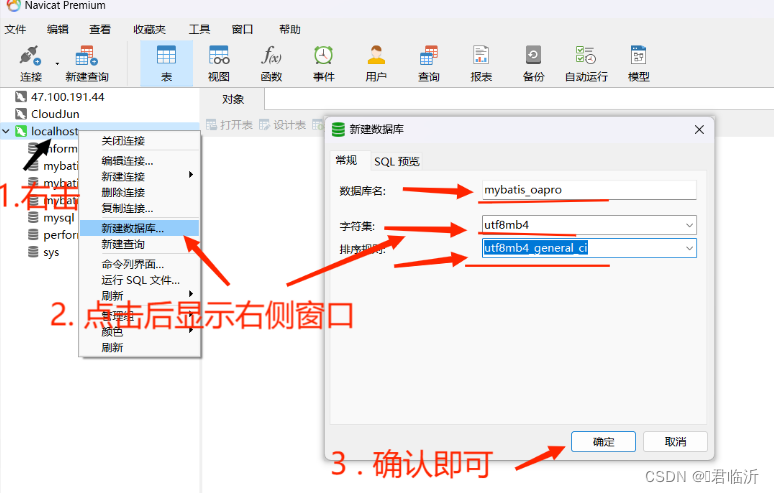
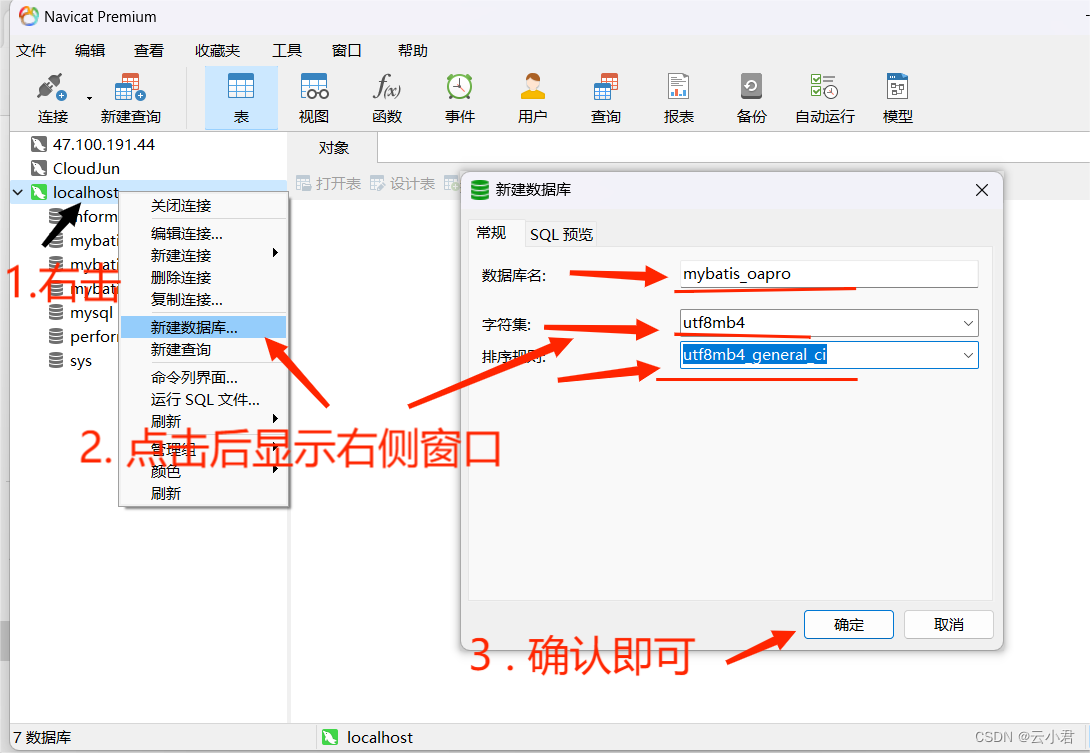
一.后端准备1.1. 应用配置 实现导入的引用,在项目的 pom.xml 中进行引用配置我的引用配置如下 : pom.xml<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLS....

如何使用阿里云EMASServerless服务开发一个简单的待办事项ToDo微信小程序_EMAS Serverless_移动研发平台
本教程介绍如何使用阿里云EMAS Serverless服务开发一个简单的待办事项(To Do)微信小程序。
微信小程序开发之后台数据交互及wxs应用
一、后端准备通过SpringMVC及mybatis的技术学习,还有前后端分离的技术应用,在我博客中也信息的学习及技术,通过这些来完成后端的代码及功能的实现,相信各位大佬都可以编写开发出来。而我这里只告诉大家在后端的配置,整合及应用1. 应用配置 实现导入的引用,在项目的 pom.xml 中进行引用配置我的引用配置如下 : pom.xml<?xml version="1.0" encodin....

微信小程序开发实战(下拉刷新事件应用)
页面事件下拉刷新事件1、什么是下拉刷新下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。2、启用下拉刷新启用下拉刷新有两种方式:3、配置下拉刷新窗口的样式backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 ligh....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
微信更多开发相关
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注