微信小程序更新提醒uniapp
微信小程序更新提醒uniapp 简介 在小程序开发中,版本更新至关重要。为确保用户始终使用最新版本,我们建议在每次打开小程序时进行版本检测。具体方案如下: 1. 启动时版本检测: 我们使用uni-app提供的APIuni.getUpdateManager(),API返回全局唯一的版本更新管理器对象: updateManager,用于管理小程序更新。 2. 新版本提示与更新: 如果检测到...

ARMS小程序除了原生微信小程序,支持uniapp 和taro的生成的小程序接入吗?
ARMS小程序除了原生微信小程序,支持uniapp 和taro的生成的小程序接入吗?
解决微信小程序因为包太大无法上传:uniapp分包
分包是指将应用的代码划分成不同的包,以实现按需加载和优化应用性能的目的。通过分包,可以将应用的代码拆分成多个模块,用户在需要时才会下载和运行相应的模块,从而减小应用的初始加载体积。 在 UniApp 中,可以使用 uni-app 插件提供的分包功能来进行分包配置。以下是简要的分包配置步骤: 分包功能的使用可以帮助开发者更灵活地管理应用的代码结构,减小应用的初始加载体积,提高应用性...
简单描述下微信小程序的相关文件类型以及微信小程序和uniapp的区别?
前言微信小程序是一种基于微信平台的轻量级应用,其文件类型涵盖了不同用途的文件。了解这些文件类型能帮助开发者更好地构建小程序。微信小程序是微信平台上的一种轻量级应用程序,为用户提供了一种便捷的方式来在微信生态系统内进行各种操作和获取服务,无需离开微信应用。这种应用形式的出现为用户和开发者带来了新的可能性和便利性。微信小程序作为一种移动应用形式,无需下载和安装,用户可以直接通过微信扫描小....

微信小程序(uniapp)api讲解
Uniapp是一个基于Vue.js的跨平台开发框架,可以同时开发微信小程序、H5、App等多个平台的应用。下面是Uniapp常用的API讲解:Vue.js的APIUniapp采用了Vue.js框架,因此可以直接使用Vue.js的API。例如:v-show、v-if、v-for、computed、watch等。生命周期API生命周期是Vue.js中一个非常重要的概念,Uniapp中也提供了生命周期....
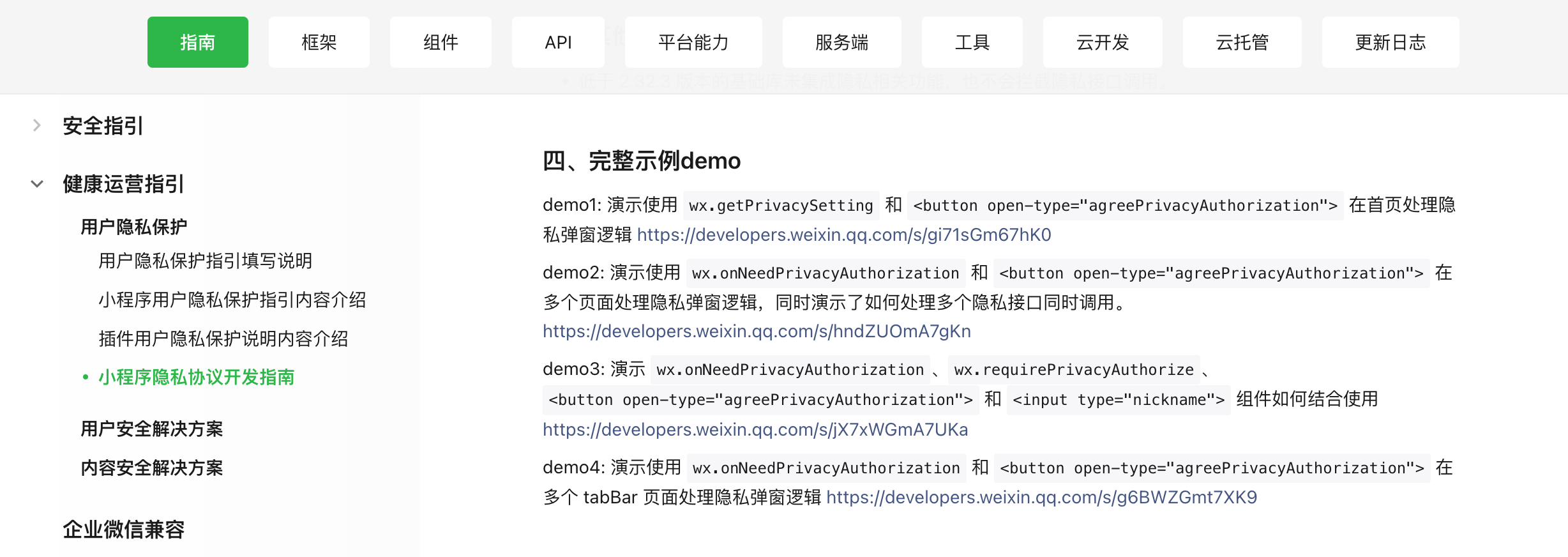
适配最新微信小程序隐私协议开发指南,兼容uniapp版本
前一阵微信小程序官方发布了一个用户隐私保护指引填写说明,说是为了规范开发者的用户个人信息处理行为,保障用户合法权益,小程序、插件中涉及处理用户个人信息的开发者,均需补充相应用户隐私保护指引。 估计是有啥政策强制要求,微信自己也还没想好要咋实现就匆匆发布了第一版,然后不出意外各种问题,终于在2023年8月22发布了可以正常接入调试的版本。 逛开发者社区很多人在吐槽这个东西,按照现在的实现方式微...

从零玩转系列之小程序微信支付UniApp实战基础项目搭建
一、前言欢迎来到本期的博客!本篇将为您介绍微信支付在小程序 Uniapp 端的全新篇章。微信支付作为移动支付领域的先驱之一,不断演进与创新,为用户和开发者提供更便捷、安全的支付体验。在本文中,我们将深入探讨微信支付在小程序 Uniapp 端的应用与优势。随着移动互联网的蓬勃发展,小程序成为了用户获取信息、进行交互和购买商品的重要平台之一。微信支付作为小程序中不可或缺的支付方式,不仅为用户提供了快....

前端(九)——探索微信小程序、Vue、React和Uniapp生命周期(上)
微信小程序、Vue、React和Uniapp的基本定义和应用领域微信小程序:微信小程序是一种基于微信平台的应用程序,可以在微信内部直接使用,无需下载安装。它采用前端技术构建,包括HTML、CSS和JavaScript,并且可以调用微信提供的API进行功能扩展。微信小程序适用于各种场景,如电商购物、社交娱乐、生活服务等。Vue:Vue是一种流行的JavaScript前端框架,用于构建用户界面。它采....
前端(九)——探索微信小程序、Vue、React和Uniapp生命周期(下)
异步操作export default { methods: { fetchData() { // 模拟异步操作 return new Promise((resolve, reject) => { setTimeout(() => { resolve('Data fetched successfully!'); ...
微信小程序的生命周期与uniapp的生命周期
微信小程序的生命周期 onLoad: 页面加载。一个页面只会调用一次。参数可以获取wx.navigateTo和wx.redirectTo及中的 query。onShow: 页面显示,每次打开页面都会调用一次。onReady: 页面初次渲染完成,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。对界面的设置如wx.setNav...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注
