微信小程序开发时数据是否是双向数据绑定的
在微信小程序开发中,数据绑定机制允许开发者将应用程序中的数据模型(在JavaScript中定义的变量和对象)与用户界面(UI)元素直接关联起来。关于微信小程序是否支持双向数据绑定,可以从以下几个方面进行说明: 双向数据绑定的定义双向数据绑定是一种同时将数据与界面的变化相互关联起来的模式。当数据发生变...
【微信小程序-原生开发】实用教程08 - 开通微信云开发,操作云数据库新增数据(含修改数据权限),初始化云服务(含获取微信云环境 id),获取云数据,滚动公告栏
开始前,请先完成圆梦宝典中宫格导航的开发,详见 【微信小程序-原生开发】实用教程 07 - Grid 宫格导航,详情页,侧边导航(含自定义页面顶部导航文字) https://blog.csdn.net/weixin_41192489/article/details/128792034 需求描述 在圆梦宝典宫格导航的顶部,新增一个公告栏,滚动播...

在钉钉中钉钉小程序开发真机调试扫码,显示应用数据暂未同步至手机钉钉,请稍后再试,怎么解决?
在钉钉中钉钉小程序开发真机调试扫码,显示应用数据暂未同步至手机钉钉,请稍后再试,怎么解决?
微信小程序全栈开发中的数据交互与渲染优化
随着移动互联网的快速发展,微信小程序作为一种新兴的应用形态,受到了广泛关注。它以其便捷的用户体验和强大的社交传播能力,成为企业拓展业务、吸引用户的新渠道。小程序全栈开发涉及到前端设计、后端架构以及微信平台特有的API调用,是一个复杂而有趣的过程。本文将探讨微信小程序全栈开发中的数据交互与渲染优化,帮助开发者提升小程序的性能和用...
微信小程序开发之会议OA首页后台数据交互(内带新知识点分享)
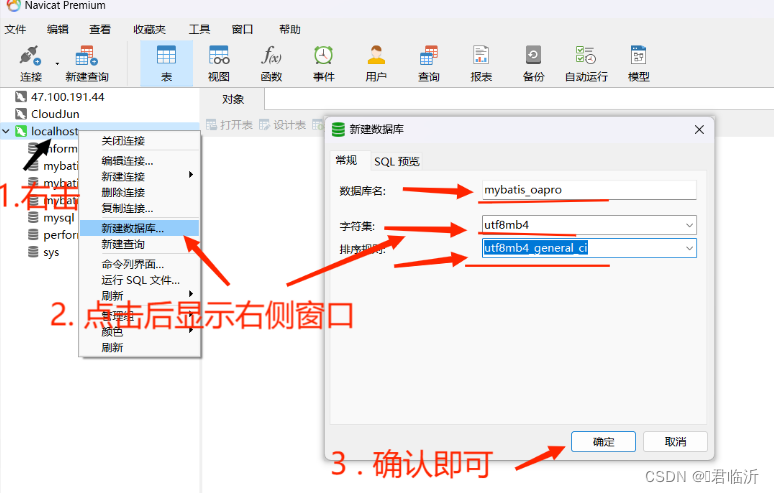
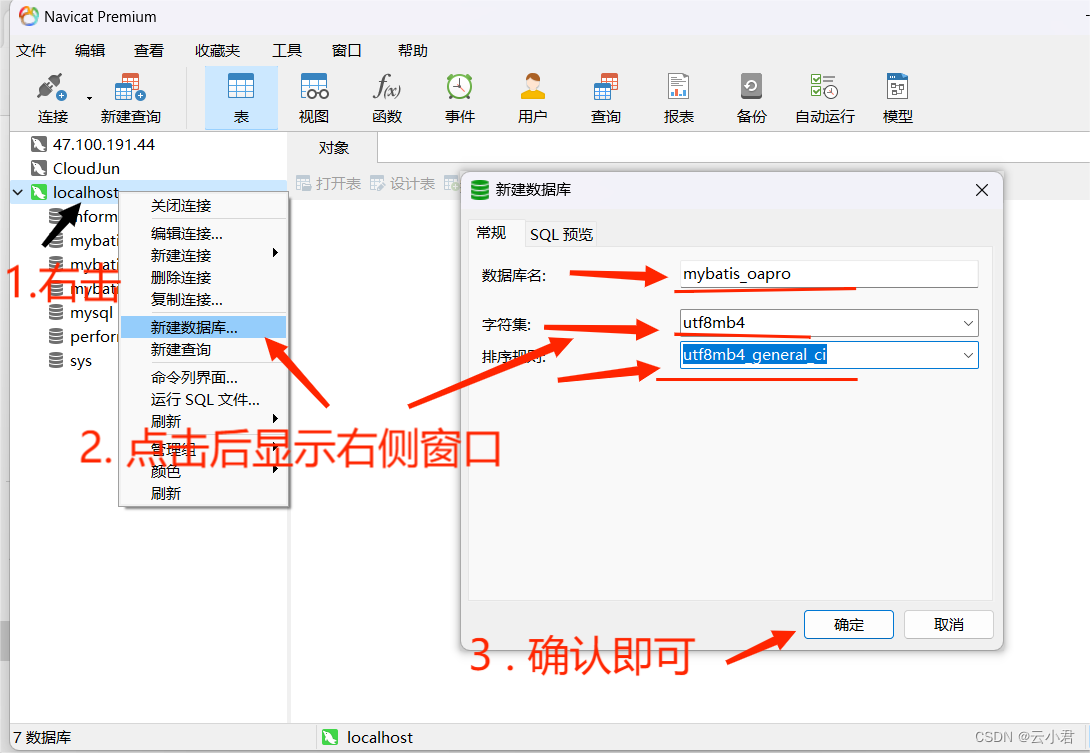
前言 在前面的几期博客中我们都对会议OA项目进行一个布局以及数据模拟显示,都不是从后台实现数据库交互,显示的都是死数据。今天我来给大家带来有关实现小程序前端数据后台交互,其中还涉及其他新的知识点,请老铁们认真观看。一、后台数据库交互1.后台操作1.1 导入会议OA后台项目 将资料中的mi....

微信小程序开发之后台数据交互及wxs应用
一.后端准备1.1. 应用配置 实现导入的引用,在项目的 pom.xml 中进行引用配置我的引用配置如下 : pom.xml<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLS....

如何使用阿里云EMASServerless服务开发一个简单的待办事项ToDo微信小程序_EMAS Serverless_移动研发平台
本教程介绍如何使用阿里云EMAS Serverless服务开发一个简单的待办事项(To Do)微信小程序。
微信小程序开发之后台数据交互及wxs应用
一、后端准备通过SpringMVC及mybatis的技术学习,还有前后端分离的技术应用,在我博客中也信息的学习及技术,通过这些来完成后端的代码及功能的实现,相信各位大佬都可以编写开发出来。而我这里只告诉大家在后端的配置,整合及应用1. 应用配置 实现导入的引用,在项目的 pom.xml 中进行引用配置我的引用配置如下 : pom.xml<?xml version="1.0" encodin....

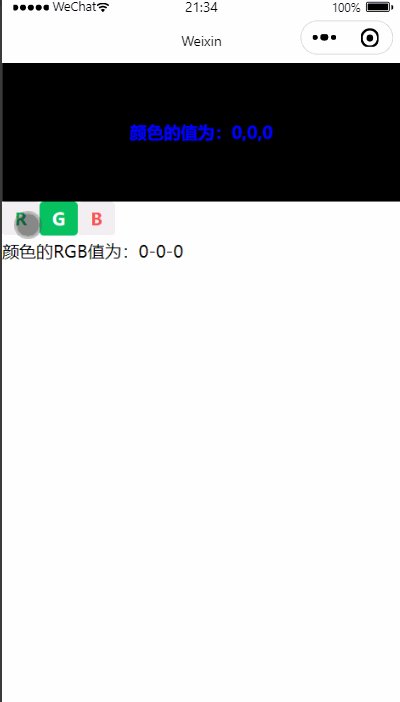
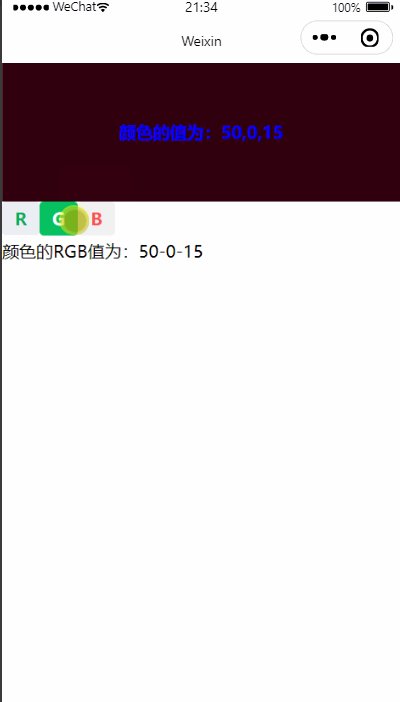
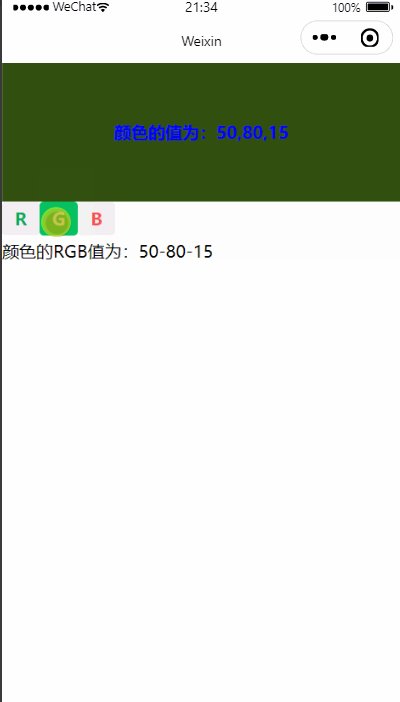
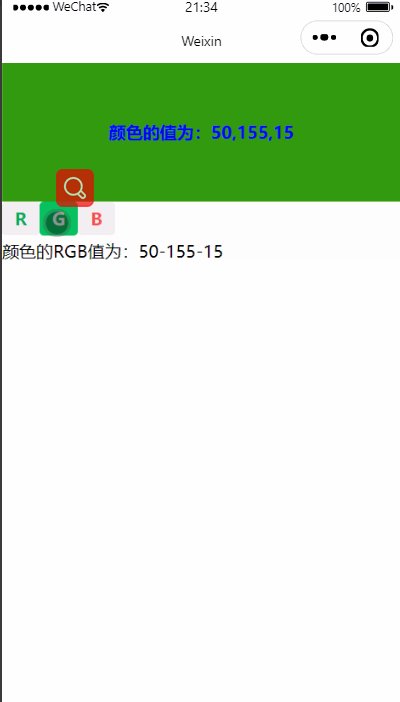
微信小程序开发入门与实战(数据监听)
数据、方法和属性1、 data 数据组件模板渲染的私有数据如 /***组件的方法列表*/methods: { addCount(){ this.setData({ count:this.data.count+1 }) this._TiShi() }, _TiShi(){ wx.showToast({ title: 'count是'+this.data.count ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

