vue3 + Ant design vue formItem 无法使用嵌套的form表单校验
一、背景在这里插入代码片背景:Ant design vue + vue3的项目,后端的数据格式为对象套对象,绑定数据的时候发现,第二次的formItem表单校验没有效果,出现以下问题:理想场景:输入一部分的必填项,点击确定,表单校验不通过的提示,不请...
vue尚品汇商城项目-day07【vue插件-50.(了解)表单校验插件】
50.(了解)表单校验插件 说明 (1) 项目中有一些如注册/登陆表单, 在提交请求前是需要进行表单输入数据校验的 (2) 只有前台表单验证成功才会发请求 (3) 如果校验失败, 以界面红色文本的形式提示, 而不是用alert的形式 (4) 校验的时机, 除了点击提交时, 还有输入过程中实时进行校验 安装命令:cnpm install --save ...

vue v-for循环渲染动态ref表单校验的实现技巧
v-for循环渲染动态ref <div v-for="(item, index) in fundList" :key="index"> <el-form :ref="'RefForm' + index" :model="formData"...
vue实现多个el-form表单提交统一校验的2个方法
通过以下两种方法实现多个表单的统一校验: 1. 定义模板内容 在 el-form 表单中添加 ref 属性来获取表单组件对象 <template> <div> <el-form ref="form1" :...
【vue】 element upload文件上传后表单校验信息还存在
解决方案一:通过增加el-checkbox-group <el-form-item label="底图文件" prop="underlayFile"> <!-- 解决文件上传后校验信息还存在的问题 --> <!-- 注意修改绑定的模型数据 --&g...
【vue】设计组织机构树,增删改查,右键导航树弹出菜单对点前节点增删改,特殊字符校验
前言 前端二面试题,话不多说看题~ 很基础的前端项目组织树,这边也是没有搭建环境,只是简单的引用了一个vue2库,保存到了本地直接引用加快访问。 功能 1.默认展示树内容 2.鼠标右击出现菜单...


vue3实现验证码校验的功能
最近想实现使用vue3实现一个简易的前端验证码校验的功能,就花了点时间实现了,这只是一个简易版的,但是用在项目中是没有啥问题的,废话不多说,先来看下最终实现的效果。现在让我们来一步一步的实现就行,先把代码贴出来<template> <div> <div class="box"> <div> ...

Vue rules校验规则详解
Vue.js 提供了一套轻量级的、可扩展的模板校验规则。这些规则可以通过在v-model绑定中添加.modifier来使用,例如v-model.trim下面是一些常见的 Vue.js 校验规则:required: 检查值是否非空email: 检查值是否符合电子邮件格式min: 检查值是否大于等于指定的最小值max: 检查值是否小于等于指定的最大值minLength: 检查值的长度是否大于等于指定....
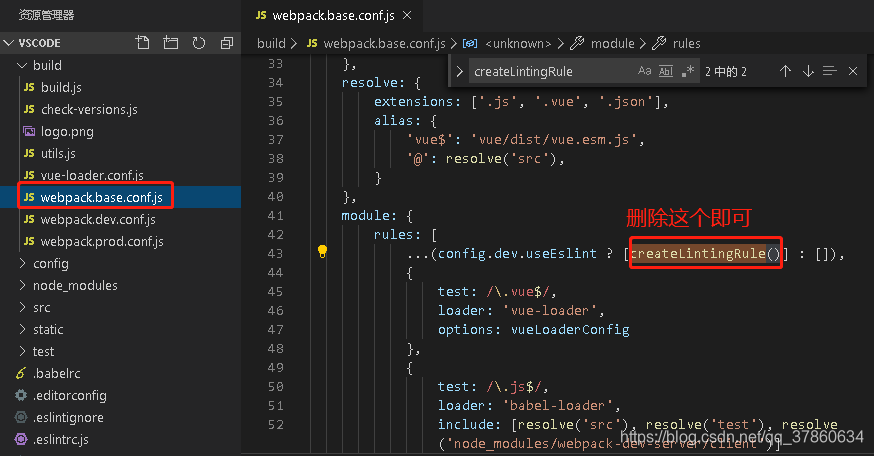
如何关闭vue项目中eslint的校验
找到build/webpack.base.conf.js中的...(config.dev.useEslint ? [createLintingRule()] : []),然后删除"createLintingRule()"即可当然也有更暴力的直接整行注释实际上只需要去config/index.js里面找到

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注