深入探索React Hooks:从useState到useEffect
本文旨在深入探讨React Hooks的核心概念,特别是useState和useEffect这两个最常用的Hook。通过实例代码和逐步解析,帮助读者理解如何利用这些Hook构建高效、可维护的React组件。 内容示例: 在React 16.8版本中,Hooks的引入彻底改变了组件间的状态管理和副作用处理方式。useState和useEffe...
深入探索React Hooks:从useState到useEffect
引言:React Hooks自推出以来,极大地改变了函数组件的状态管理和副作用处理方式。本文将带你深入理解React Hooks的核心概念,特别是useState和useEffect这两个基础Hook。 技术背景: React:一个用于构建用户界面的JavaScript库,专注于组件化开发。Hooks...
React中函数式Hooks之useEffect的使用
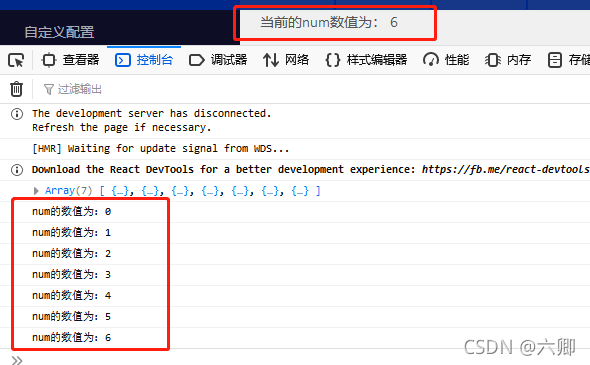
useEffect useEffect总的来讲,是为了模拟class类组件的生命周期,同时也完成了一项功能,那就是数据的监听: 最下方有总结 我们首先看第一个例子: import React from 'react' function Dome() { let [num, setNum] = React.useState(0) React.useEffect(()=>...

深入理解并实践React Hooks —— useEffect与useState
在React的生态系统中,Hooks 无疑是近年来最令人兴奋的特性之一。它们允许我们在不编写类的情况下使用状态和其他React特性。其中,useState 和 useEffect 是两个最基础也是最重要的Hooks,它们极大地简化了函数组件的状态管理和副作用处理。今天,我们将深入探讨这两个Hooks,并通过实例来展示如何在项目...
react18【系列实用教程】Hooks 闭包陷阱 (2024最新版)含useState 闭包陷阱,useEffect 闭包陷阱,useCallback 闭包陷阱
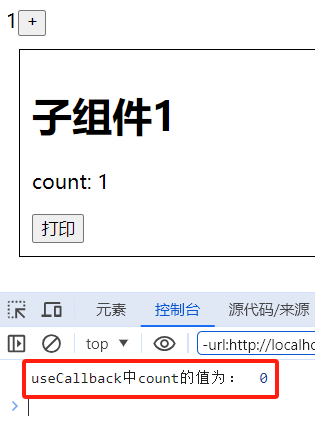
因 useEffect 、 useState 会创建闭包,在某些场景下会导致意外的行为,这些异常现象称为 react Hooks 的闭包陷阱。 useState 闭包陷阱 setCount 后无法取到 count 的最新值 import { use...

react18【系列实用教程】Hooks (useState,useReducer,useRef,useEffect,useContext,useMemo,useCallback,自定义 Hook )
Hook 是什么? 在 React 中,以“use”开头的函数都被称为 Hook。 Hook 是实现特殊功能的函数,只在 React 渲染时有效,只能在组件或自定义 Hook 的最顶层调用。 React 内置了很多 Hook ,你也可以自定义 Hook。 Hook 的使用规范 1.只能在 react 函数组件和自定义 Hoo...
【边做边学】React Hooks (二)——useEffect Hook
useEffect Hook 是 React 中用于处理副作用操作的重要工具。它在函数式组件中取代了类组件中的生命周期方法(componentDidMount、componentDidUpdate、componentWillUnmount)的功能,用于执行那些不直接与渲染相关的操作。 基本用法 ...
超性感的React Hooks(四):useEffect
1想不想验证一下自己的React底子到底怎么样?或者验证一下自己的学习能力?这里有一段介绍useEffect的文字,如果你能够从中领悟到useEffect的用法,那么恭喜你,你应该大概率是个天赋型选手。那么试试看:在function组件中,每当DOM完成一次渲染,都会有对应的副作用执行,useEffect用于提供自定义的执行内容,它的第一个参数(作为函数传入)就是自定义的执行内容。为了避免反复执....

【React Hooks 学习笔记】useEffect
大家好,我是前端西瓜哥。今天继续讲 React Hooks 中 useEffect 的用法。useEffect 用于实现副作用,在这里你将会脱离声明式,写命令式的代码。准确来说,写的是与通过声明式控制 DOM 数无关的代码。执行的时机是在组件完成渲染之后,进行下一轮渲染之前。如果你熟悉类组件,你可以将 useEffect 当作是 componentDidMount(组件挂载)、component....
React Hooks实现异步请求实例—useReducer、useContext和useEffect代替Redux方案
本文是学习了2018年新鲜出炉的React Hooks提案之后,针对异步请求数据写的一个案例。注意,本文假设了:1.你已经初步了解hooks的含义了,如果不了解还请移步官方文档。(其实有过翻译的想法,不过印记中文一直在翻译,就是比较慢啦)2.你使用Redux实现过异步Action(非必需,只是本文不涉及该部分知识而直接使用)3.你听说过axios或者fetch(如果没有,那么想象一下原生js的p....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Nativehooks相关内容
- React Native hooks响应式
- React Native hooks优化
- React Native hooks状态管理
- React Native hooks逻辑
- React Native hooks组件
- React Native hooks usestate
- React Native hooks前端
- React Native hooks应用
- React Native hooks构建
- 自定义React Native hooks
- React Native生命周期hooks
- React Native组件hooks
- React Native hooks方法
- React Native hooks工具
- React Native hooks前端开发
- React Native hooks redux
- React Native hooks原理
- React Native hooks state
- React Native hooks数据
- React Native函数式hooks
- React Native hooks优缺点
- React Native hooks class
- React Native hooks usecallback usememo
- React Native hooks区别
- React Native函数式hooks usememo
- React Native hooks usememo
- React Native hooks usecallback
- React Native hooks性能优化
- typescript React Native hooks
- React Native自定义hooks
React Native更多hooks相关
- React Native hooks开发
- React Native教程hooks
- React Native hooks usereducer
- React Native hooks usecontext
- React Native hooks闭包
- React Native hooks自定义
- React Native hooks usestate usecontext
- React Native hooks useeffect hook
- React Native hooks应用场景
- React Native hooks方案
- React Native hooks版本
- React Native hooks hoc
- React Native hooks最佳实践
- hooks React Native
- React Native hooks函数
- React Native hooks计数器应用
- 前端框架React Native hooks应用
- 系统React Native hooks
React Native您可能感兴趣
- React Native常见问题
- React Native组件开发
- React Native实战
- React Native列表
- React Native音频
- React Native audio
- React Native进度条
- React Native播放
- React Native原理
- React Native页面
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native ui
- React Native路由
- React Native开发
- React Native生命周期
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
- React Native源码
