jQuery事件2-第6次课-给未来的元素绑事件-事件对象-JS盒模型-附案例、任务
jQuery笔记合集jquery是什么-是否还有必要学-与JS的区别-学习技巧-文末附资料、案例、作业jQuery选择器-第2次课-大部分跟CSS3选择器类似-几乎没有学习成本-附案例-作业等jQuery -第3次课-DOM操作元素属性-样式等-附资料、作业jQuery DOM2-第4次课-从某个元素出发,往上下左右找祖先、后代、兄弟然后对其进行增删改-附资料作业笔记jQuery事件1-第5次课....
python爬虫示例,获取主页面链接,次级页面链接通过主页面元素获取从而避免js生成变动的值,保存数据分批次避免数据丢失
# -*- coding: utf-8 -*-# import scrapyimportpandasaspdfrommathimportceilimportreimportrequestsimportrefrombs4importBeautifulSoupfromopenpyxlimportWorkbookfromopenpyxlimportload_workbook# from cve_det....
LeetCode多数元素使用JavaScript解题|前端学算法
多数元素给定一个大小为 n 的数组 nums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。你可以假设数组是非空的,并且给定的数组总是存在多数元素。示例 1:输入: nums = [3,2,3]输出: 3示例 2:输入: nums = [2,2,1,1,1,2,2]输出: 2解题思路题目要求:尝试设计时间复杂度为 O(n)、空间复杂度为 O(1) 的算法解决此....

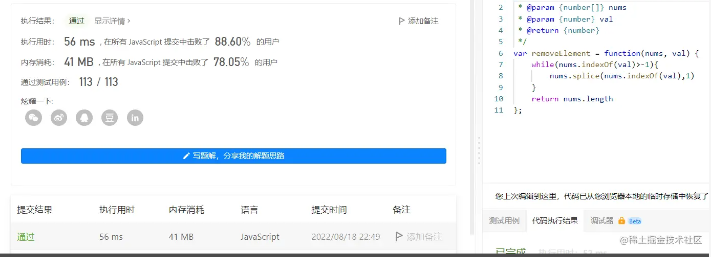
LeetCode移除元素使用JavaScript解题|前端学算法
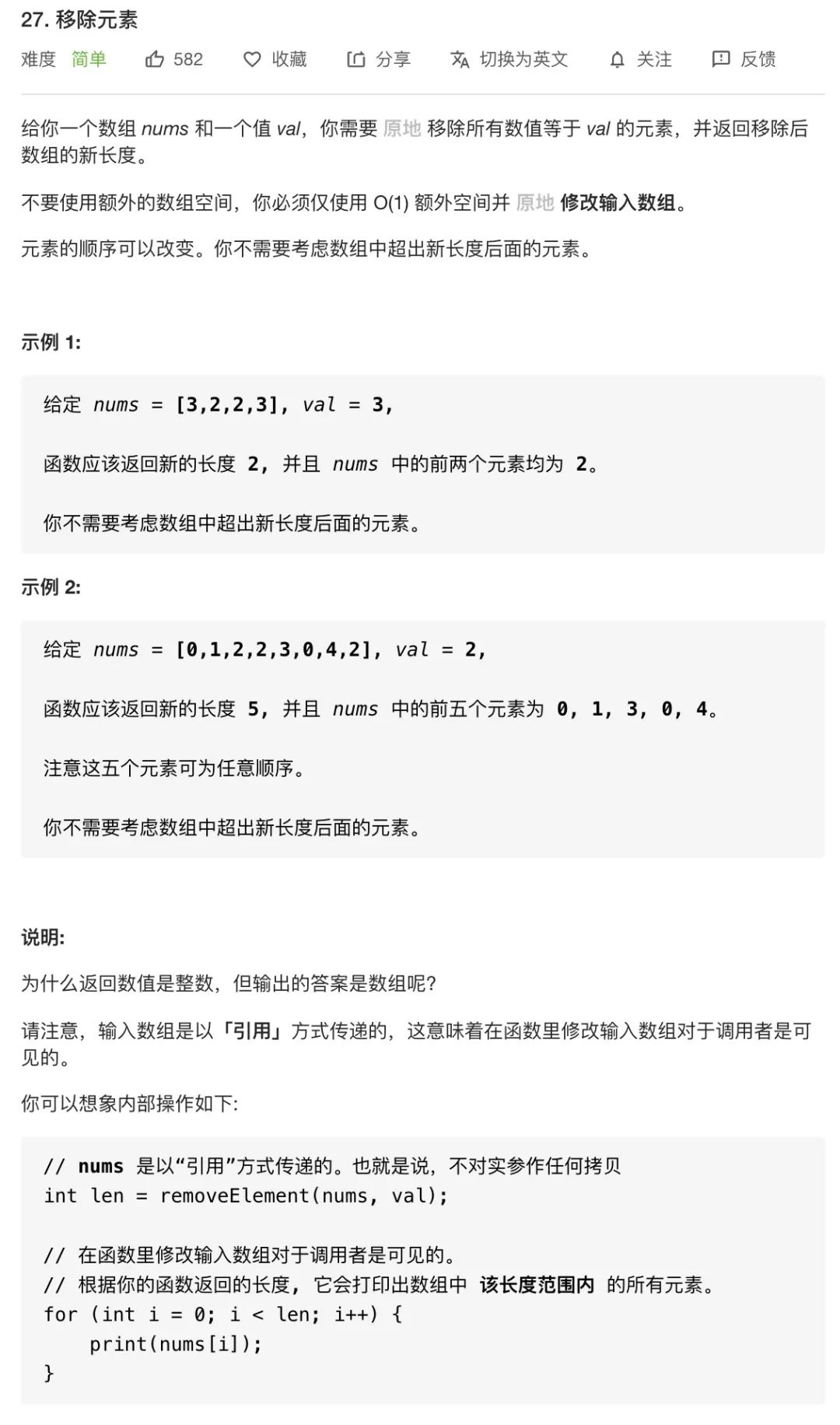
移除元素给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。示例 1:输入:nums = [3,2,2,3], val = 3输出:2, nums = [2,2]解释:函数应该返回新的长度 2,....

27. 移除元素:JavaScript 遍历和双指针两种解法
题目链接LeetCode 27: https://leetcode-cn.com/problems/remove-element/首先我们一起来看题目:方法一解题思路主要思路是遍历数组 nums,每次取出的数组元素为 num,设置初始下标为 ans。在遍历过程中,如果 num 与需要移除的值不同,则进行拷贝覆盖 nums[ans] = num,ans 自增 1。如果相同,则跳过该数字不进行拷贝覆....

HTML的canvas元素使用JavaScript在网页上绘制图像如何实现呢?
HTML的canvas元素使用JavaScript在网页上绘制图像如何实现呢?
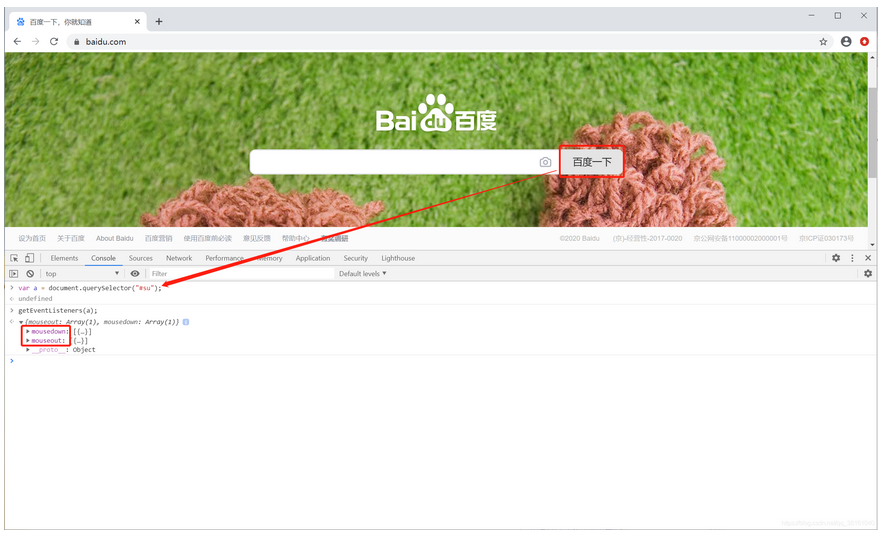
JavaScript 技术篇-通过代码获取dom元素绑定的监听事件,chrome浏览器查看js元素绑定的监听事件
> var a = document.querySelector("#su"); < undefined > getEventListeners(a); < {mouseout: Array(1), mousedown: Array(1)} mousedown: [{…}] mouseout: [{…}] ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript元素相关内容
- JavaScript网页元素
- JavaScript元素属性
- JavaScript页面元素
- JavaScript dom元素
- JavaScript数组元素
- JavaScript二维数组元素
- 前端基础JavaScript元素
- JavaScript定位元素
- JavaScript元素函数封装
- JavaScript元素css样式
- JavaScript鼠标事件元素
- JavaScript文档元素
- JavaScript元素列表
- JavaScript框架元素
- JavaScript vue元素
- JavaScript表单元素
- JavaScript历数元素
- JavaScript查询元素
- JavaScript元素索引
- JavaScript元素样式
- JavaScript动态创建元素
- JavaScript元素分组
- JavaScript元素相对
- JavaScript元素document坐标
- JavaScript元素属性样式
- JavaScript元素class
- JavaScript classname元素
- JavaScript样式元素
- JavaScript元素null
- JavaScript父页面元素
JavaScript更多元素相关
- JavaScript计算元素
- JavaScript元素鼠标
- JavaScript array元素
- JavaScript leetcode元素
- JavaScript dom技术元素
- JavaScript bom元素
- JavaScript元素属性值
- JavaScript元素下标
- JavaScript元素offset
- JavaScript标签元素
- JavaScript访问元素
- JavaScript魔法堂元素
- JavaScript元素实例
- JavaScript怎么获取元素
- 表单元素JavaScript
- JavaScript元素触发
- JavaScript文本元素
- JavaScript元素绑定事件
- JavaScript元素点击事件
- JavaScript脚本元素
- JavaScript动态添加元素
- JavaScript元素文档
- JavaScript元素id
- JavaScript list元素
- JavaScript魔法堂元素剪切研究
- JavaScript document元素
- JavaScript教程元素
- JavaScript form表单元素
- JavaScript元素绑定事件事件冲突
- JavaScript元素循环动画
JavaScript您可能感兴趣
- JavaScript工具
- JavaScript视频
- JavaScript开发
- JavaScript网页
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

