html+js+css实现的建筑方块立体数字时钟源码
源码介绍 html+js+css实现的建筑方块立体数字时钟特效源码是一段高科技、高视觉体验的立体数字时钟效果代码,画面中是由多个方块体组成的立体数字,秒钟会跟随系统时间不停数秒,且每个数字的变换都像是一个未完成的建筑场景,非常有意思,欢迎对此段代码感兴趣的伙伴前来下载使用。 源码下载 html+js&#...

html+css+js实现时钟
html+css+js实现比较特别的时钟简介:为止,在中国历史上有留下记载的四代计时器分别为:日晷、沙漏、机械钟、石英钟。在中国市场上石英钟最热销。时钟一直以来都是国人钟爱的商品之一。新中国成立以来,国家投入大量资金发展钟表工业,使这一产业得以快速发展,此后,中国的改革开放以及经济全球化发展给中国钟表业带来了繁荣。经过几十年的发展,中国钟表业经历了进料组装-外观件制造-产品开发-创立品牌的发展过....

使用 HTML、CSS 和 JavaScript 的酷黑主题模拟时钟
如果你想使用 JavaScript 制作一个模拟时钟,那么本文将对你有所帮助。我们都知道时钟有两种,一种是模拟的,一种是数字的。虽然数字时钟被广泛使用,但模拟时钟也被很多人所喜爱。使用 HTML、CSS 和 JavaScript 的简单模拟时钟正如你在上图中所看到的,这里我借助 HTML、CSS 和 JavaScript 制作了一个简单的模拟时钟。早些时候我制作了更多类型的模拟和数字手表。如果你....

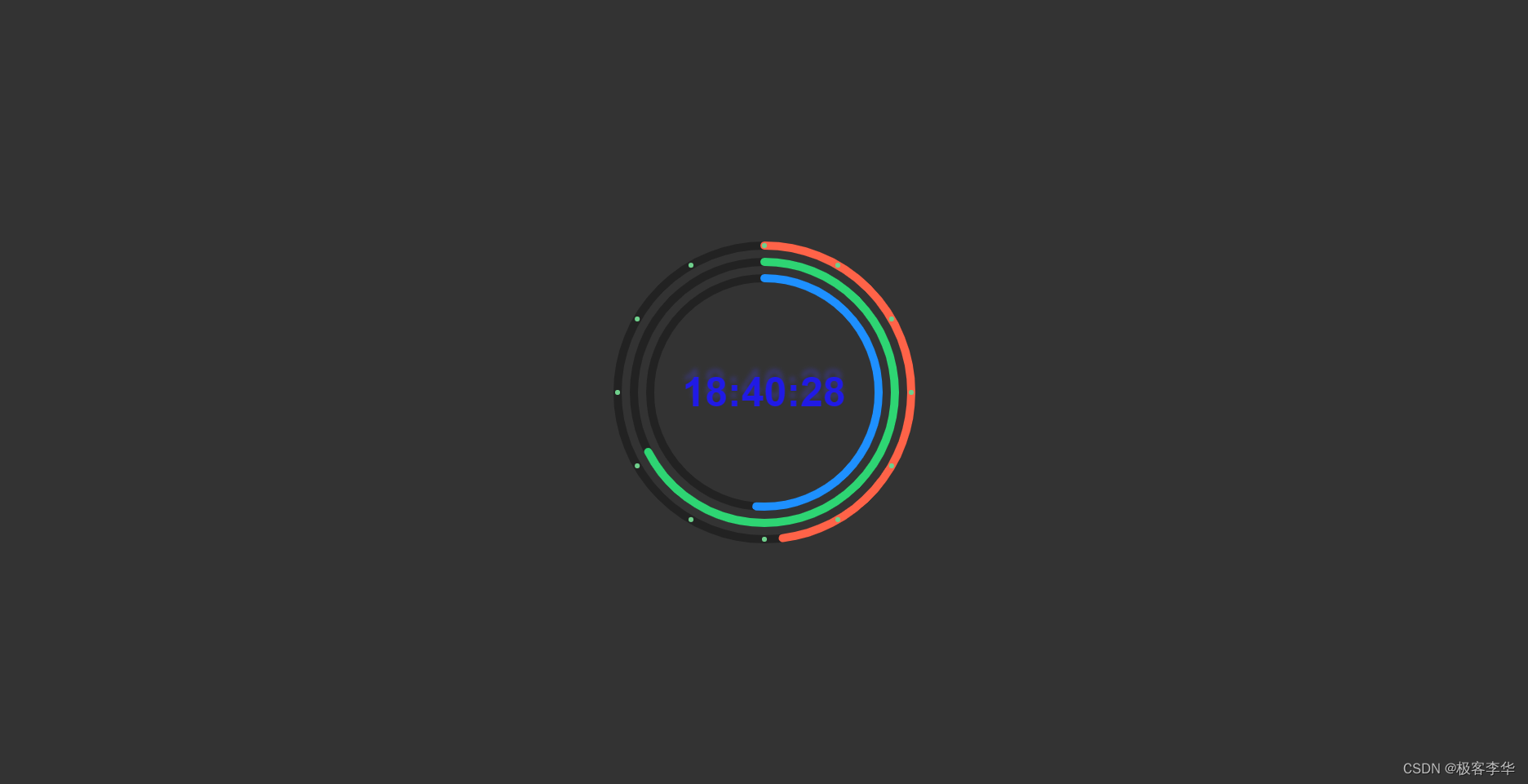
html+css+JavaScript实现简洁的圆形时钟数字时钟+指针时钟
⏰题目要求⏰html代码 <!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>简洁的圆形时钟js代码</title><linkrel="stylesheet"href="css/style.css"type="text/css"/&a...

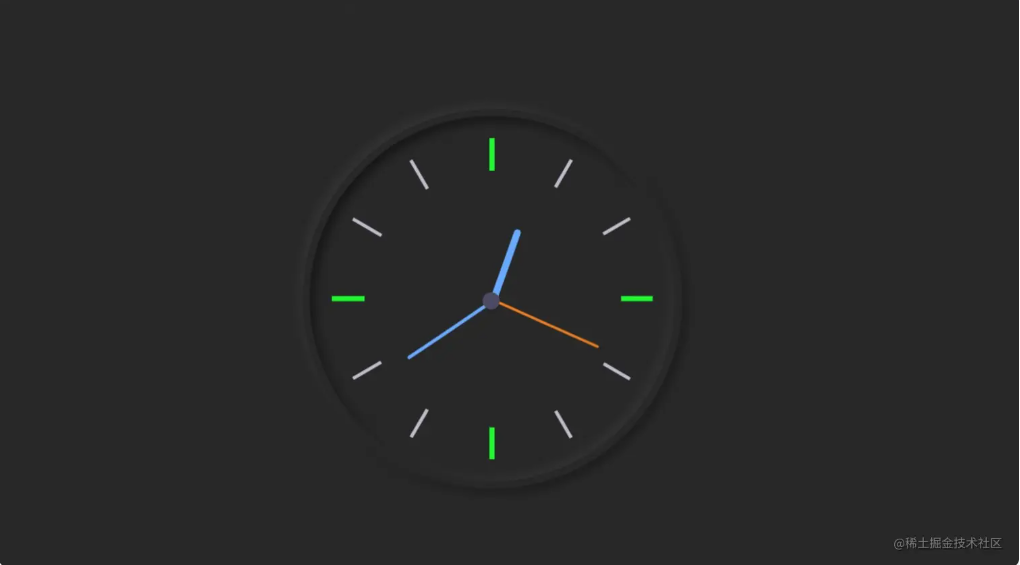
使用 HTML、CSS 和 JavaScript 制作模拟时钟(初学者教程01)
在本文中,您将学习如何使用 HTML、CSS 和 JavaScript 编程代码制作模拟时钟。在这里我将向您展示如何制作一个简单的模拟时钟。正如您在上图中所看到的,这是一个非常简单很基础的设计,你可以在这里延伸扩展。这里有时针、分针和秒针,可以查看时间。时钟脉冲中有1 到 12 的数字。时间取决于您设备的时间,即时间将与您设备的时间相同。最初使用 HTML 编程代码来构造这款手表。CSS 代码已....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML javascript相关内容
- HTML javascript代码片段
- 前端开发HTML javascript
- HTML html5 javascript
- javascript HTML源码
- html css3 javascript
- HTML javascript数据
- HTML javascript diy
- javascript HTML dom节点
- javascript HTML dom事件
- javascript HTML事件
- javaweb HTML javascript
- 网站HTML javascript
- javascript HTML方法
- javascript HTML元素方法
- javascript HTML交互
- HTML javascript wizard
- javascript对象HTML
- javascript对象HTML元素
- javascript dom对象HTML
- javascript dom HTML元素
- javascript HTML入门
- HTML javascript变量
- javascript字符串HTML
- javascript HTML嵌入
- javascript HTML代码
- HTML javascript语言
- HTML javascript简介
- HTML javascript入门
- HTML CSS JavaScript学习笔记
- HTML javascript jquery
HTML更多javascript相关
- 浏览器HTML javascript
- HTML javascript脚本
- HTML javascript滚动条
- 前端学习javascript HTML
- 响应式HTML javascript
- javascript HTML对象
- javascript HTML简介
- php javascript HTML
- javascript HTML报错
- 使用HTML CSS JavaScript制作模拟时钟
- windows HTML javascript
- HTML css javascript网页制作从入门到精通标记
- HTML javascript格式化
- HTML JavaScript Web应用开发浏览器
- JavaScript HTML编写Windows App
- HTML css javascript web开发作业
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注