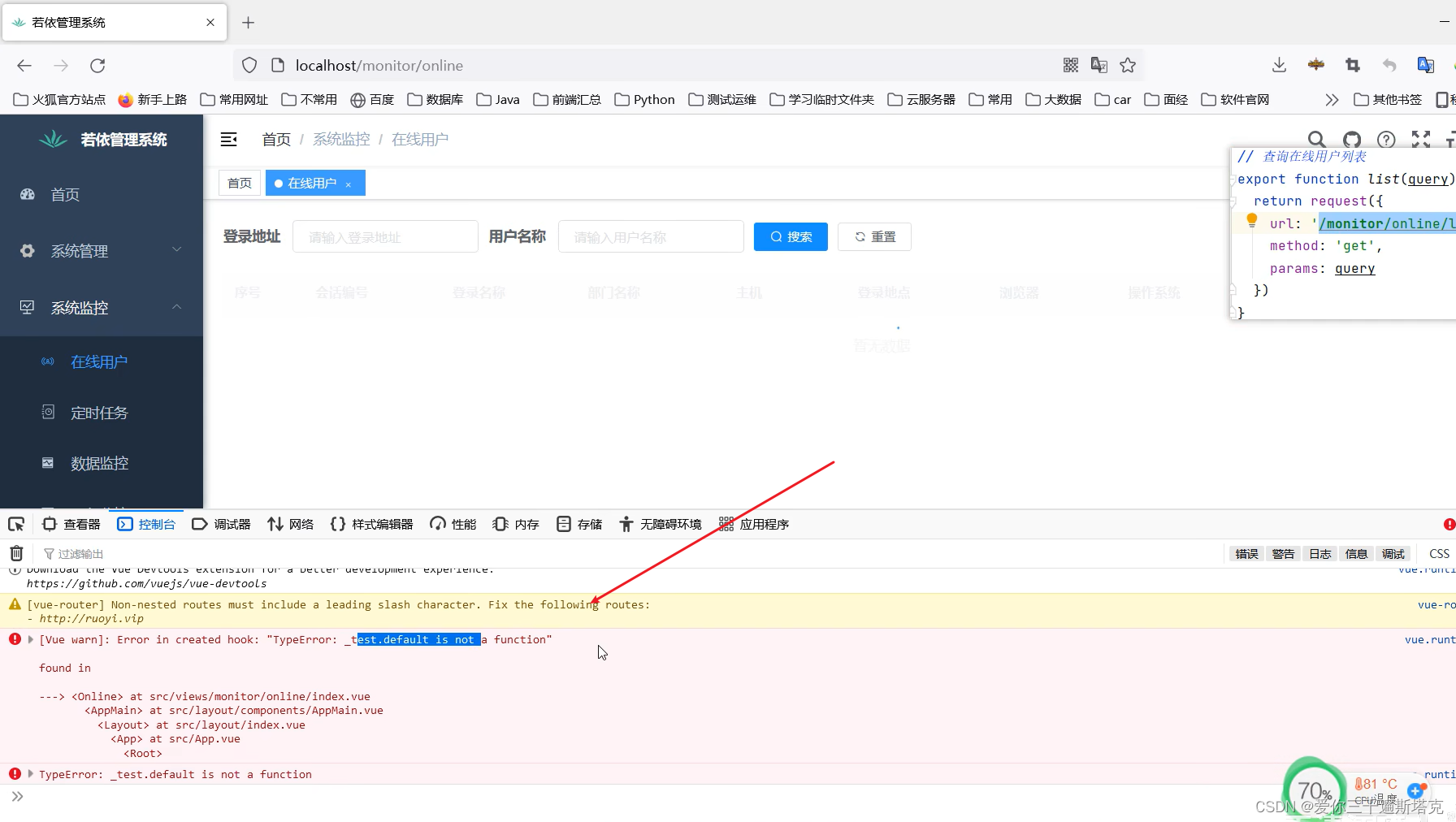
Error in created hook: “TypeError: _test.default is not a function
视频加速播放插件安装方法: 解决Edge输入document.querySelector(‘video‘).playbackRate = 2.5视频无法加速的问题,‘Uncaught (in promise) TypeErro’_为什么不能选中 document.queryselector("video")-CSDN博客 文章参考资料: 14-2自己编写一个发get请求案...

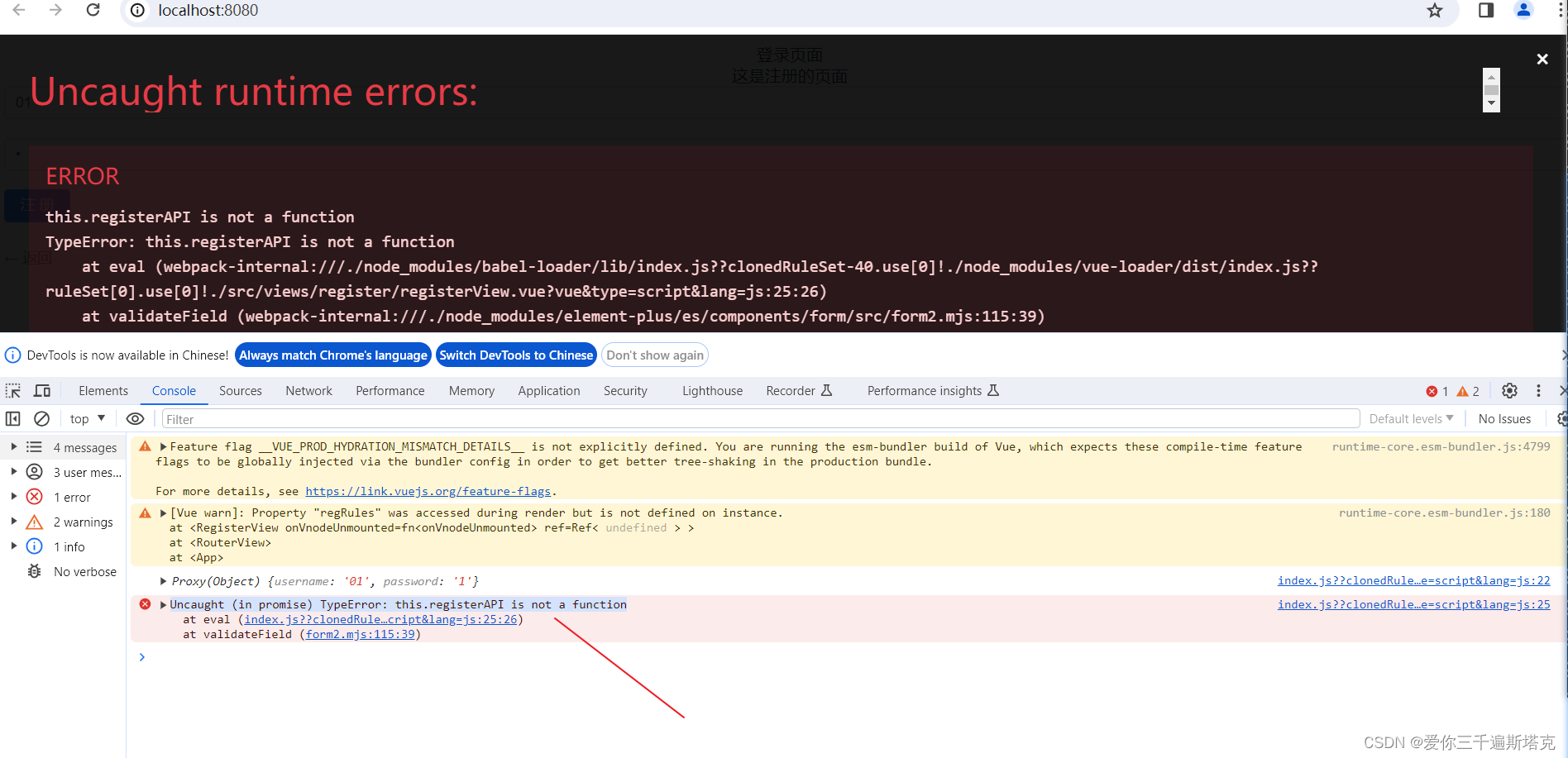
前后端数据交互-----ncaught (in promise) TypeError: this.registerAPI is not a function
今天在敲代码的时候,又爆了一个bug Uncaught (in promise) TypeError: this.regi...

钉钉typeerror: dd.searchMap is not a function,如何解决?
钉钉报错”typeerror: dd.searchMap is not a function?“
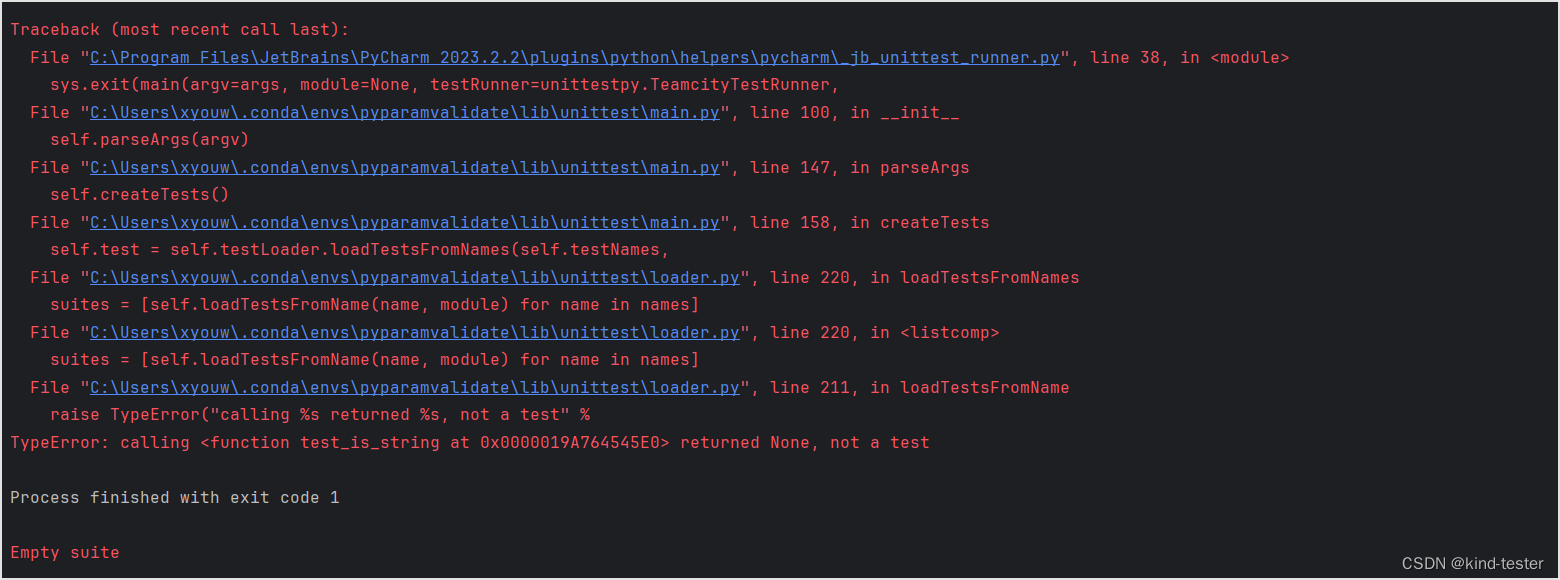
pytest 运行测试函数报错的解决办法 TypeError: calling <function xxx> returned None, not a test
一、Pytest 运行测试函数时报错TypeError: calling returned None, not a testModuleNotFoundError: No module named ‘xxx’二、检查测试代码结构,确认符合 pytest 的规则要求三、解决办法删除 pytest 的缓存文件进入项目内部,找到缓存文件进行删除:卸载 pytest 重新安装pip uninstall ....

Module build failed: TypeError: this.getResolve is not a function,vue写css时启动出错
错误如下H:\vue\hello-vue>npm run dev > hello-vue@1.0.0 dev H:\vue\hello-vue > webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 13% building modules 29/73 modules 44 act.....
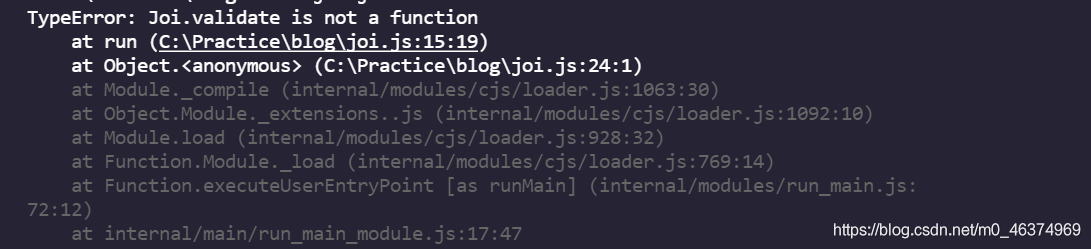
TypeError:Joi.validate is not a function 解决办法
TypeError:Joi.validate is not a function 解决办法报错如下解决办法把最新版本的joi卸载,下以前的joi版本//卸载当前目录下的joi node uninstall joi //安装指定的旧版本的joi node install joi@14.3.1

Uncaught TypeError: l.push is not a function
使用新版有如下问题:Uncaught TypeError: l.push is not a function解决:layui.use([ 'jquery', 'layer', 'element' ], function() { } 而不是 layui.use('jquery', 'layer', 'element', function() { }
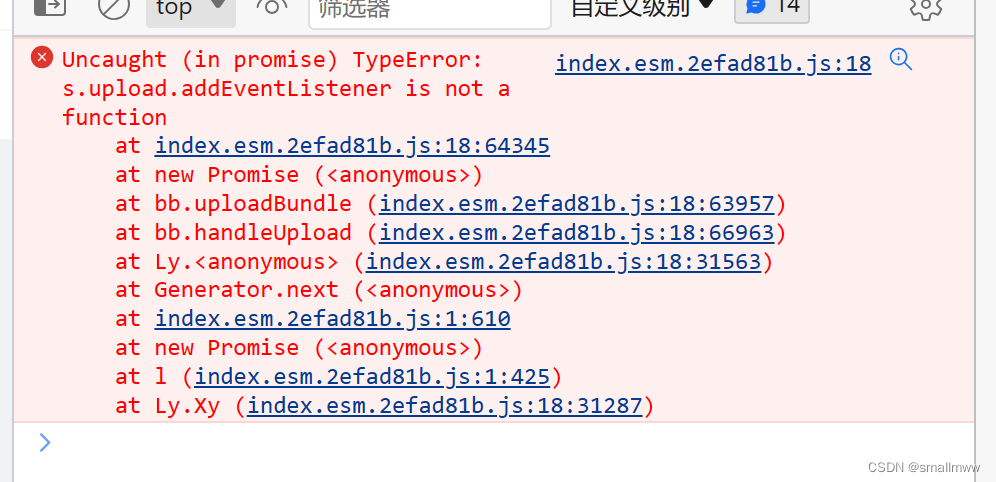
Vue项目部署到服务器时上传报错“Uncaught (in promise) TypeError: s.upload.addEventListener is not a function”
一、报错原因 使用vue-admin-element框架进行在本地文件上传以及富文本框中的文件上传是没有问题的,但是在上传部署vue项目到服务器上时,就会报如下图中一个错误。二、 那么应该怎么解决呢?可以查找如下两个文件,并且进行对应值的修改(1)第一个文件:node_modules/mockjs/dist/mock.js找到后大概在830....

VUE上传功能本地上传正常,打包上传后报错TypeError: ***.upload.addEventListener is not a function
这个错误很可能是因为在打包后,文件的路径或者名称发生了变化,导致代码中的某些方法无法正确找到。你可以尝试检查以下几个方面:确认你的上传代码路径是否正确,是否有被正确引入。检查你代码中使用的是 addEventListener 方法,而不是其他方法来绑定上传事件。确认你的上传代码是否与打包后的代码在同一目录下或同一级目录下,否则需要修改引用路径。尝试使用 Vue CLI 提供的打包分析工具,查看哪....

react-Native init初始化项目报错”TypeError: cli.init is not a function“
一、问题:在react-native init appDemo 创建项目时,报错TypeError: cli.init is not a function。二、解决:产生这个问题的原因是:使用这种方式创建工程,react-native版本是0.69 版本上不适用。可以检查下自己安装的React-native的版本。使用:npx react-native init Demo --version 0....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
function typeerror相关内容
function您可能感兴趣
- function vscode
- function文件
- function步骤
- function operation
- function日志
- function system
- function访问
- function区别
- function plan
- function定位
- function dataworks
- function cannot
- function instance
- function方法
- function code
- function maxcompute
- function error
- function阿里云
- function部署
- function failed
- function解决办法
- function may
- function after
- function查询
- function calling
- function exited
- function设置
- function timeout
- function value
- function out
