React生命周期方法完全指南:深入理解并高效应用每个阶段的钩子——从初始化到卸载的全方位解析
React生命周期方法完全指南:理解并应用每个阶段的钩子 React组件的生命周期方法是React核心的一部分,它们定义了从组件创建到销毁过程中的关键节点。通过合理利用这些生命周期方法,开发者可以在正确的时间执行所需的代码,如获取数据、更新状态和优化性能等。本文旨在深入探讨React的生命周期方法,帮助开发者更好地理解和应用它...
React 中的生命周期方法是什么?
在React的世界里,组件的生命周期方法是指组件从创建到销毁的整个过程中,React框架在特定时刻自动调用的一系列方法。这些方法允许开发者在组件的不同阶段执行特定的逻辑,比如数据获取、状态更新、DOM操作等。随着React的发展,生命周期方法也在不断地演进,以适应更高效和更简洁的代码管理方式。 1. 类组件的生命周期方法 在R...
React 组件生命周期方法详解
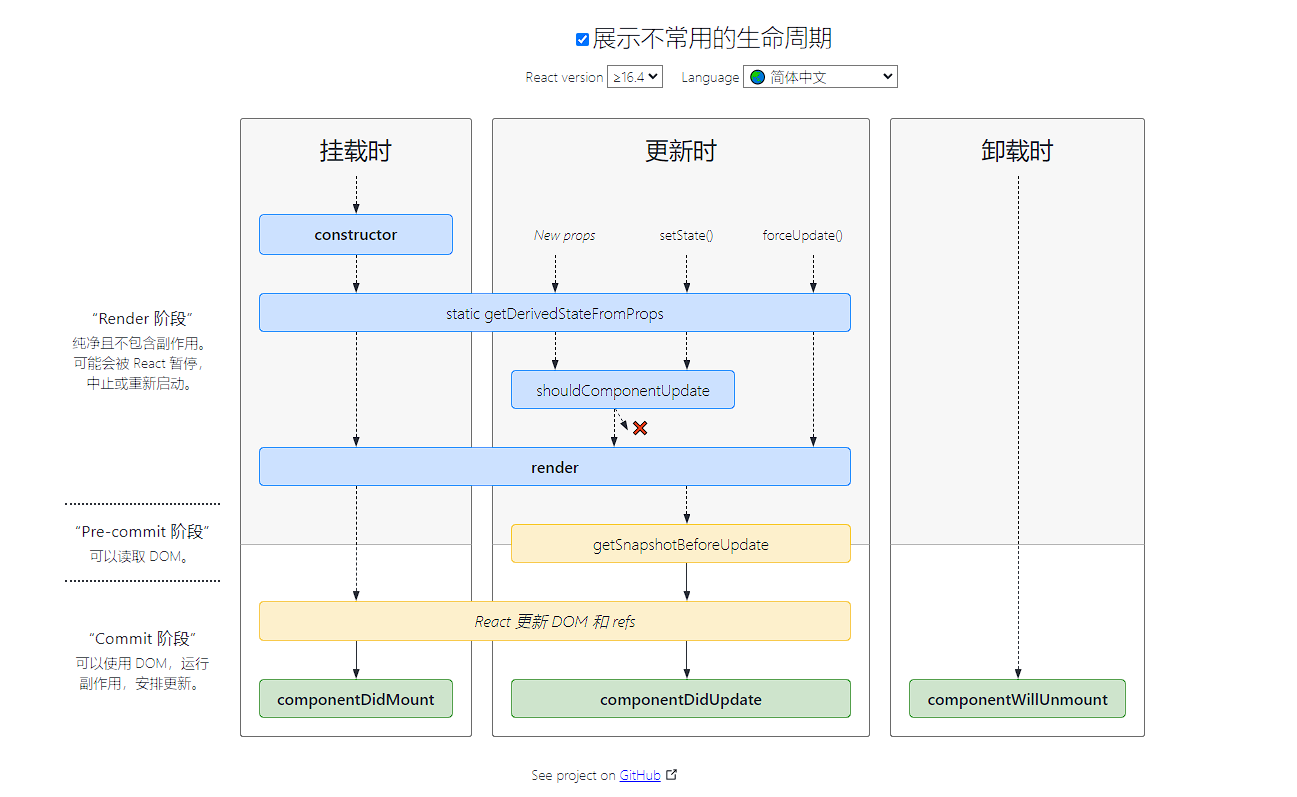
React 组件的生命周期方法是一组特殊的方法,允许组件在不同阶段执行特定的操作。这些方法对于管理组件状态、执行副作用和响应用户交互至关重要。 挂载阶段 constructor(): 在组件实例化时调用。这是初始化 state 和绑定事件处理程序的好地方。static getDerivedStateFromProps(): 在组件首次挂载或接收到新 pr...
在React中,如何利用生命周期方法管理组件的状态和行为?
在React中,如何利用生命周期方法管理组件的状态和行为? 在React中,生命周期方法提供了一种机制来管理组件的状态和行为。通过利用不同的生命周期方法,开发者可以在组件的创建、更新和销毁过程中执行特定的逻辑。以下是一些常见的使用场景: 状态初始化: 在constructor方法中,可以初始化组件的...
React生命周期方法在实际开发中的应用场景有哪些?
React 生命周期方法在实际开发中的应用场景包括但不限于以下几个方面: 获取数据:在组件挂载到 DOM 后,即在 componentDidMount 方法中,通常会进行数据获取操作。这是发起 AJAX 请求或使用 WebSocket 连接的好时机。例如,从服务器加载初始数据或监听实时更新。设置订阅:在组件的生命...
React-生命周期-其它方法
前言React的生命周期是组件在其生命周期内的一系列事件和方法调用,允许您管理组件的行为和状态。除了常见的生命周期方法如componentDidMount和componentDidUpdate之外,还有一些其他方法可供使用。打开之前 React 的生命周期文档网页,点击展开不常用的生命周期如下:getDerivedStateFromProps 函数:组件在被挂载或者更新时 (映射数据),就会回调....

说说React生命周期有哪些不同的阶段?每个阶段对应的方法是?
React生命周期一共有三个阶段,分别为挂载阶段(Mounting):已插入真实的Dom阶段更新阶段(Updating):正在被重新渲染的阶段卸载阶段(Unmounting):已移出真是dom阶段挂载阶段:constructor() 在 React 组件挂载之前,会调用它的构造函数。componentWillMount: 在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。....
【 说说React生命周期有哪些不同的阶段?每个阶段对应的方法是?】
一共有三个阶段,分别为挂载阶段(Mounting):已插入真实的Dom阶段更新阶段(Updating):正在被重新渲染的阶段卸载阶段(Unmounting):已移出真是dom阶段挂载阶段:- constructor() 在 React 组件挂载之前,会调用它的构造函数。- componentWillMount: 在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。- com....
说说React生命周期有哪些不同的阶段?每个阶段对应的方法是?
这里主要讲述react16.4之后的生命周期,可以分成三个阶段:创建阶段更新阶段卸载阶段创建阶段创建阶段主要分成了以下几个生命周期方法:constructorgetDerivedStateFromPropsrendercomponentDidMountconstructor实例过程中自动调用的方法,在方法内部通过super关键字获取来自父组件的props在该方法中,通常的操作为初始化state状....
掌握React中的生命周期方法
React是一款非常流行的JavaScript库,广泛用于构建Web应用程序。React组件是React应用程序中的基本构建块,它们被设计为可复用的、可组合的,并可以通过一组称为生命周期方法的方法进行管理。生命周期方法是React组件中非常重要的一部分,因为它们提供了一种管理组件状态和行为的方式。React生命周期方法可以分为三个阶段:组件挂载阶段、组件更新阶段和组件卸载阶段。在组件挂载阶段,R....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native图片
- React Native解决方案
- React Native常见问题
- React Native自定义
- React Native样式
- React Native视频播放器
- React Native实战指南
- React Native入门
- React Native音频
- React Native播放器
- React Native native
- React Native前端
- React Native笔记
- React Native学习
- React Native学习笔记
- React Native vue
- React Native实战
- React Native hooks
- React Native ui
- React Native路由
- React Native开发
- React Native redux
- React Native方法
- React Native区别
- React Native渲染
- React Native事件
- React Native框架
- React Native jsx
- React Native js
- React Native函数
