软件开发常见流程之兼容性和手机屏页面设计,PC端和移动端常见浏览器,国内的UC都是根据Webkit修改过来的内核,开发重点关注尺寸,常见移动端尺寸汇总,移动端,理想视口根据你设别的样式进行修改
02-视口_哔哩哔哩_bilibili https://material.io/devices/ 移动端综合考量分析 PC端常见浏览器,360浏览 ...

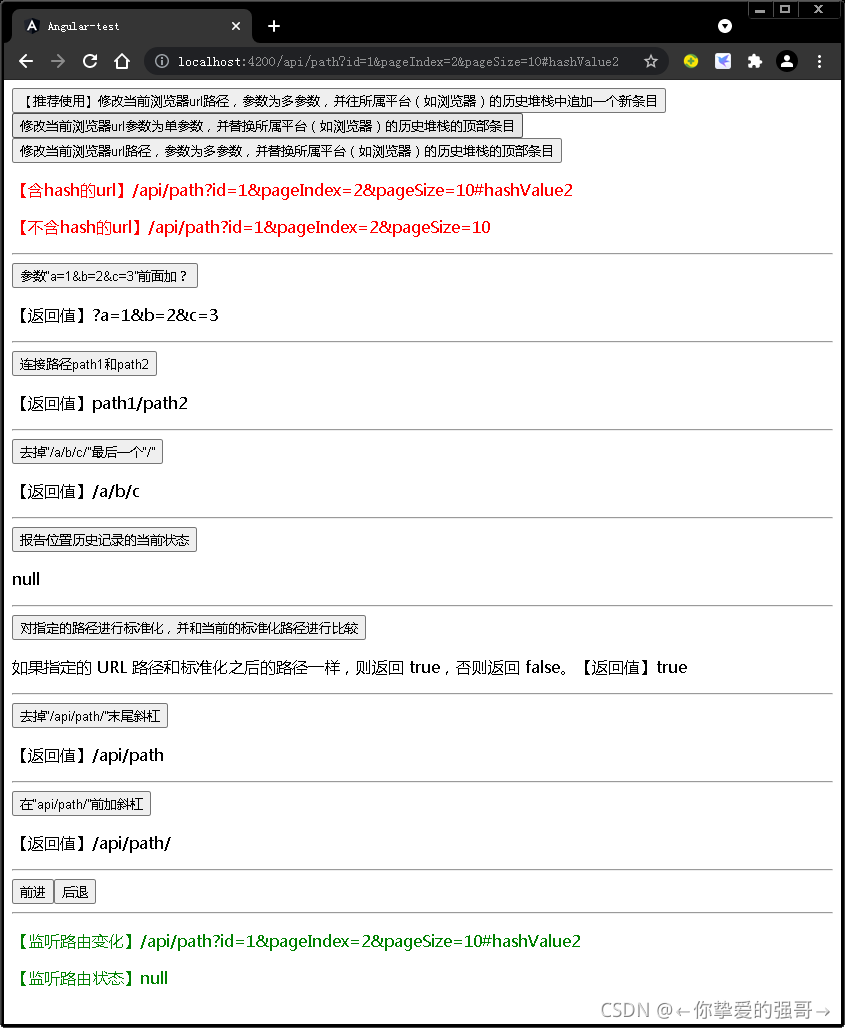
【超实用】Angular如何修改当前页面网页浏览器url后面?param1=xxx¶m2=xxx参数(多用于通过浏览器地址参数保存用户当前操作状态的需求),实现监听url路由切换、状态变化。
app.component.html <button (click)=" location.go( 'api/path', '?id=1&pageIndex=2&pageSize=10#hashValue2' ); path1 = lo...

html页面实现自动适应手机浏览器(一行代码搞定)
在互联网技术飞速发展的今天,用户通过各种设备上网,从桌面计算机、笔记本电脑到智能手机和平板电脑,每个设备的屏幕尺寸都不同。这就要求网站设计师和开发人员采用响应式设计,,以确保用户在任何设备上都能获得最佳的网站访问体验。要实现这一点,<meta name="viewport" content="width=device-width, initial-scale=1.0">这一简单但至关....
Firefox浏览器登录页面异常的解决方法
如果使用firefox浏览器打开阿里云登录页面后,出现空白页面、按钮失效、重复登录等异常情况,建议您按照以下方法尝试操作:打开firefox浏览器左上角的按钮,选择下拉列表的选项>选项。选项>选项在隐私选项中点击清空近期历史记录和删除个人 Cookie即可。隐私清空近期历史记录删除个人 Cookie
IE浏览器登录页面异常的解决方法
如果使用IE浏览器打开阿里云登录页面后,出现空白页面、按钮失效、重复登录等异常情况,建议您按照以下方法尝试操作:打开IE浏览器菜单栏的工具>Internet选项。工具>Internet选项在常规中删除浏览历史记录。浏览历史记录将安全和隐私的级别设置为默认级别。安全隐私设置后点击应用和确定按钮,重新打...
如何解决傲游3浏览器登录页面异常问题
如果使用傲游3浏览器打开阿里云登录页面后,出现空白页面、按钮失效、重复登录等异常情况,建议您按照以下方法尝试操作:打开傲游3浏览器右上角的按钮,选择下拉列表的清除浏览历史。清除浏览历史勾选上清除浏览历史、清除缓存文件和清除 Cookies,再点击立即清除按钮即可。清除浏览历史清除缓存文件清除 Coo...
函数计算FC直接在这个页面下载图库浏览器下载不成功是什么原因?怎样解决?
函数计算FC直接在这个页面下载图库浏览器下载不成功是什么原因?为何将下载好的zip放入extensions中在插件页面不显示?
【超实用】Angular如何修改当前页面网页浏览器url后面?param1=xxx¶m2=xxx参数(多用于通过浏览器地址参数保存用户当前操作状态的需求),实现监听url路由切换、状态变化。
app.component.html<button (click)=" location.go( 'api/path', '?id=1&pageIndex=2&pageSize=10#hashValue2' ); path1 = location.path(true); path2 = location.path(false) " > ...

钉钉中,第一次需要加载几分钟才看得到页面,但是电脑端钉钉端打开很快,手机浏览器打开也很快,是什么问题
钉钉中, 手机钉钉端打开https部署的h5页面,第一次需要加载几分钟才看得到页面,但是电脑端钉钉端打开很快,手机浏览器打开也很快,是什么问题?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
