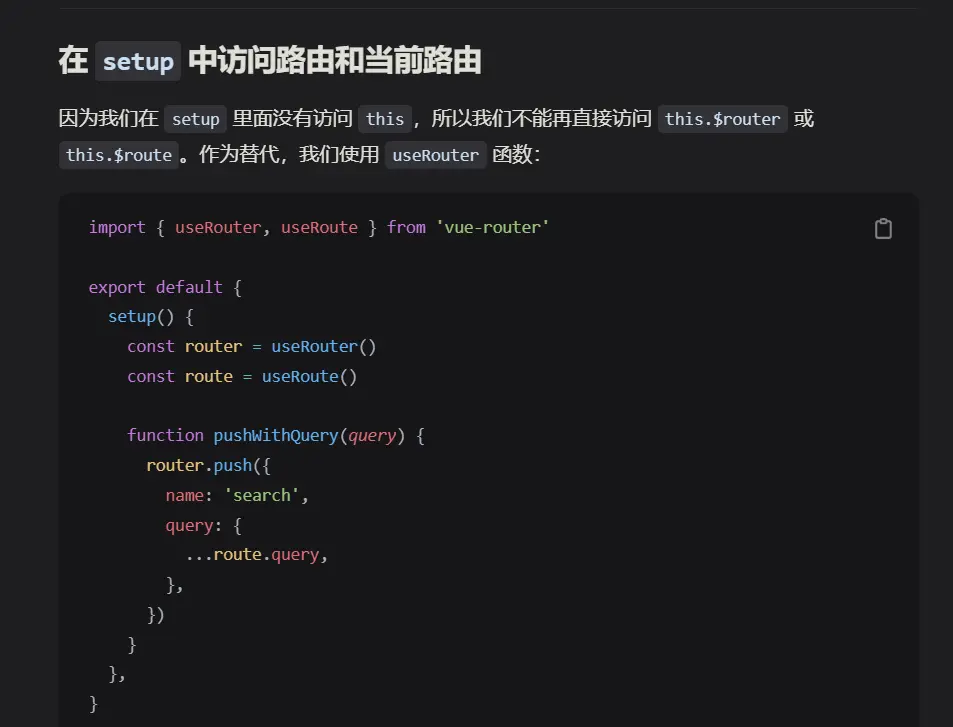
Vue3中路由跳转的语法
Vue 2 可以直接在组件里使用 this.route 来获取当前路由信息不同,在 Vue 3 的组件里,Vue 实例既没有了 this,也没有了route 解决方法为:1.导入useRouter函数 import { useRouter } from "vue-router"; 2.在进入setup函数时执行 const router = useRouter() 3.在setup函数中进行...

Vue3 基础语法
@[toc] 1.创建Vue项目 1.1创建项目 项目文件下运行 npm init vue@latest npm init vue@latest 1.2 初始项目 npm install 2.vue3 语法 2.1 复杂写法 <script> export default { setup() { const message...

「Vue3系列」Vue3 模板语法
一、Vue3 模板语法 Vue 3 的模板语法允许你声明式地将数据绑定到 DOM(文档对象模型)。这意味着你可以控制哪些数据会在哪些元素中显示,以及如何根据用户交互或应用状态的变化来更新这些元素。 以下是 Vue 3 模板语法的一些基本要点和示例: 1. 插值表达式 使用双大括号 {{ }} 来绑定数据到模板中。 <div>{{...
Vue 3.X setup 语法
setup是Vue3中一个新的配置项,值是一个函数,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在setup中。 特点如下: setup函数返回的对象中的内容,可直接在模板中使用。setup中访问this是undefined。setup函数会在beforeCreate之前调用,...
Vue3 详细模板语法及实例
一、Vue3 的模板语法主要包括以下几个部分:插值表达式:使用 {{}} 进行数据的展示。指令:以 v- 开头,用于对元素进行操作。计算属性:使用 computed 函数定义,可以缓存结果,只有当依赖的属性发生变化时才会重新计算。侦听器:使用 watch 选项定义,可以监听某个数据的变化,并在变化时执行回调函数。条件渲染:使用 v-if、v-else-if、v-else 进行条件判断。列表渲染:....
第2节:Vue3 模板语法
Vue3 的模板语法主要包括以下几个部分:插值表达式:使用双大括号 {{ }} 包裹变量,可以直接在模板中显示变量的值。<div>{{ message }}</div>指令:以 v- 开头,后面跟一个自定义的名字,用于操作 DOM 元素。<!-- 绑定点击事件 --> <button v-on:click="handleClick">点击我<....
Vue3 的模板语法:指令、插值语法和其他相关特性
在使用 Vue3 开发应用时,我们通常使用模板来定义应用的用户界面。Vue3 的模板语法通过扩展普通 HTML,添加了一些特殊的指令和插值语法,以实现数据的动态渲染和交互。本文将详细介绍 Vue3 的模板语法,包括指令、插值语法和其他相关特性。 插值语法 Vue3 中最基础和常用的模板语法是插值语法,它用于将数据动态地渲染到 HTML 中的文本内容或属性上。插值语法使用双花括号({ ...

Vue 3.0 模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层组件实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应性系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。如果你熟悉虚拟 DOM 并且偏爱 Ja....
Vue3-模板语法
模板语法学习:插值表达式、js表达式、v-cloakVue 使用一种基于 HTML 的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的 DOM 上。所有的 Vue 模板都是语法层面合法的 HTML,可以被符合规范的浏览器和 HTML 解析器解析。在底层机制中,Vue 会将模板编译成高度优化的 JavaScript 代码。结合响应式系统,当应用状态变更时,Vue 能够智能地推导出需要重新....
Vue2向Vue3过度核心技术进阶语法
1 v-model简化代码1.目标:父组件通过v-model 简化代码,实现子组件和父组件数据 双向绑定2.如何简化:v-model其实就是 :value和@input事件的简写子组件:props通过value接收数据,事件触发 input父组件:v-model直接绑定数据3.代码示例子组件<select :value="value" @change="handleChange">.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3迁移VUE.js
- vue3区别VUE.js
- vue2 vue3区别VUE.js
- vue3案例VUE.js
- vue3 nexttick VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3封装VUE.js
- vue3表格VUE.js
- vue3功能VUE.js
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
VUE.js更多vue3相关
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3函数VUE.js
- vue3 vite VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
- vue3 watcheffect VUE.js
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
