[oeasy]python086方法_method_函数_function_区别
[oeasy]python086方法_method_函数_function_区别 回忆 上次了解了 list 列表的操作 追加列表项 append 在列表的结尾处 追加列表项 lst.append ...
![[oeasy]python086方法_method_函数_function_区别](https://ucc.alicdn.com/pic/developer-ecology/kfmcdfjg3scmi_dc4a2ae06b194d13a021e7712c4d38ba.png)
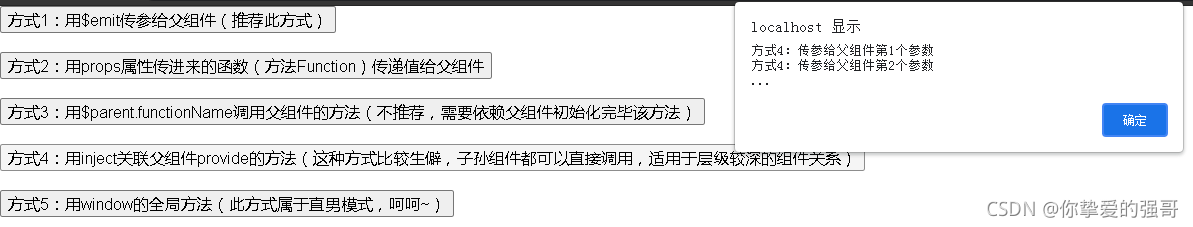
Vue子组件调用父组件方法并传参的5种方式:$emit触发、传入子组件function、访问父组件$parent.function、用inject关联父组件provide的方法、用window.fun
如需了解老子怎么控制儿子的,传送门:https://s-z-q.blog.csdn.net/article/details/119922715 子组件child.vue <template> <ul> <li> <...

Vue父组件调用子组件的方法并传参的两种方式(用$refs.refName.functionName、window.function)
如需了解儿子怎么控制老子的,传送门:https://s-z-q.blog.csdn.net/article/details/120094689父组件father.vue<template> <ul> <li> <son ref="son" /> </li><br> <li> <butto...

AlibabaCloud这个方法使用提示Function 报错要怎么解决呢?
AlibabaCloud\SDK\Facebody\V20191230\Facebody;下的这个方法使用提示Function libxml_disable_entity_loader() is deprecated咋办呀?
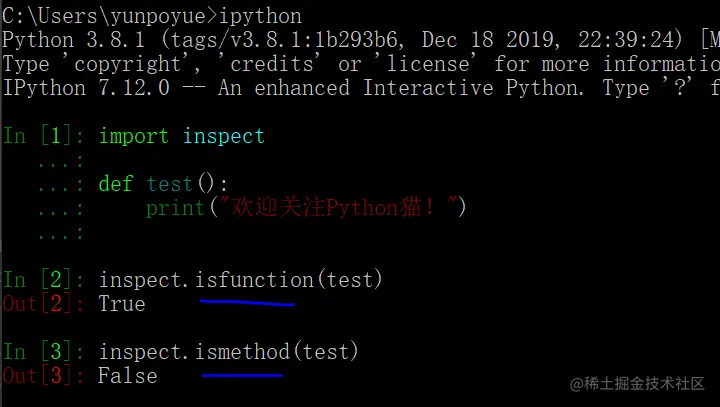
学编程这么久,还傻傻分不清什么是方法(method),什么是函数(function)?
在编程语言中有两个很基础的概念,即方法(method)和函数(function)。如果达到了编程初级/入门级水平,那么你肯定在心中已有了初步的答案。除去入参、返回值、匿名函数之类的正确的形式内容之外,你也许会说“函数就是定义在类外面的,而方法就是定义在类里面的,跟类绑定的”。这种说法有没有问题呢?当然有!不然我就不会专门写这篇文章了,本文主要会来厘清这个问题。在标准库inspect 中,它提供了....

未找到方法(FUNCTION_NOT_FOUND):request.contextPath?报错
@闲大赋 你好,想跟你请教个问题: 我的html中是这样写的: var path = request.contextPath(); var basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path; var url = basePath + "ssl/...
JS里的prototype对JS类(方法,函数,function)进行一个扩展吧!
我们知道C#里有继承,类也有扩展方法,而在JS世界有是否也有相似的概念和功能实现呢,答案是肯定的,现在我来和大家一起聊聊这方面的知识吧!:P <script type="text/javascript"> // 注意,prototype只对本script段起作用 // prototype原型关键字,为一个JS原对象扩展一个方法 ...
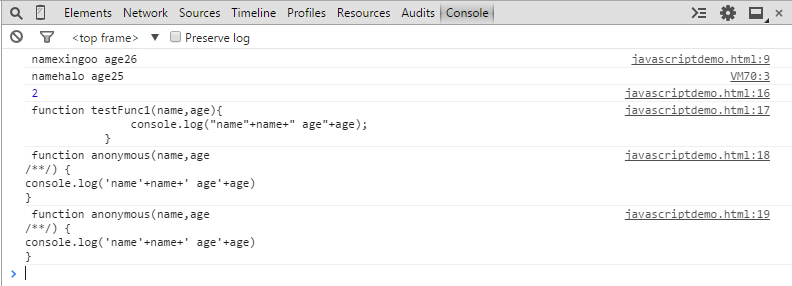
【Javascript】—— 1 方法function的高级特性
本篇仅仅对于function作简单的讲解,在javascript中function不仅仅是方法,它其实是一个变量,因此拥有自己的属性,并且可以当做参数传递给其他的方法。 那么传统的方法,按照java的写法应该如下的创建: <!-- 普通的function --> function testFunc1(name,age){ ...

JQuery中$.ajax()方法,只能在document.ready里调用?不能在普通function里调用?
我在普通function里调用$.ajax时,zTree报错:
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
function您可能感兴趣
- function区别
- function plan
- function定位
- function模型
- function failed
- function run
- function异常
- function io
- function部署
- function error
- function dataworks
- function cannot
- function instance
- function code
- function maxcompute
- function阿里云
- function解决办法
- function may
- function after
- function查询
- function calling
- function exited
- function设置
- function timeout
- function value
- function out
- function seconds
- function predicate
- function脚本
- function timed
