前端开发者的救赎:揭秘JQ对象与DOM元素的神秘转换术
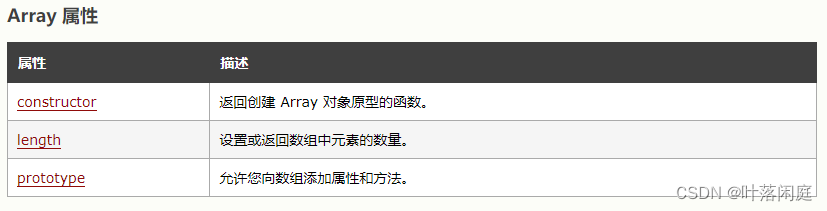
在Web前端开发中,jQuery(简称JQ)是一个广泛使用的JavaScript库,它极大地简化了HTML文档遍历、事件处理、动画和Ajax交互等操作。jQuery对象和DOM元素是前端开发中两种常见的对象类型,它们之间的转换是前端开发者必须掌握的技能。 首先,我们需要了解jQuery对象和DOM元素的区别。DO...
react18【系列实用教程】useRef —— 创建 ref 对象,获取 DOM (2024最新版)
useRef 的语法 参数为初始值 返回一个可变的 ref 对象,该对象只有一个属性 —— current const num_obj = useRef(0); ...

jQuery对象与DOM对象简介及相互转换
在Web开发中,操作页面元素是日常任务之一。JavaScript原生提供了一套方法来处理这些操作,这便是DOM(Document Object Model)对象。而随着jQuery库的流行,开发者又获得了一个更简洁、强大的工具来处理DOM操作,这就是jQuery对象。本文将简要介绍这两种对象的区别,并演示它们之间的转换方法。 DOM对象 DOM对象是浏览器基于W3C标准为HTML...
JavaScript简介&引入方式(JavaScript基础语法、JavaScript对象、BOM、DOM、事件监听)
简介:什么是JavaScript JavaScript是一门跨平台、面向对象的脚本语言,来控制网页行为的,它能使网页可交互 W3C标准:网页主要由三部分组成 结构:HTML 表现:CSS 行为:JavaScript JavaScript和Java是完全不同的语言,不论是概念还是设计,但是...

【Web 前端】JQ对象和DOM元素之间如何转换?
理解 jQuery 对象(JQ对象)和 DOM 元素之间的转换是前端开发中的基础知识之一。jQuery 是一个广泛使用的 JavaScript 库,它封装了许多常见的 DOM 操作,使得 JavaScript 编码更加简洁和高效。在本文中,我将详细解释 jQuery 对象和 DOM 元素之间的转换方法,包括从 jQuery 对象到 DOM 元素的转换和从 DOM 元素到 jQuery 对象的转换....

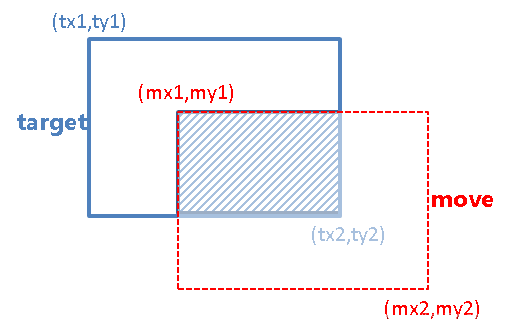
原生JS完成“一对一、一对多”矩形DIV碰撞检测、碰撞检查,通过计算接触面积(重叠覆盖面积)大小来判断接触对象DOM
一对一碰撞检测 target是目标物体,move是移动物体 情况1:target在move左上角 ...

jQuery文档对象模型DOM的实际应用
DOM 在 JavaScript 课程中我们详细的探讨过,它是一种文档对象模型。方便开发者对 HTML 结构元素内容进行展示和修改。在 JavaScript 中,DOM 不但内容庞大繁杂,而且我们开发的过程中需要考虑更多的兼容性、扩展性。在 jQuery 中,已经将最常用的 DOM 操 作方法进行了有效封装,并且不需要考虑浏览器的兼容性,对于之前的DOM是一颗岑天大树枝繁叶茂让我们遥不可及,那么....
重学前端 23 # 狭义的文档对象DOM
一、DOM API 介绍文档对象模型:用来描述文档,特指 HTML 文档,同时它又是一个对象模型,使用对象这样的概念来描述 HTML 文档。DOM API 大致包含 4 个部分 节点:DOM 树形结构中的节点相关 API。 事件:触发和监听事件相关 API。 Range:操作文字范围相关 API。 &...

【千方百计】更改绑定的数据对象数值后,DOM重新渲染的4种方法
本篇博客是博主记录在项目开发中遇到的Vue前端界面UI更新问题,界面更新就是对界面元素的更新。下述4中方法均是Vue框架本身提供的更新UI界面的API,按照接口对UI刷新操作后影响的程度进行升级描述。详情见官网 Vue2 API介绍。第一原则:既然使用了Vue,应该将作用域中的对象都成为响应式的,更改数据的时候,UI也跟着更新。但是总会遇到UI未更新的情况,因此,需要其它手段来达到UI更新的目的....

Javascript知识【JS-Math对象&JS-DOM对象】
<table> <tr> <td> <input type="button" value="t1" onclick="run1(this)"/> </td> </tr> </table>

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
