Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器 二
Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器一:https://developer.aliyun.com/article/1530973 字体属性 color 规定文本的颜色 ...

Web网页制作-知识点(3)——HTML5新增标签、CSS简介、CSS的引入方式、选择器、字体属性、背景属性、表格属性、关系选择器一

Day-1 HTML基本标签和CSS常用样式
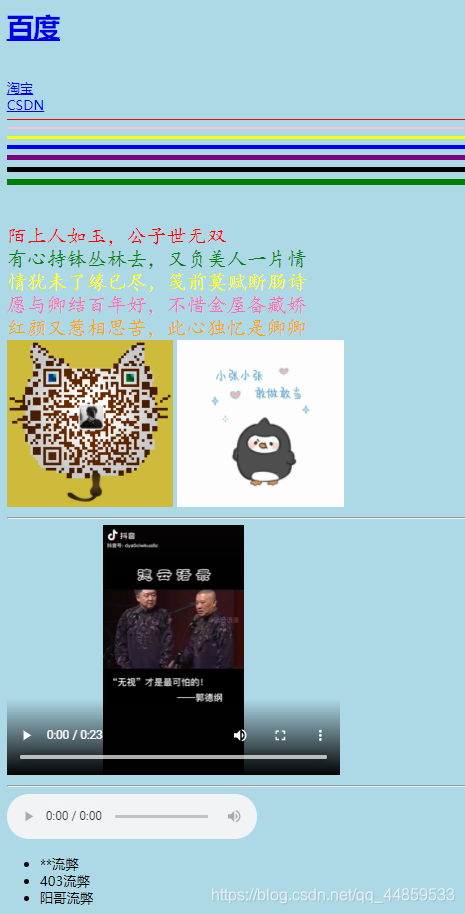
实训打卡第一天,学的不错,淦-----哈哈哈 HTML基本标签 基本标签:前端页面超链接的使用;字体的颜色和字体的大小、形式;还有就是页面图片、音频和视频的导入。 <!DOCTYPE html> <html> <head> ...

HTML图片标签(2) HTML5+CSS3+移动web 前端开发入门笔记(三)
图片标签 HTML中,可以使用标签来插入图片。具体的语法为: <img src="图片路径" alt="替代文本"> ...

让你爽到飞起的【懒人插件AutoScssStruct4Vue】VSCode根据template的标签目录自动一键生成CSS/SCSS/LESS结构,敏捷开发必备插件!!!
Ctrl+Shift+X 搜索AutoScssStruct4Vue ...

HTML_标签的命名/CSS标准化命名大全
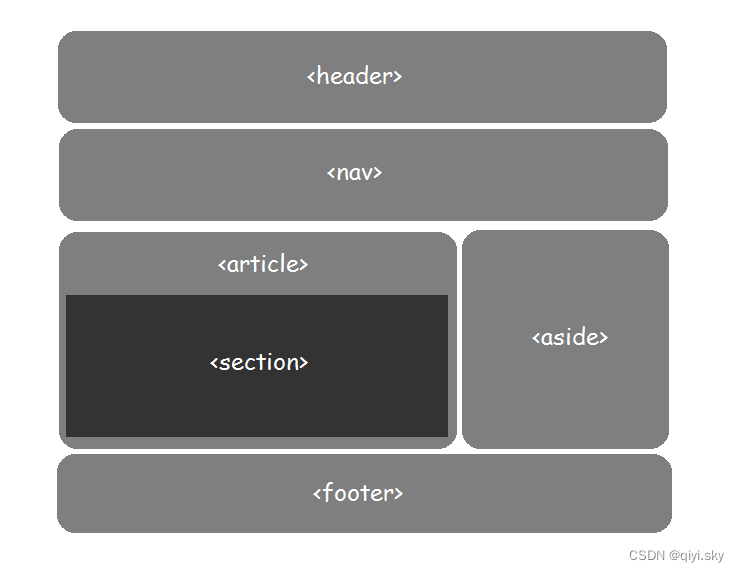
1. 页面结构命名page:代表整个页面,用于最外层。wrap:外套,将所有元素包在一起的一个外围包,用于最外层wrapper:页面外围控制整体布局宽度,用于最外层container:一个整体容器,用于最外层head、header:页头区域,用于头部nav:导航条content:内容,网站中最重要的内容区域,用于网页中部主体main:网站中的主要区域(表示最重要的一块位置),用于中部主体内容co....

在vue2的style标签中使用css变量
我需要,最狂的风,和最静的海。——顾城《世界和我·第八个早晨》前两天有一个更换主题需求,想将系统主题包括hover颜色都更换代码如下:<template> <!-- 需要绑定style --> <div class="hello" :style="css"> <h1>{{ msg }}</h1> <p>...
HTML基础标签 && CSS选择器 && JavaScript基础语法 && WebAPI_ && 页面设计 && HTTP协议
第 1 题(简答题)题目名称:编写博客, 总结 HTML 中的常用标签用法题目内容:编写博客, 总结 HTML 中的常用标签用法第 2 题(简答题)题目名称:image 标签的 alt 和 title 属性有什么区别?题目内容:image 标签的 alt 和 title 属性有什么区别?第 3 题(多选题)题目名称:以下那种界面组件可以基于 input 标签来实现?题目内容:A .单行文本框B ....

b标签和strong标签的区别?css单行或多行溢出隐藏如何实现?浅谈this?
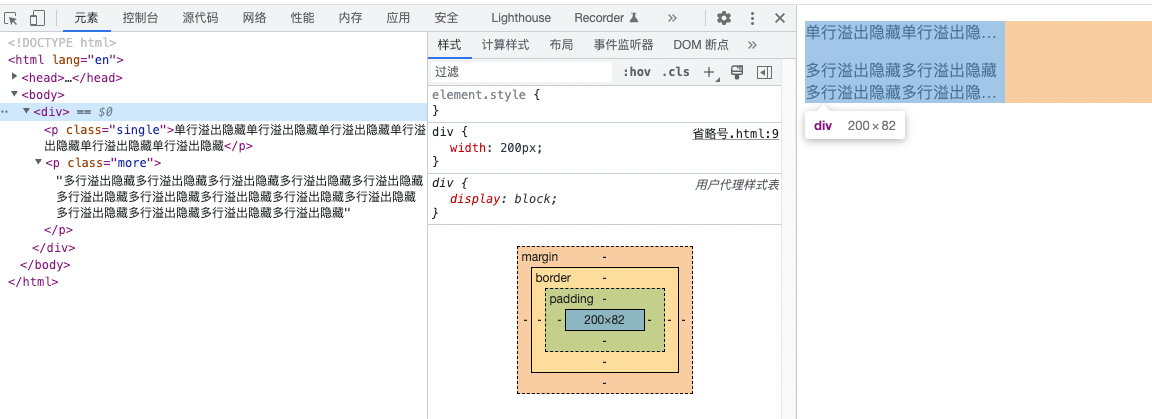
一省:HTML 10. b标签和strong标签的区别? b标签只是文本加粗,而strong除了加粗还有强调的语义。 strong标签更有利于SEO。 二省: CSS 10. css单行或多行溢出隐藏如何实现? 单行显示省略号<html lang="en"> <head> <style> div { width: 2...

script标签中async和defer的作用和区别?简述css盒模型?什么是闭包?
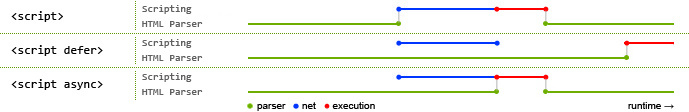
一省:HTML 6. script标签中async和defer的作用和区别? 浏览器遇到script标签没有async和defer属性时,页面将会暂停解析来下载并执行script脚本,执行完毕继续解析页面(这样会阻塞页面,所以建议把script标签放在html底部)。 浏览器遇到script标签有async属性时,页面不会暂停解析,异步下载script脚本,下载完成后页面停止解析,开始...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注