Taro@3.x+Vue@3.x+TS开发微信小程序,网络请求封装
参考文档 Taro.request(option) 在 src/http 下创建 request.ts, 写入如下配置: import Taro from '@tarojs/taro' import { encryptData } from './encrypt' // 请求数据加密,可选 console.log('N...

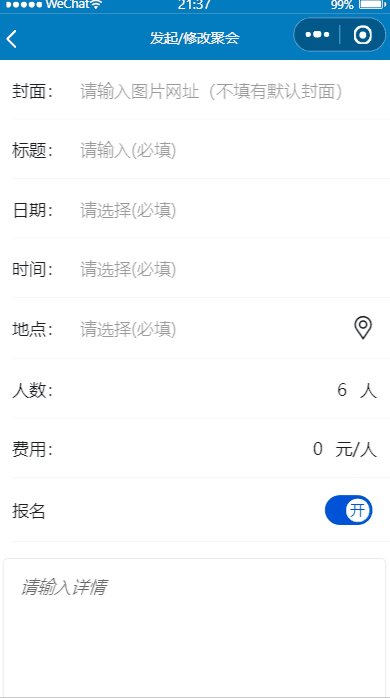
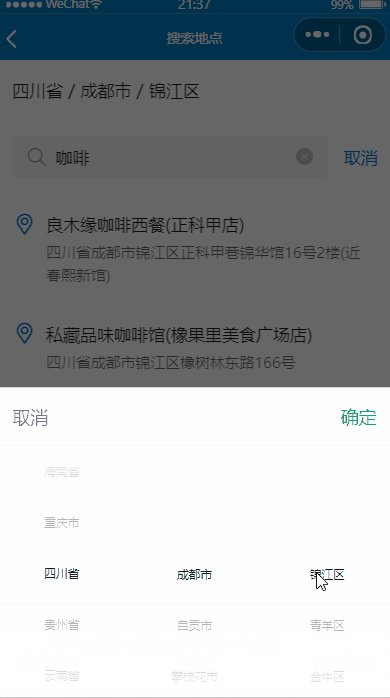
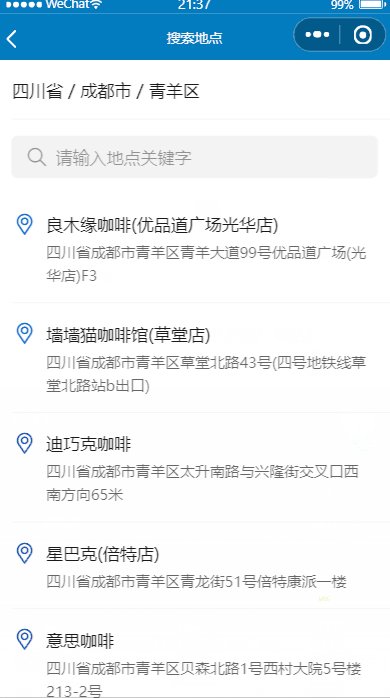
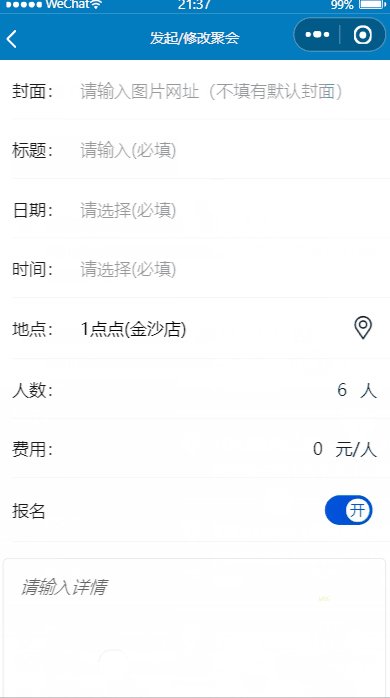
【微信小程序-原生开发+TDesign】通用功能页封装——地点搜索(含腾讯地图开发key 的申请方法)
效果预览 核心技能点 调用腾讯地图官方的关键字地点搜索功能,详见官方文档 https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/met...

微信小程序封装请求
导语:微信小程序作为一种轻量级的应用开发框架,已经成为许多开发者的首选。在小程序开发中,网络请求是常见的需求之一。为了提高代码的复用性和开发效率,我们可以封装网络请求,使其更加易用和灵活。本文将介绍如何在微信小程序中封装请求,让开发变得更加便捷。 1. 封装请求的优势 在小程序开发中,我们通常需要与后端服务器进行数据交互,包括获取数据、提交表单等。封装请求的优势如下: 1...
微信小程序promise封装
一. 在utils文件夹内创建一个request.js 写以下封装的 wx.request() 方法 const baseURL = 'https:// + '域名' '; //公用总路径地址 export const request = (params) => {...

Appium微信小程序自动化之开启webview调试功能方法封装
一、前置说明Appium在微信小程序自动化时,需要开启微信的webview调试功能,以方便对webview的元素进行定位。二、操作步骤import time from appium.webdriver.common.appiumby import AppiumBy from appium.webdriver.common.touch_action import TouchAction from ....

微信小程序request接口封装
Vue 和 React 都是当前前端最流行的框架之一,它们在许多方面都有相似之处,例如都使用组件化开发方式、虚拟DOM、响应式数据等,但也有一些不同之处:语法不同:Vue 使用模板语法,将 HTML 的模板和 JavaScript 的代码相结合,使用起来更加简单方便。而 React 使用 JSX 语法,需要将 HTML 和 JavaScript 组合成一个组件。响应式数据原理不同:Vue 使用双....
uniapp 微信小程序请求拦截器 接口封装
前言:请求拦截器可以在我们需要传递请求头的时候使用,例如:token也会在当token发生变化的时候给予响应,所以我们做好对应的判断即可1.首先在根目录创建common文件夹,在里面创建request.js文件并加入以下代码:export default { config: { //baseURL这里可以放自己的接口域名 baseURL: "", getToken() {...
微信小程序(二十八)微信小程序封装request请求
公司项目开发新版小程序,为了http实现请求统一管理,我这里对微信的request请求使用promise进行一个统一的封装。这样满足了我们对http请求的统一控制,统一更改最重要的是减少了很多代码的重复量,减少了很多wx.request的使用在封装request之前,建议各位看官移步wx.request以及promise的官方文档《wx.request请点击这里》《promise请点击这里》 一....

微信支付链路+封装对接微信API工具类(下)
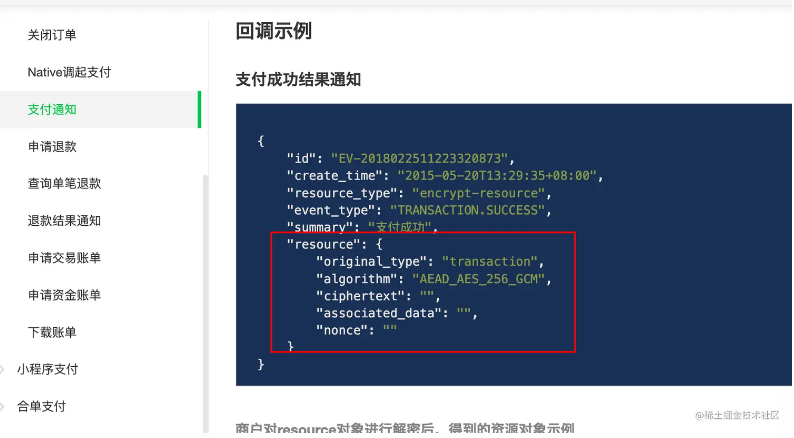
封装获取微信平台证书列表+解密得到微信公钥wx回调本地地址时使用wx证书的公 钥进行解密。WxPayment //验证签名 timestamp,nonce,serial,signature均在HTTP头中获取,body为请求参数 async verifySign({ timestamp, nonce, serial, body, signature }) { //...

微信支付-Native下单API支付封装+签名流程解读
获取公钥-封装获取微信平台证书列表+解密得到微信公钥pay.weixin.qq.com/wiki/doc/ap…pay.weixin.qq.com/wiki/doc/ap…解密证书列表拿到public key//解密证书列表 解出CERTIFICATE以及public key async decodeCertificates() { let result = await this.getCe...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
mPaaS 移动开发平台
mPaaS 源于蚂蚁集团金融科技,为 App 开发、测试、运营及运维提供云到端的一站式解决方案,致力于提供高效、灵活、稳定的移动研发、管理平台。 官网地址:https://www.aliyun.com/product/mobilepaas/mpaas
+关注